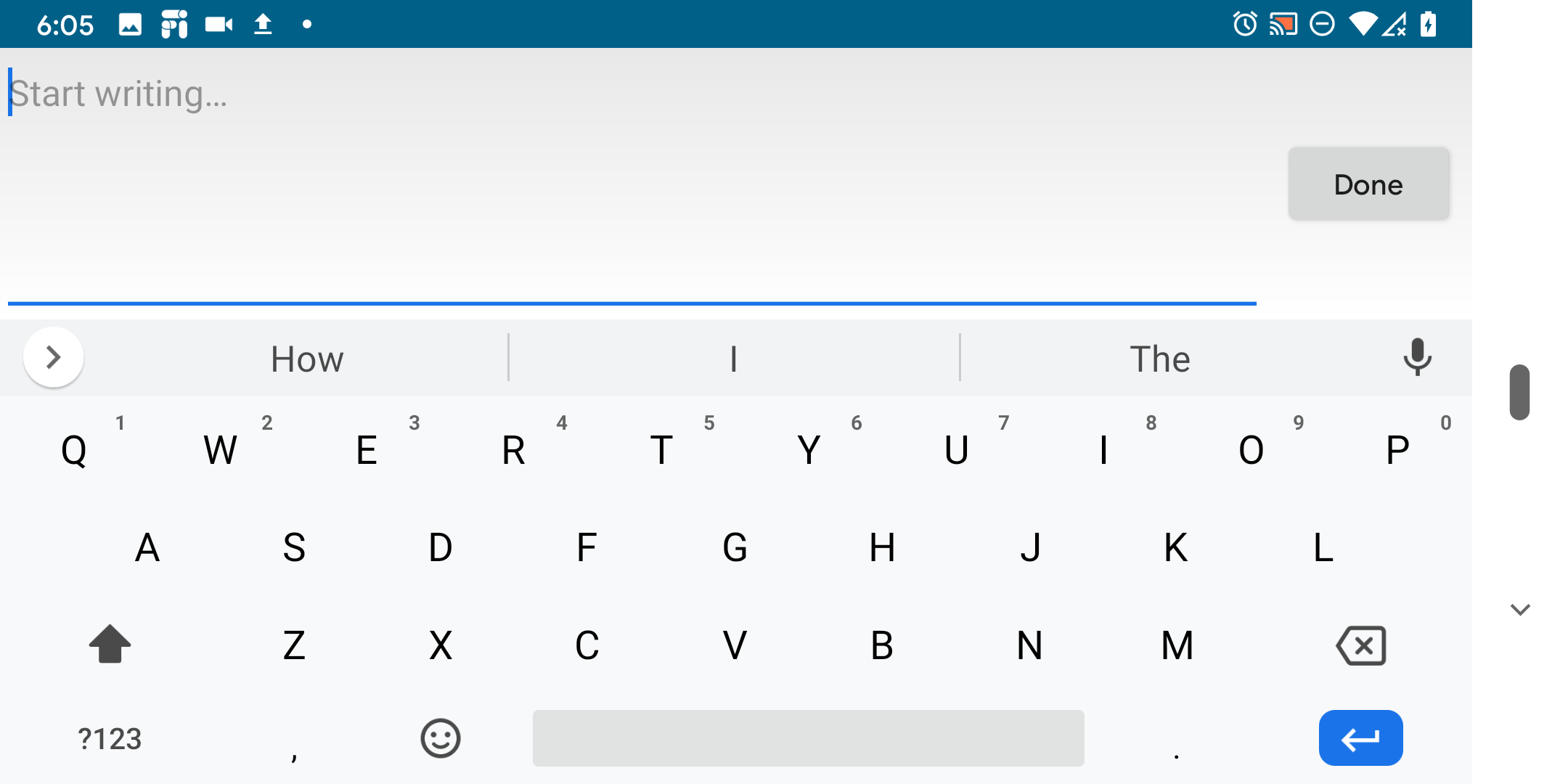
I have an EditText widget in my view. When the user selects the EditText widget, I display some instructions and the soft keyboard appears.
I use an OnEditorActionListener to detect when the user has completed text entry and I dismiss the keyboard, hide the instructions and perform some action.
My problem is when the user dismisses the keyboard by pressing the BACK key. The OS dismisses the keyboard, but my instructions (which I need to hide) are still visible.
I've tried overriding OnKeyDown, but that doesn't seem to get called when the BACK button is used to dismiss the keyboard.
I've tried setting an OnKeyListener on the EditText widget, but that doesn't seem to get called either.
How can I detect when the soft keyboard is being dismissed?