I have an Angular2 app using PrimeNG components.
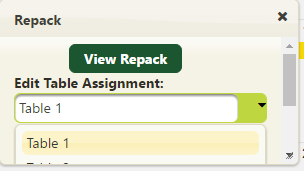
I want a dropdown inside a dialog box. However, when i have implemented this, the dropdown is cut off by the limit of the dialog box as shown in the screenshot below. What i want is for it to display above the dialog and have all the options visible.
It is only a small dialog and i do not want to create a large one for this as there will be lots of empty unused space.
My html code for this is as below:
<p-dialog header="Repack" [(visible)]="display" showEffect="fade" minHeight="200">
<div class="row col-md-12" align="center">
<button pButton (click)="viewRepack()" label="View Repack"></button>
</div>
<div class="row col-md-12"><strong>Edit Table Assignment: </strong></div>
<p-dropdown [options]="tables" [(ngModel)]="selectedTable" [style]="{width: '100%'}"></p-dropdown>
<button pButton label="Save" (click)="save()" style="float:right;margin-right:3px;margin-top:5px;"></button>
</p-dialog>
If anyone can offer any advice on this it would be greatly appreciated.