How can one draw a line in Sprite-kit? For example if I want to draw a line in cocos2d, I could easily using ccDrawLine();
Is there an equivalent in sprite-kit?
How can one draw a line in Sprite-kit? For example if I want to draw a line in cocos2d, I could easily using ccDrawLine();
Is there an equivalent in sprite-kit?
Using SKShapeNode you can draw line or any shape.
SKShapeNode *yourline = [SKShapeNode node];
CGMutablePathRef pathToDraw = CGPathCreateMutable();
CGPathMoveToPoint(pathToDraw, NULL, 100.0, 100.0);
CGPathAddLineToPoint(pathToDraw, NULL, 50.0, 50.0);
yourline.path = pathToDraw;
[yourline setStrokeColor:[SKColor redColor]];
[self addChild:yourline];
Equivalent for Swift 4:
var yourline = SKShapeNode()
var pathToDraw = CGMutablePath()
pathToDraw.move(to: CGPoint(x: 100.0, y: 100.0))
pathToDraw.addLine(to: CGPoint(x: 50.0, y: 50.0))
yourline.path = pathToDraw
yourline.strokeColor = SKColor.red
addChild(yourline)
CGPathRelease(pathToDraw); or you will have a memory leak. –
Loo Using SKShapeNode I was able to do this.
// enter code here
SKShapeNode *line = [SKShapeNode node];
CGMutablePathRef path = CGPathCreateMutable();
CGPathMoveToPoint(path, NULL, 50.0, 40.0);
CGPathAddLineToPoint(path, NULL, 120.0, 400.0);
line.path = path;
[line setStrokeColor:[UIColor whiteColor]];
[self addChild:line];
Swift 3 for drawing line via SKShapeNode:
// Define start & end point for line
let startPoint = CGPoint.zero
let endPoint = CGPoint.zero
// Create line with SKShapeNode
let line = SKShapeNode()
let path = UIBezierPath()
path.move(to: startPoint)
path.addLine(to: endPoint)
line.path = path.cgPath
line.strokeColor = UIColor.white
line.lineWidth = 2
If you only want a line, sort of how people use UIViews for lines (only), then you can just use a SKSpriteNode
SKSpriteNode* line = [SKSpriteNode spriteNodeWithColor:[SKColor blackColor] size:CGSizeMake(160.0, 2.0)];
[line setPosition:CGPointMake(136.0, 50.0))];
[self addChild:line];
Here is the equivalent code in SWIFT:
let pathToDraw:CGMutablePathRef = CGPathCreateMutable()
let myLine:SKShapeNode = SKShapeNode(path:pathToDraw)
CGPathMoveToPoint(pathToDraw, nil, 100.0, 100)
CGPathAddLineToPoint(pathToDraw, nil, 50, 50)
myLine.path = pathToDraw
myLine.strokeColor = SKColor.redColor()
self.addChild(myLine)
Converted from to @Rajneesh071's objective c code sample.
I found this post while trying to draw a line on each mouseDown, of the example xCode / OS X / Game (aka SpriteKit)/ Application.
You can copy/paste this code into GameScene.swift. It should draw a line on each mouse-down event by user. Looks 'etch-a-sketch'-style.
import SpriteKit
var lastPoint: CGPoint = CGPoint(x: 0.0, y: 0.0)
var newPoint: CGPoint = CGPoint(x: 100.0, y: 100.0)
class GameScene: SKScene {
override func didMoveToView(view: SKView) {
/* Setup your scene here */
self.backgroundColor = SKColor.blackColor()
let myLabel = SKLabelNode(fontNamed:"default")
myLabel.text = "SKSpriteNode Draw Lines";
myLabel.fontSize = 15;
myLabel.position = CGPoint(x:CGRectGetMidX(self.frame), y:CGRectGetMidY(self.frame));
self.addChild(myLabel)
}
override func mouseDown(theEvent: NSEvent) {
/* Called when a mouse click occurs */
let location = theEvent.locationInNode(self)
newPoint = location
let pathToDraw:CGMutablePathRef = CGPathCreateMutable()
let myLine:SKShapeNode = SKShapeNode(path:pathToDraw)
CGPathMoveToPoint(pathToDraw, nil, lastPoint.x, lastPoint.y)
CGPathAddLineToPoint(pathToDraw, nil, newPoint.x, newPoint.y)
lastPoint = newPoint
myLine.path = pathToDraw
myLine.strokeColor = SKColor.whiteColor()
self.addChild(myLine)
}
}
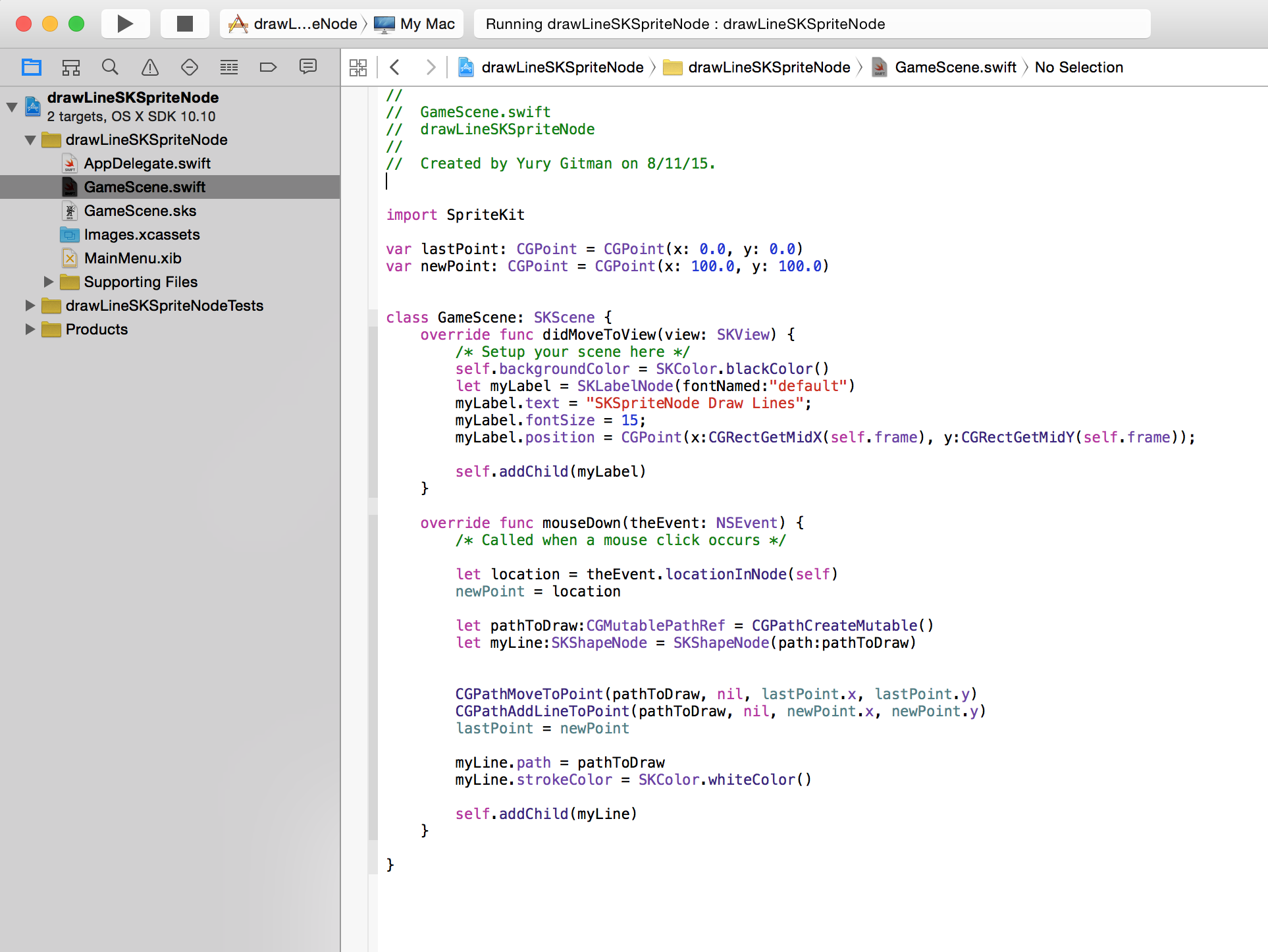
For the newbies, this is what my xCode project looks like:

For the small handful iOS of folks. Same code as above ported to touchBegan of the example iOS / Game (aka SpriteKit) / Application default project.

Put this code in your GameScene.swift file
import SpriteKit
var lastPoint: CGPoint = CGPoint(x: 0.0, y: 0.0)
var newPoint: CGPoint = CGPoint(x: 100.0, y: 100.0)
class GameScene: SKScene {
override func didMoveToView(view: SKView) {
/* Setup your scene here */
self.backgroundColor = SKColor.blackColor()
let myLabel = SKLabelNode(fontNamed:"default")
myLabel.text = "SKSpriteNode Draw Lines";
myLabel.fontSize = 15;
myLabel.position = CGPoint(x:CGRectGetMidX(self.frame), y:CGRectGetMidY(self.frame));
self.addChild(myLabel)
}
override func touchesBegan(touches: Set<NSObject>, withEvent event: UIEvent) {
/* Called when a touch begins */
for touch in (touches as! Set<UITouch>) {
let location = touch.locationInNode(self)
newPoint = location
let pathToDraw:CGMutablePathRef = CGPathCreateMutable()
let myLine:SKShapeNode = SKShapeNode(path:pathToDraw)
CGPathMoveToPoint(pathToDraw, nil, lastPoint.x, lastPoint.y)
CGPathAddLineToPoint(pathToDraw, nil, newPoint.x, newPoint.y)
lastPoint = newPoint
myLine.path = pathToDraw
myLine.strokeColor = SKColor.whiteColor()
self.addChild(myLine)
}}}
Enjoy.
Here is my Swift 4 function to add a Line between two points:
func drawLine(from: CGPoint, to: CGPoint) {
let line = SKShapeNode()
let path = CGMutablePath()
path.addLines(between: [from, to])
line.path = path
line.strokeColor = .black
line.lineWidth = 2
addChild(line)
}
Hope it helps!!
© 2022 - 2024 — McMap. All rights reserved.