Unfortunately, I don't have an easy way of checking it on Windows, so I'm going to use VirtualBox running on Linux here. Install vagrant, then:
$ vagrant box add laravel/homestead
$ git clone https://github.com/laravel/homestead.git
$ cd homestead
$ git checkout v7.3.0
$ bash init.sh
I've simplified Homestead.yaml a bit (you might prefer to stick with the defaults):
---
ip: "192.168.10.10"
provider: virtualbox
folders:
- map: /home/yuri/_/la1
to: /home/vagrant/code
sites:
- map: homestead.test
to: /home/vagrant/code/public
Then:
$ mkdir -p ~/_/la1/public
$ echo '<?php echo "it works";' > ~/_/la1/public/index.php
$ vagrant up
$ vagrant ssh -c 'ls /etc/nginx/sites-enabled'
homestead.test
$ vagrant ssh -c 'cat /etc/nginx/sites-enabled/homestead.test'
server {
listen 80;
listen 443 ssl http2;
server_name .homestead.test;
root "/home/vagrant/code/public";
...
ssl_certificate /etc/nginx/ssl/homestead.test.crt;
ssl_certificate_key /etc/nginx/ssl/homestead.test.key;
}
As we can see it has the certificates in /etc/nginx/ssl:
$ vagrant ssh -c 'ls -1 /etc/nginx/ssl'
ca.homestead.homestead.cnf
ca.homestead.homestead.crt
ca.homestead.homestead.key
ca.srl
homestead.test.cnf
homestead.test.crt
homestead.test.csr
homestead.test.key
I tried to trust server certificate systemwide, but it didn't work out. It appeared on Servers tab in Firefox' Certificate Manager, but that didn't make Firefox trust it. I could probably have added an exception, but trusting CA certificates looks like a better option. Trusting CA certificate makes browser trust any certificate they issue (new sites running under Homestead). So we're going to go with CA certificate here:
$ vagrant ssh -c 'cat /etc/nginx/ssl/ca.homestead.homestead.crt' > ca.homestead.homestead.crt
$ sudo trust anchor ca.homestead.homestead.crt
$ trust list | head -n 5
pkcs11:id=%4c%f9%25%11%e5%8d%ad%5c%2a%f3%63%b6%9e%53%c4%70%fa%90%4d%77;type=cert
type: certificate
label: Homestead homestead Root CA
trust: anchor
category: authority
Then, I've added 192.168.10.10 homestead.test to /etc/hosts, restarted Chromium, and it worked:
![]()
P.S. I'm running Chromium 65.0.3325.162, and Firefox 59.0.
Windows
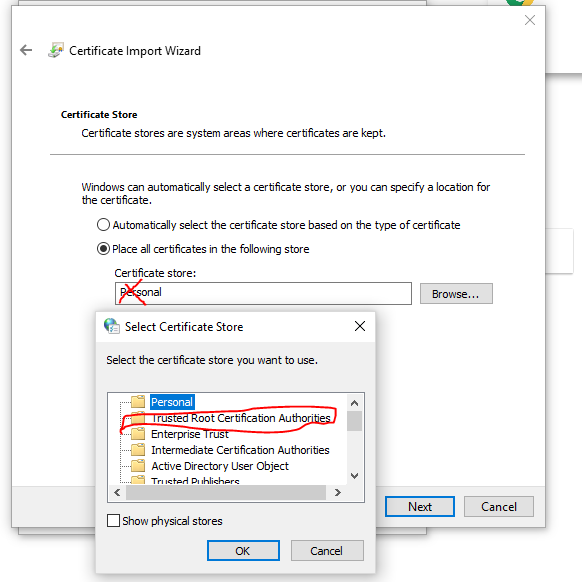
Apparently, Windows doesn't have trust utility. Under Windows one has two stores: Local Machine and Current User Certificate stores. No point in using Local Machine Certificate Store, since we're making it work just for our current user. Then, there are substores. With two predefined of them being of most interest: Trusted Root Certification Authorities and Intermediate Certification Authorities Stores. Commonly referred in command line as root and CA.
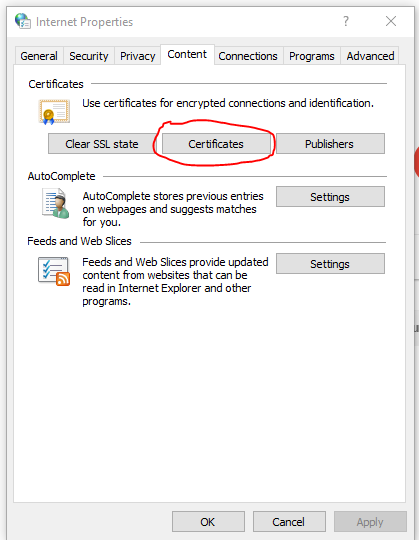
You can access Chrome's Certificate Manager by following chrome://settings/?search=Manage%20certificates, then clicking Manage certificates. Of most interest are Trusted Root Certification Authorities and Intermediate Certification Authorities tabs.
One way to manager certificates is via command line:
>rem list Current User > Trusted Root Certification Authorities store
>certutil.exe -store -user root
>rem list Local Machine > Intermediate Certification Authorities store
>certutil.exe -store -enterprise CA
>rem GUI version of -store command
>certutil.exe -viewstore -user CA
>rem add certificate to Current User > Trusted Root Certification Authorities store
>certutil.exe -addstore -user root path\to\file.crt
>rem delete certificate from Current User > Trusted Root Certification Authorities store by serial number
>certutil.exe -delstore -user root 03259fa1
>rem GUI version of -delstore command
>certutil.exe -viewdelstore -user CA
The results are as follows (for both Local Machine and Current User Certificate stores):
root
homestead.test.crt
error
ca.homestead.homestead.crt
appears in Trusted Root Certification Authorities tab
CA
homestead.test.crt
doesn't work, appears in Other People tab
ca.homestead.homestead.crt
doesn't work, appears in Intermediate Certification Authorities tab
Other options would be double-clicking on a certificate in Explorer, importing certificates from Chrome's Certificate Manager, using Certificates MMC Snap-in (run certmgr.msc), or using CertMgr.exe.
For those who have grep installed, here's how to quickly check where is the certificate:
>certutil.exe -store -user root | grep "homestead\|^root\|^CA" ^
& certutil.exe -store -user CA | grep "homestead\|^root\|^CA" ^
& certutil.exe -store -enterprise root | grep "homestead\|^root\|^CA" ^
& certutil.exe -store -enterprise CA | grep "homestead\|^root\|^CA"
So, installing CA certificate into Current User > Trusted Root Certification Authorities store seems like the best option. And make sure not to forget to restart your browser.
more in-depth explanation of how it works
In Vagrantfile it requires scripts/homestead.rb, then runs Homestead.configure. That's the method, that configures vagrant to make all the needed preparations.
There we can see:
if settings.include? 'sites'
settings["sites"].each do |site|
# Create SSL certificate
config.vm.provision "shell" do |s|
s.name = "Creating Certificate: " + site["map"]
s.path = scriptDir + "/create-certificate.sh"
s.args = [site["map"]]
end
...
config.vm.provision "shell" do |s|
...
s.path = scriptDir + "/serve-#{type}.sh"
...
end
...
end
end
So, these two files create certificate and nginx config respectively.
further reading
How to make browser trust localhost SSL certificate?





echo | openssl s_client -connect localhost:443 -servername localhost? Additionally, output ofecho | openssl s_client -connect localhost:443 -servername localhost | openssl x509 -text -nooutmay come in handy. Correct domain and port if needed. – Accountecho | openssl s_client -connect kvb.test:443 -servername kvb.test CONNECTED(000001A0) --- Certificate chain 0 s:/O=Vagrant/C=UN/CN=kvb.test i:/O=Vagrant/C=UN/CN=Homestead vboxHomestead Root CA --- Server certificate -----BEGIN CERTIFICATE----- MIIE7TCCA (... and much more...)– Reprise