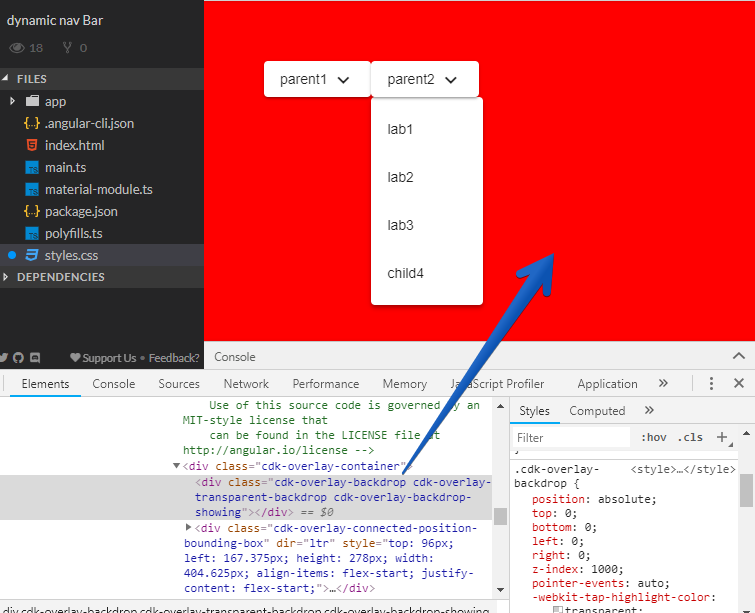
This STACKBLITZ (SB) shows the problem.
CSS class .WHYYYYY shows the "two" problems I'm facing.
- in order for the mat-menu to open on hover I need to set
z-index:1050;(ref 2 hacky workaround) on the menu buttons. - this creates a problem with the "dialog fog". (click on the button -> SB)
- I found out the overlay has a default "z-index of 1000"
Seems I have two ways of solving this.
- give the fog a higher z-index (hack the hack)
- (desired solution) make the hover menu work with normal z-index.
- I don't understand why I need
z-index:1050;. It seems that when the mat-menu opens it spikes "z index-wise" very high for a moment, so that I trigger the button (mouseleave) event (that will in fact close its mat-menu again).
- I don't understand why I need
Is this a bug? Can I prevent this piercing/spiking of the created mat-menu? How Can I have a working hover menu disabled under the fog?