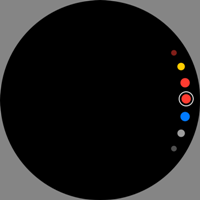
Is there any way to create a WearableRecyclerView with a custom scroll bar in Android Wear 2.0 like this?
Create Custom Scroll Bar in Android Wear 2.0
Asked Answered
Hi @Improvisator have you ever solved this one out? I want to create same effect like you and I am just digging into this... :) –
Alphanumeric
To create a curved layout for scrollable items in your wearable app check below link:
https://developer.android.com/training/wearables/ui/lists.html#creating
use
val layoutManager = CurvedChildLayoutManager(this) recyclerView.layoutManager = layoutManager
PS: as for topic question, you dont need app:layout_box just use android:scrollbars="vertical" on your WearableRecyclerView
https://developer.android.com/reference/android/support/wearable/view/CurvedChildLayoutManager.html
It will show default scroll bar right?.How can i create dotted scrollbar with different color using that? –
Improvisator
use custom scroll bar. Define these properties in listview android:scrollbarThumbVertical android:scrollbarTrackVertical –
Moulder
Do u mean,Recycler List View with Circular Scrollbar? –
Improvisator
CurvedChildLayoutManager is deprecated now –
Improvisator
Did you try WearableRecyclerView ? –
Moulder
yeah,I didn't get expected result.How can i add DotsPageIndicator in WearableRecyclerView ? –
Improvisator
,Im using WearableRecyclerView with PagerSnapHelper –
Improvisator
I think you have to create a scrollbar layout. write your own logic to indicate scroll area based on current list position. –
Moulder
I have found same from this link thinksaas.cn/group/topic/822885/,I need to show vertically –
Improvisator
© 2022 - 2024 — McMap. All rights reserved.