I solved this by doing this:
I changed the DatePicker divider with reflection by finding the "mSelectionDivider". Then I had problems with the Title divider looking stupid, so i added a textview above the LinearLayout containing the 3 datepickers and used newFragment.setTitle("");
to remove the original one.
Example for divider drawable: Credits to the guy who made this! :)
http://ge.tt/8wK7TZ71/v/0?c
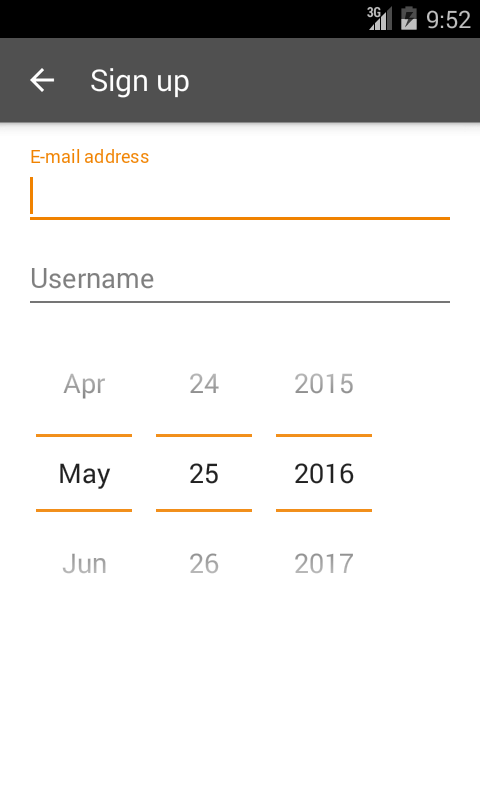
Result picture <-My result
Example:
public DatePickerDialog makeDatePicker(OnDateSetListener listener, Calendar cal) {
Calendar c;
if (cal == null) {
c = Calendar.getInstance();
} else {
c = cal;
}
int year = c.get(Calendar.YEAR);
int month = c.get(Calendar.MONTH);
int day = c.get(Calendar.DAY_OF_MONTH);
DatePickerDialog newFragment = new DatePickerDialog(this, listener, year, month, day);
// removes the original topbar:
newFragment.setTitle("");
// Divider changing:
DatePicker dpView = newFragment.getDatePicker();
LinearLayout llFirst = (LinearLayout) dpView.getChildAt(0);
LinearLayout llSecond = (LinearLayout) llFirst.getChildAt(0);
for (int i = 0; i < llSecond.getChildCount(); i++) {
NumberPicker picker = (NumberPicker) llSecond.getChildAt(i); // Numberpickers in llSecond
// reflection - picker.setDividerDrawable(divider); << didn't seem to work.
Field[] pickerFields = NumberPicker.class.getDeclaredFields();
for (Field pf : pickerFields) {
if (pf.getName().equals("mSelectionDivider")) {
pf.setAccessible(true);
try {
pf.set(picker, getResources().getDrawable(R.drawable.np_numberpicker_selection_divider_orange));
} catch (IllegalArgumentException e) {
e.printStackTrace();
} catch (NotFoundException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
break;
}
}
}
// New top:
int titleHeight = 90;
// Container:
LinearLayout llTitleBar = new LinearLayout(this);
llTitleBar.setOrientation(LinearLayout.VERTICAL);
llTitleBar.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, titleHeight));
// TextView Title:
TextView tvTitle = new TextView(this);
tvTitle.setText("Select a date");
tvTitle.setGravity(Gravity.CENTER);
tvTitle.setPadding(10, 10, 10, 10);
tvTitle.setTextSize(24);
tvTitle.setTextColor(Color.BLACK);
tvTitle.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, titleHeight-2));
llTitleBar.addView(tvTitle);
// View line:
View vTitleDivider = new View(this);
vTitleDivider.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, 2));
vTitleDivider.setBackgroundColor(getResources().getColor(R.color.crumblrOrange));
llTitleBar.addView(vTitleDivider);
dpView.addView(llTitleBar);
FrameLayout.LayoutParams lp = (android.widget.FrameLayout.LayoutParams) llFirst.getLayoutParams();
lp.setMargins(0, titleHeight, 0, 0);
return newFragment;
}