public class POCII extends Activity {
myView mv = new myView(this);
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(mv);
}
}
class myView extends View {
public myView(Context context) {
super(context);
}
@Override
public void onDraw(Canvas canvas) {
Paint paint = new Paint();
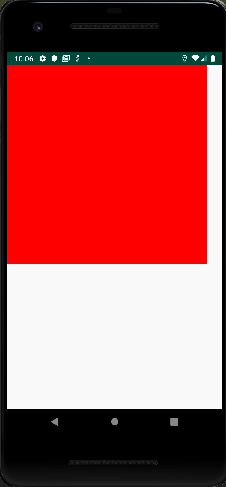
canvas.drawRect(0,0,100,100, paint);
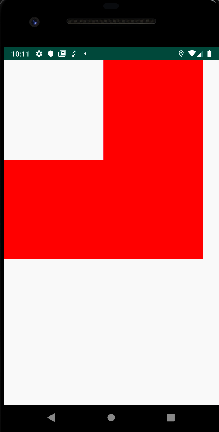
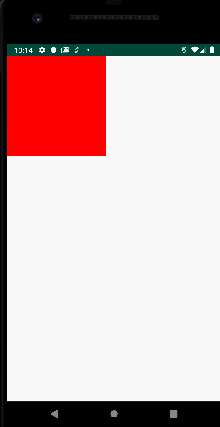
canvas.clipRect(0,0,50,50);
}
}
My question is, shouldn't the above code draw a rectangle and then crop the top left portion? The rectangle is not getting cropped.
Please explain what clipRect does. What is it actually clipping? Does it clip in the form of a rectangle, given the co-ordinates? If so, Why is the above code not working?