I was trying to apply this to my fbs based app and found the below easily allowed me to style the app by applying it to the AppContext
class AppContext(ApplicationContext):
def run(self):
self.main_window.show()
return self.app.exec_()
@cached_property
def main_window(self):
return MainWindow(self)
if theme_selection == 'Dark':
QApplication.setStyle("Fusion")
#
# # Now use a palette to switch to dark colors:
dark_palette = QPalette()
dark_palette.setColor(QPalette.Window, QColor(53, 53, 53))
dark_palette.setColor(QPalette.WindowText, Qt.white)
dark_palette.setColor(QPalette.Base, QColor(35, 35, 35))
dark_palette.setColor(QPalette.AlternateBase, QColor(53, 53, 53))
dark_palette.setColor(QPalette.ToolTipBase, QColor(25, 25, 25))
dark_palette.setColor(QPalette.ToolTipText, Qt.white)
dark_palette.setColor(QPalette.Text, Qt.white)
dark_palette.setColor(QPalette.Button, QColor(53, 53, 53))
dark_palette.setColor(QPalette.ButtonText, Qt.white)
dark_palette.setColor(QPalette.BrightText, Qt.red)
dark_palette.setColor(QPalette.Link, QColor(42, 130, 218))
dark_palette.setColor(QPalette.Highlight, QColor(42, 130, 218))
dark_palette.setColor(QPalette.HighlightedText, QColor(35, 35, 35))
dark_palette.setColor(QPalette.Active, QPalette.Button, QColor(53, 53, 53))
dark_palette.setColor(QPalette.Disabled, QPalette.ButtonText, Qt.darkGray)
dark_palette.setColor(QPalette.Disabled, QPalette.WindowText, Qt.darkGray)
dark_palette.setColor(QPalette.Disabled, QPalette.Text, Qt.darkGray)
dark_palette.setColor(QPalette.Disabled, QPalette.Light, QColor(53, 53, 53))
QApplication.setPalette(dark_palette)
elif theme_selection == 'Light':
QApplication.setStyle("")
pass
else:
pass
You can use Qsettings to save a preference for which mode like this and restore on start.
if settings.contains("theme_selection"):
# there is the key in QSettings
print('Checking for theme preference in config')
theme_selection = settings.value('theme_selection')
print('Found theme_selection in config:' + theme_selection)
else:
if not is_mac():
print('theme_selection not found in config. Using default Darkmode')
settings.setValue('theme_selection', 'Dark')
theme_selection = settings.value('theme_selection')
elif is_mac():
print('theme_selection not found in config. Using default Lightmode')
settings.setValue('theme_selection', 'Light')
theme_selection = settings.value('theme_selection')
pass
Looks amazing could not comment on Michael Herrmann's post to say thanks but did upvote it.
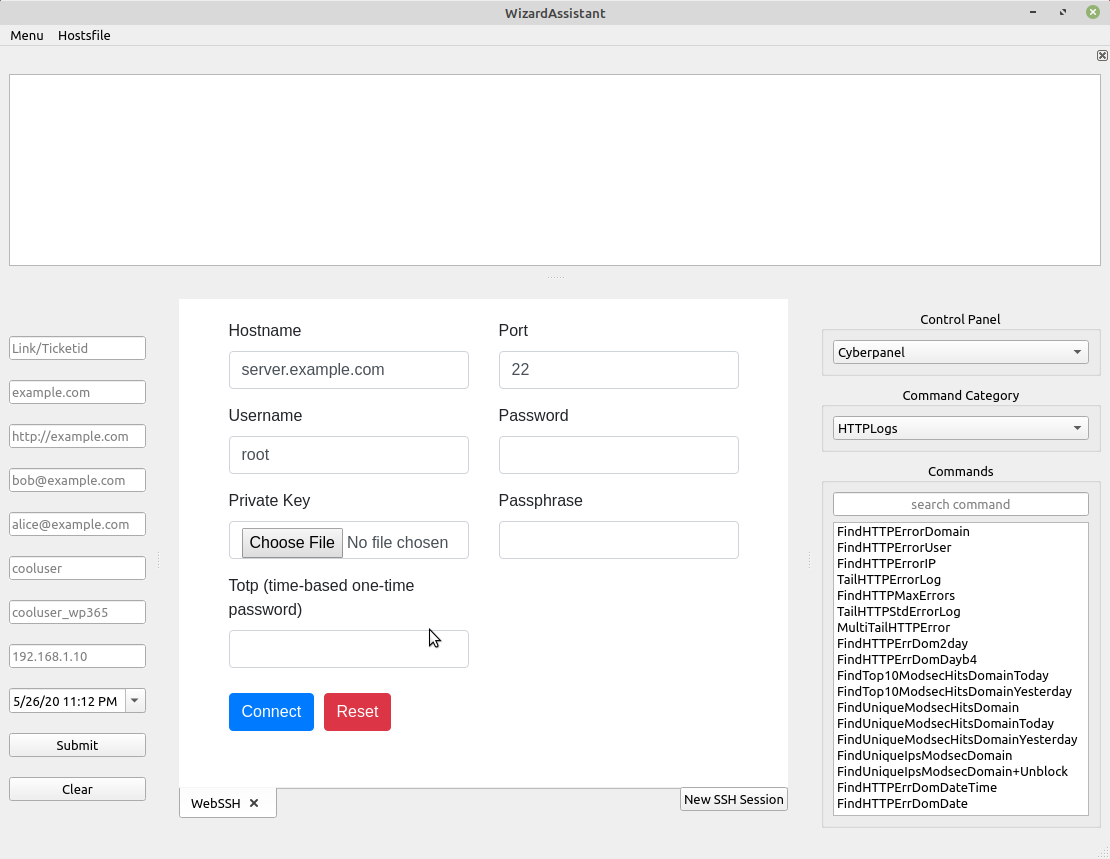
Before:
![How it looked before dark pallete mode enabled]()
After:
![With Pallete mode enabled]()
Middle part is xterm.js so that is why its still white for now as its not a QT styled thing.