This is my first post on StackOverflow, so apologies if I'm not following the correct format.
I'm building my first app using tab navigator from React Navigation v 5.x and have run into a big problem when passing props from one screen to another
What I want to achieve is to:
- Make changes to a list of data in one of my screens.
- Have those changes affect what happens on another screen.
I have tried this (I failed to set the props to pass down), this (Deprecated version of react-navigation) and this (Also old version of react-navigation).
and Redux but there are no examples available with the current version of react navigation.
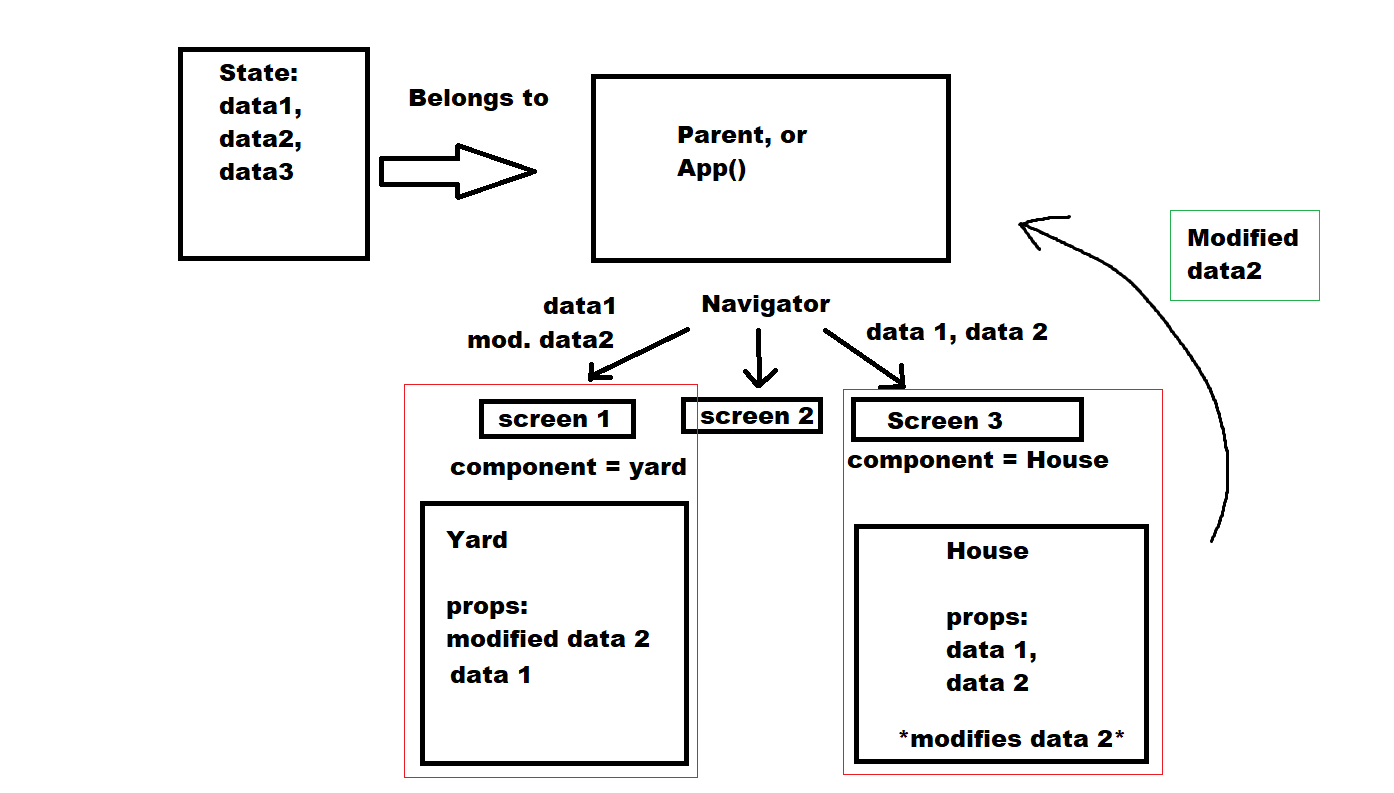
I'm at the end of my rope with this and really need some step by step on how to achieve this. Here's a rough sketch of what I want to do:
The way I thought about it is sending the parent state down as props via callback, but I can't find a way to send props through the screen components in the up-to-date version of react navigation...
This is my navigation setup:
const Tab = createBottomTabNavigator()
export default class MyApp extends Component{
constructor(props) {
super(props);
}
render(){
return (
<NavigationContainer>
<Tab.Navigator
screenOptions={({ route }) => ({
tabBarIcon: ({ focused, color, size }) => {
let iconName;
if (route.name === 'My tests') {
iconName = focused ? 'ios-list-box' : 'ios-list';
} else if (route.name === 'Testroom') {
iconName = focused ? 'ios-body' : 'ios-body';
}
return <Ionicons name={iconName} size={size} color={color} />;
},
})}
tabBarOptions={{
activeTintColor: 'tomato',
inactiveTintColor: 'gray',
}}>
<Tab.Screen name="My tests" component={MyTests}/> //This is where I want to send props
<Tab.Screen name="Testroom" component={TestRoom} /> //This is where I want to send props
</Tab.Navigator>
</NavigationContainer>
)
}
}
I've read this but it makes no sense to me. How does this fit into a tree of components? What goes where? Please help!