I'm using JSPM, AngularJS, TypeScript, SystemJS and ES6 and my project is running pretty well... unless I try to use momentJS.
This is the error I get:
TypeError: moment is not a function
This is part of the code:
import * as moment from 'moment';
More:
var momentInstance = moment(value);
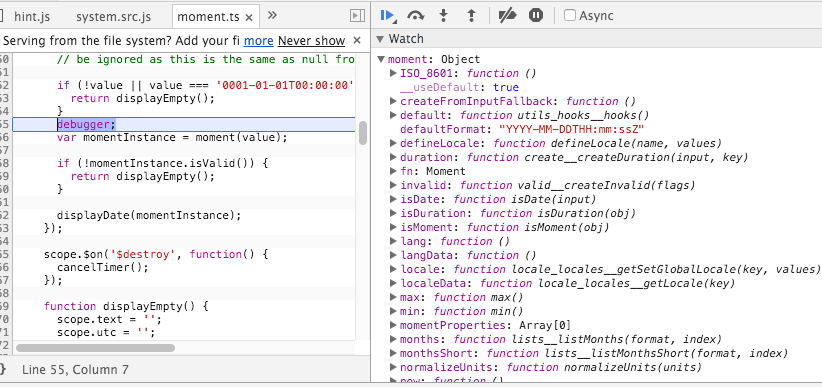
If I debug it, moment is an object not a function:
This is what my moment.js JSPM package looks like:
module.exports = require("npm:[email protected]/moment.js");
I've read a lot and couldn't find a way to solve this... any ideas?
Some things I've read/tried:
How to use momentjs in TypeScript with SystemJS?
https://github.com/angular-ui/ui-calendar/issues/154
https://github.com/jkuri/ng2-datepicker/issues/5
Typescript module systems on momentJS behaving strangely
https://github.com/dbushell/Pikaday/issues/153
Thanks!