There doesn't appear to be a direct way of including a color-coded legend in a PlantUML diagram, but I figured out a workaround which is close enough.
- Declare classes
TypeA, TypeB, TypeC inside a package LEGEND.
- Hide the circle, methods and members for each class.
- Attach "hidden" connectors between the classes.
package LEGEND <<Rect>> { ' Draw the LEGEND "package" as a rectangular box.
class TypeA as "Type A Class" #LightRed
hide TypeA circle
hide TypeA methods
hide TypeA members
class TypeB as "Type B Class" #LightBlue
hide TypeB circle
hide TypeB methods
hide TypeB members
class TypeC as "Type C Class" #LightGreen
hide TypeC circle
hide TypeC methods
hide TypeC members
' Workaround to prevent PlantUML from positioning the legend blocks randomly.
TypeA -[hidden]- TypeB
TypeB -[hidden]- TypeC
}
Alternatively, the "hidden" connectors could be replaced with -r-, like so:
TypeA -r- TypeB
TypeB -r- TypeC
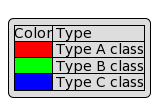
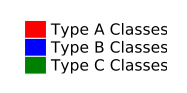
These produces the following diagrams. Neither one is perfect, but better than drawing the legend separately in image editor. :-) I do hope PlantUML offers direct support for this in a future release.
![Legend Vertical]()
![Legend Horizontal]()