I am using VisualStudioCode 1.20.1 Version. Emmet is inbuilt according to VSC website.But when i am trying on VSC IDE and using anchor tag and referring to class dropdown-toggle the class is not auto suggested or recognized by vsc.
In your vscode user setting, add
"emmet.includeLanguages": { "javascript": "html" }
That way you can use emmmet in your js files.
in vs code user setting add these
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"vue-html": "html",
"razor": "html",
"plaintext": "jade"
}
"emmet.triggerExpansionOnTab": true works for me. When you accidentally type something (e.g. pa instead of p for paragraph tag) and you delete the letter "a" and press tab, without this code emmet won't work. –
Astylar <script> its not working inside this </script> –
Alforja This following worked for me:
Open Command Palette (Ctrl + Shift + P)
Open Settings (JSON)
Add to the end:
"emmet.showSuggestionsAsSnippets": true, "files.associations": { "*html": "html", "*njk": "html" },
I'd like to add to the others posting about emmet.includeLanguages, you can also add "vue": "html", so like:
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html",
"javascript": "html"
}
"vue-html" on its own was not enough, added the "vue" entry as well and it worked. –
Shortcake Emmet does not work on js file by default. To solve that problem you have to enable emmet abbreviation in the vscode's settings. First, open settings.json from any directory:
vim ~/.config/Code/User/settings.json
To be more specific, on windows, you need to go to File > Preferences > Settings > Type in "Launch" > click on "Edit in settings.json"
Now you have to declare in settings.json that you will use emmet at js files: (Its very simple just copy and paste into code setting file the code highligted)
{
/*here are your existing settings*/
/*THE CODE BELOW*/
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"vue-html": "html",
"razor": "html",
"plaintext": "jade"
}
/*^^^^THE CODE ABOVE^^^^*/
}
Now just save it. Not necessary restart vscode.
For more details see that post at vscode official webite.
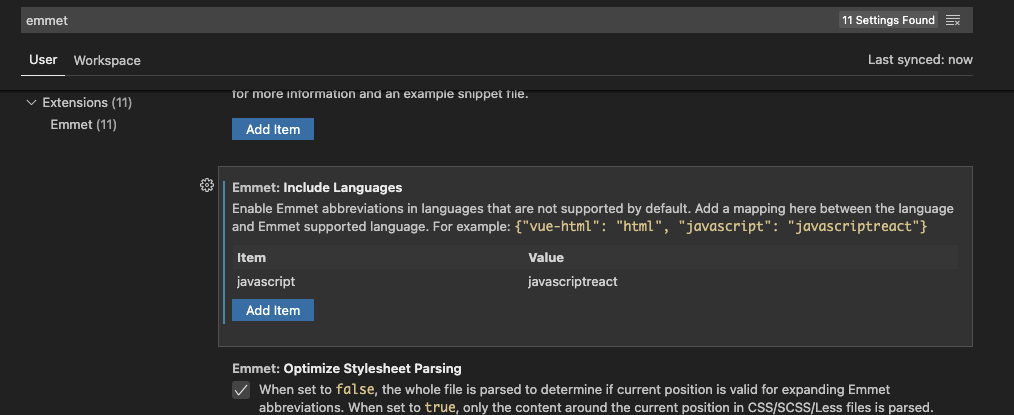
The issue is that you need to include the language in your settings file.
With newer versions of VSCode, you can open up settings by selecting Code > Preferences > Settings and then search for "Emmet: Include Languages" and simply add your language there.
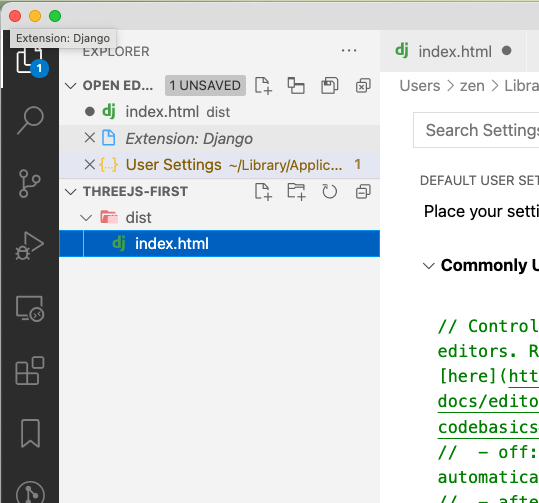
Check the file extension icon, does it show up as html5 or dj (which stands for django)?
If it shows as dj, then you have the Django VSCode extension. You can either:
- Remove the Django extension
- Add
"django-html": "html"to emmet.includeLanguages (as per this issue), so mine now looks like this:
"emmet.includeLanguages": {
"vue-html": "html",
"javascript": "javascriptreact",
"django-html": "html",
},
django-html": "html, without removing the django extension or anything else and it works! Thanks! –
Peculiar Something I ran into that was driving me crazy trying to figure out was that the setting "emmet.showExpandedAbbreviation" will affect emmet working in your javascript files too.
To solve, remove it from your settings.json or set it to:
"emmet.showExpandedAbbreviation": "always"
find setting.json file and add this code and save it and if you don't know how to do it then watch this video https://www.youtube.com/watch?v=AUuP_hriEc4`
"files.associations": {"*html":"html"}, "emmet.triggerExpansionOnTab": true
`
With aspnetcorerazor and razor language selection add the below code in your setting.json file:
"emmet.includeLanguages": { "aspnetcorerazor" : "html", "razor" : "html" }
This happened to me in HTML files because another extension (for Django, a Python web framework) was overriding .HTML file types without a way to turn it off. I removed the extension, restarted VSCode, and now it's working again.
"django-html": "html" to the user settings in VSCode -as @Ben Butterworth suggested- worked for me –
Peculiar In your setting.json file add this line "emmet.triggerExpansionOnTab": true,. Then ! and tab will do the work.
Go to VS Code settings -> Search Emmet -> In section Emmet:Include Languages, add {item, value}
{javascript :javascriptreact}
Tried all above , didn't work.
Updated my VScode by reinstalling it from here and everything works like a charm now.
Simply uninstall the extension related to HTML or CSS And it work for me nicely
"editor.defaultFormatter": "VisualStudioExptTeam.vscodeintellicode"
for me emmet auto-fill stopped to work on single html page ; turnout it was bcz i used "<" twice not on a tag ( like withen the text) ,
remove them or but \ before them or use them inside (prism cdn is recomended then) will solve the issue
I ran into this issue today and realized that the following setting wasn't checked. When I checked the box, I went back to a test HTML file and used "!" to bring up the boilerplate, and this time it worked.
"Emmet: Use inline Completions"
Step 1: Start your VS Code. Click on the Settings or press Ctrl+, to open the VS Code Settings.
Step 2: Click on the Extensions tab on the left side of the settings. Click on HTML.
Step 3: Click on the Edit in settings:json hyperlink to edit the settings in JSON format.
Step 4: Inside the curly braces, enter the following code under the already written JSON code:
“emmet.triggerExpansionOnTab”:true,
“files.associations”: {“*html”:“html”},
“emmet.useInlineCompletions”:true
Step 5: Save the file. Now if you try to apply Emmet in your code, it will work smoothly!!
You have to uninstall your VS code and Node.js by going into control panel → program & features.
After the uninstall is copmlete, go to
C:\Users\your_user_name_folder.After reaching there, delete the
.vscodefolder.Go to
AppData\Roaming\Code(delete thisCodefolder).Go to
C:\Users\<your_user>\AppData\Local\Programsand delete the Microsoft VS code folder.Now go to
C:\Users\rajat\AppData\Localand delete thenpm_cachefolder.Now reinstall Node.js and VSCode.
This code also worked
{
"cmake.showOptionsMovedNotification": false,
"emmet.preferences": {
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"typescript": "javascriptreact",
"html": "html",
"css": "css",
"php": "php",
"python": "html",
"java": "html"
},
"emmet.triggerExpansionOnTab": true,
"emmet.showSuggestionsAsSnippets": true
},
"emmet.syntaxProfiles": {
"javascript": "jsx",
"typescript": "jsx"
},
"prettier.disableLanguages": [
"html"
],
"html.format.enable": true,
"editor.wordWrap": "off",
"html.format.indentInnerHtml": true,
"files.associations": {
"*.html": "html",
"*.njk": "html"
},
"vscode-edge-devtools.webhint": false
}
© 2022 - 2024 — McMap. All rights reserved.