I have set up my Angular app so when it's pushed to Heroku it runs bower install. However I'm getting errors due to version issues.
When I run bower install locally I get presented with this:
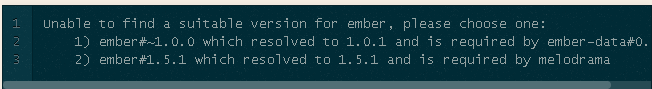
Unable to find a suitable version for angular, please choose one:
1) angular#1.2.16 which resolved to 1.2.16 and is required by angular-resource#1.2.16
2) angular#1.2.23 which resolved to 1.2.23 and is required by angular-cookies#1.2.23
3) angular#>= 1.0.8 which resolved to 1.2.25 and is required by angular-ui-router#0.2.10
4) angular#^1 which resolved to 1.2.25 and is required by angular-ui-codemirror#0.1.6
5) angular#~1.2.2 which resolved to 1.2.25 and is required by splitter#f5c2195050
6) angular#>=1.0.6 which resolved to 1.2.25 and is required by angular-elastic#2.4.0
7) angular#~1.2 which resolved to 1.2.25 and is required by angular-nanoscroller#0.2.1
8) angular#~1.2.9 which resolved to 1.2.25 and is required by angular-sockjs#0.0.1Prefix the choice with ! to persist it to bower.json
? Answer::
What should I do with this - I actually need version 1.3 of Angular because of the debounce feature
My bower.json looks like this:
{
"name": "myapp",
"version": "0.0.1",
"dependencies": {
"json3": "~3.3.1",
"es5-shim": "~3.1.0",
"angular-resource": "1.2.16",
"angular-sanitize": "1.2.16",
"angular-animate": "1.2.16",
"angular-ui-router": "~0.2.10",
"jquery": "~2.1.1",
"angular-ui-codemirror": "~0.1.6",
"splitter": "*",
"angular-cookies": "~1.2.23",
"angular-elastic": "~2.4.0",
"angular-local-storage": "~0.0.7",
"chance": "~0.5.6",
"nanoscroller": "~0.8.4",
"angular-nanoscroller": "~0.2.1",
"angular-sockjs": "~0.0.1"
}
}