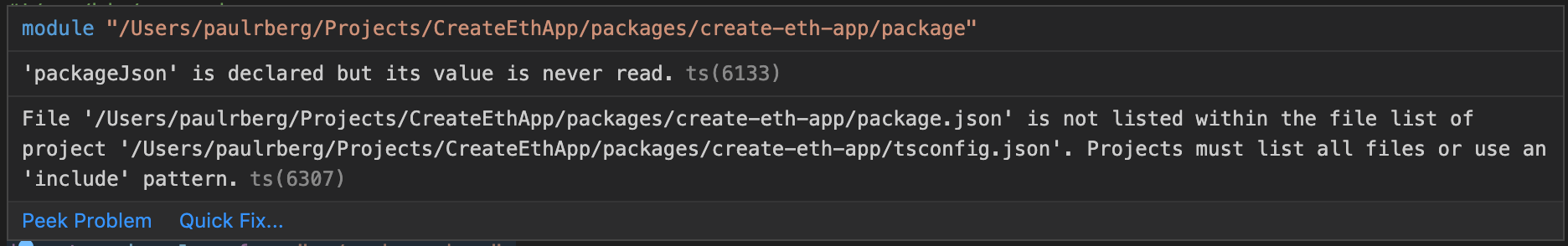
I see this warning thrown in VSCode:
This is the line that throws the ts warning:
import packageJson from "../package.json";
Weirdly, building and linting the project works fine:
$ tsc --project .
✨ Done in 1.16s.
$ tslint --config ../../tslint.json --project .
✨ Done in 1.59s.
Is this a warning caused by the VSCode parser, or is there something wrong in my tsconfig.json file?
// tsconfig.json
{
"exclude": [
"node_modules"
],
"extends": "../../tsconfig.json",
"files": [
"package.json"
],
"include": [
"src/**/*"
],
"compilerOptions": {
/* Basic Options */
"outDir": "dist",
/* Module Resolution Options */
"baseUrl": ".",
}
}