I'm designed a flowchart to describe at a high level how a programming process works. Part of this process involves looping through a set of items. I'm wondering if there is any standard or semi-standard way of representing a "for each" style loop in a flow chart, that does not involve making the iteration explicit with an iteration box like m = m + 1 (e.g. here). Most modern programming languages have some kind of "for each" construct for enumerating a set or sequence of items, without having to think about indices. I'm basically looking for a similar visual construct for a flow chart, to avoid wasting space with an explicit counter increment.
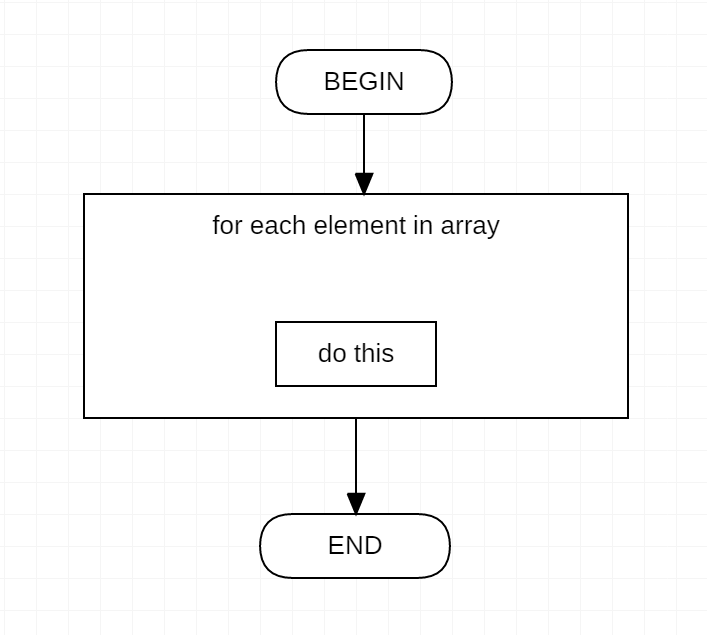
Sooo I know this topic is now 3 years old, but it might help others. I found a little trick to represent a "for each" loop in a UML flowchart. I don't think it is standart, though I find it quite instinctive.
Here it is :
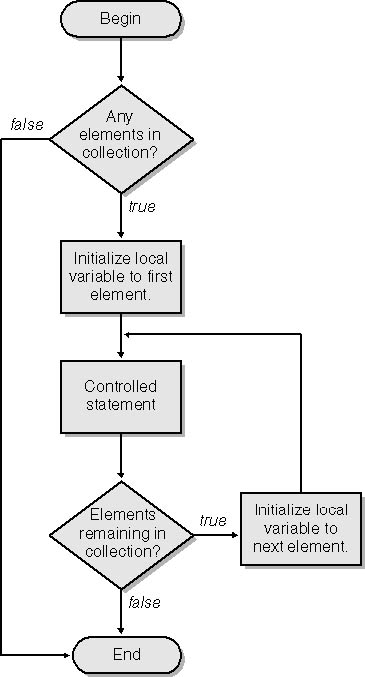
I had the same question and found the answer here.
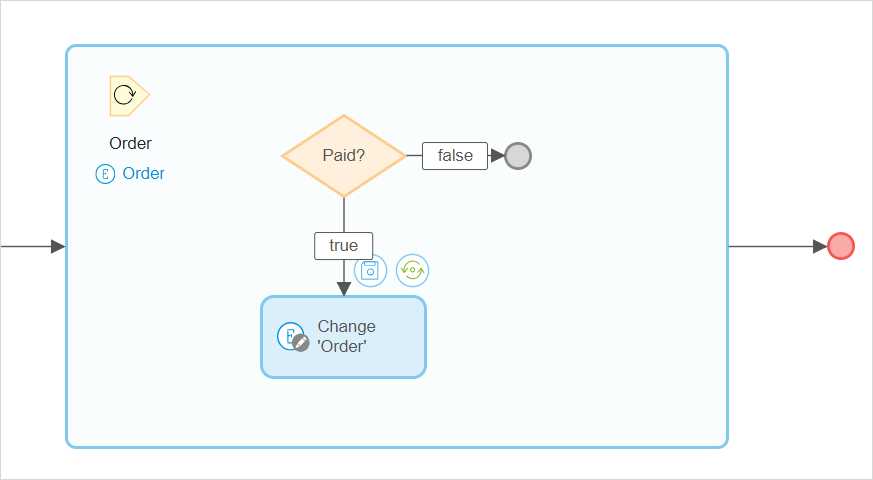
Mendix is a rapid application development platform where most of the logic resides in so-called 'microflows', which are represented by flowcharts. Here is an example how it represents a 'for each' loop:
It's similar to @user21715's answer, but it uses the same 'parameter' pentagon which is also used to denote input parameters for a flow, with a 'loop' icon. The small gray circle is the end of the loop iteration (similar to continue in most languages); they have an orange one for a break (a premature end of the loop). The first and last statements in a loop are recognizable by having no incoming resp. outgoing arrow.
Here's an example I found that seems pretty intuitive. I have no idea if this is a standard practice, but it looks good to me.
Sorry about the resolution. The important parts are that the parallelogram on the left says "Listof numbers", the diamond in the middle says "For each", the arrow going down and to the right of the diamond says "Each Number", and the arrow going straight down from the diamond says "End of list"
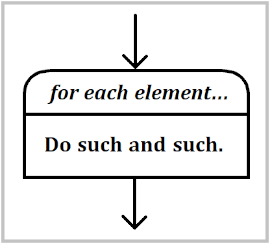
I prefer the "bread-loaf" convention, especially if one has to show lots of loops. Adjust wording as needed. I'm not sure if it's an official symbol anywhere, but it could be adopted as a shop convention regardless.
I've done that by setting an initial variable N=numberOfItems, and the rest is history ;) (i.e. a conventional "for" loop).
I really liked @FloverOwe 's suggestion, but, since it isn't a standard shape, I couldn't use it in Visio. I found that there are two standard shapes in Visio that I can add together and clearly indicate the concept of for each. I just rename the arrow to be what set is to be iterated over.
© 2022 - 2024 — McMap. All rights reserved.







i=i+1, it would beGet the next Item of the Collection. – Sherl