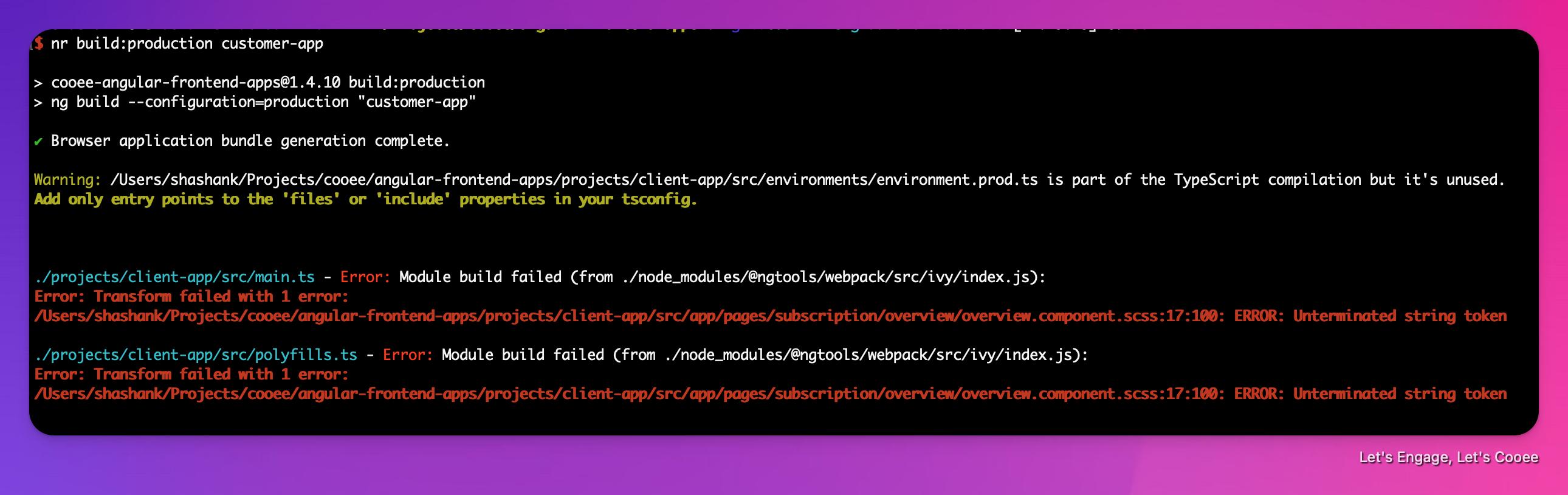
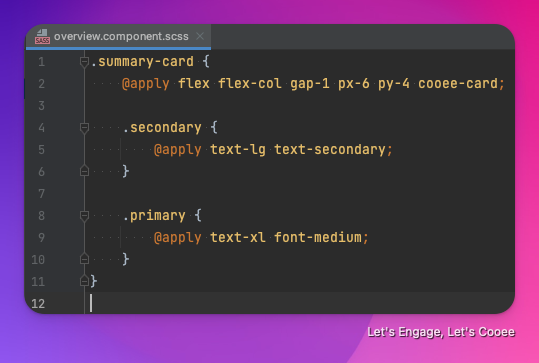
I am getting unterminated string token error in my angular application that uses scss as stringUrl.
@import "~bootstrap/scss/bootstrap";
.view-container, .module-row, .view, .view-inner-container {
flex: 1;
}
.advanced-editor-wrapper {
@extend .h-100;
.advanced-editor-header {
@extend .p-2, .d-flex, .align-items-center, .justify-content-between;
border-bottom: 1px solid #333;
h4 {
@extend .d-inline, .m-0;
}
.header-button {
@extend .mr-2, .btn;
}
}
.parent-flex-container {
@extend .p-2, .w-100, .h-100, .d-flex, .flex-column;
.add-view {
@extend .btn, .h-100, .m-1, .w-100, .d-flex, .flex-column, .align-items-center, .justify-content-center;
flex-basis: 50px;
background-color: transparent !important;
border: 2px dashed #2799A5;
color: var(--body-color);
transition: all 0.2s ease-in;
border-radius: 5px;
&:hover {
background-color: #333 !important;
border-color: var(--body-color);
}
&.flex-row {
flex-direction: row !important;
}
}
.module-row-container {
@extend .d-flex, .flex-column, .h-100;
.module-row {
@extend .d-flex, .flex-row, .mb-2;
.view-container {
@extend .w-100, .d-flex, .flex-row;
.view-inner-container {
@extend .d-flex, .flex-row;
.view {
@extend .m-1, .h-100, .position-relative, .d-flex, .flex-column, .align-items-center, .justify-content-center;
border-radius: 5px;
.view-header {
@extend .d-flex, .justify-content-between, .align-items-center, .p-2, .position-absolute, .w-100;
left: 0;
top: 0;
background-color: rgba(0,0,0,0.3);
h5 {
@extend .m-0;
font-family: 'Century Gothic';
font-weight: 400;
font-size: 1rem;
}
button {
@extend .p-0;
}
}
}
}
}
}
}
}
}




minify: falseseems to have fixed this issue for me: https://mcmap.net/q/346171/-you-tried-to-parse-scss-with-the-standard-css-parser-try-again-with-the-postcss-scss-parser-after-angular-12-update – Holton