Alignment of all table columns:
Starting from JavaFX-8, you can use newly defined CSS selector table-column,
#my-table .table-column {
-fx-alignment: CENTER-RIGHT;
}
For JavaFX-2,
To achieve this define a CSS selector:
#my-table .table-cell {
-fx-alignment: CENTER-RIGHT;
/* The rest is from caspian.css */
-fx-skin: "com.sun.javafx.scene.control.skin.TableCellSkin";
-fx-padding: 0.166667em; /* 2px, plus border adds 1px */
-fx-background-color: transparent;
-fx-border-color: transparent -fx-table-cell-border-color transparent transparent;
-fx-border-width: 0.083333em; /* 1 */
-fx-cell-size: 2.0em; /* 24 */
-fx-text-fill: -fx-text-inner-color;
}
and set the id of the tableview.
tableView.setId("my-table");
Alignment of single table column:
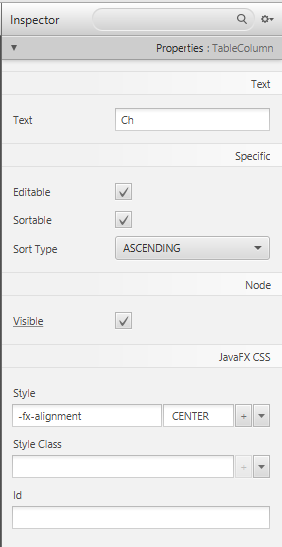
Starting from JavaFX-8, you can apply the styling directly to TableColumn,
firstTextCol.setStyle( "-fx-alignment: CENTER-RIGHT;");
or with css,
firstTextCol.getStyleClass().add( "custom-align");
where
.custom-align {
-fx-alignment: center-right;
}
For JavaFX-2,
To apply different alignments to different columns you need to set cell factory for that column. For instance assume that the 1st column in your table should be aligned to the left while other columns use the table's default alignment (CENTER-RIGHT in your case).
firstTextCol.setCellFactory(new Callback<TableColumn, TableCell>() {
public TableCell call(TableColumn p) {
TableCell cell = new TableCell<Person, String>() {
@Override
public void updateItem(String item, boolean empty) {
super.updateItem(item, empty);
setText(empty ? null : getString());
setGraphic(null);
}
private String getString() {
return getItem() == null ? "" : getItem().toString();
}
};
cell.setStyle("-fx-alignment: CENTER-LEFT;");
return cell;
}
});



text-align: right !important;– Examinee