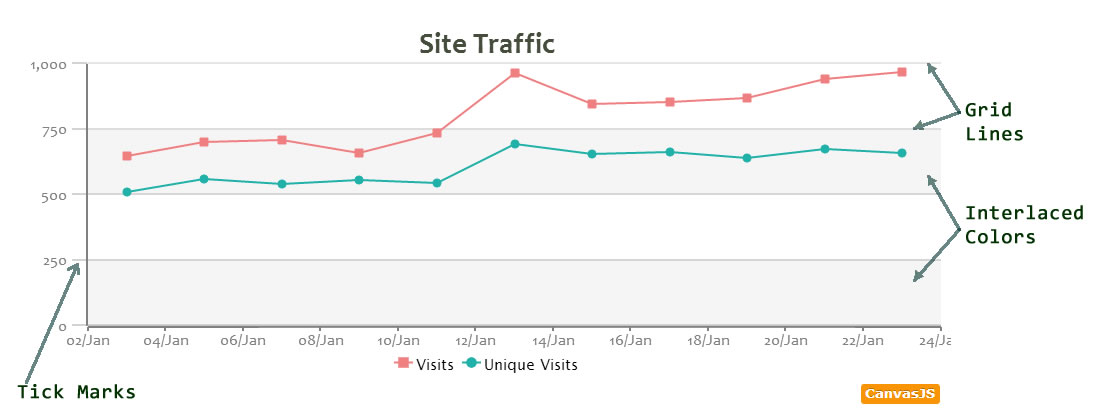
I need to set the even/odd space between the ticks background color just like in the following image;
See the "Interlaced Colors" background color. I need to do this for both vertical and horizontal graphs.
See for example: https://canvasjs.com/docs/charts/chart-options/axisY/interlacedcolor/
Any idea on how can I implement something similar in chart js?
I also found an almost good solution here: http://jsfiddle.net/e7oy6yk6/2
1) HTML code:
<canvas id="myChart"></canvas>
2) Javascript code:
Chart.pluginService.register({
beforeDraw: function (chart, easing) {
if (chart.config.options.chartArea && chart.config.options.chartArea.backgroundColor) {
var helpers = Chart.helpers;
var ctx = chart.chart.ctx;
var chartArea = chart.chartArea;
var columnCount = chart.data.datasets[0].data.length;
var width = chartArea.right - chartArea.left;
var height = chartArea.bottom - chartArea.top
var columnWidth = width/columnCount;
ctx.save();
ctx.fillStyle = chart.config.options.chartArea.backgroundColor;
var startPoint = chartArea.left
for (var i = 1; i < width/2; i++) {
ctx.fillRect(startPoint, chartArea.top, columnWidth, height);
startPoint += columnWidth * 2;
}
ctx.restore();
}
}
});
var config = {
type: 'line',
data: {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [{
label: "My First dataset",
data: [65, 0, 80, 81, 56, 85, 40],
fill: false
}]
},
options: {
chartArea: {
backgroundColor: 'rgba(251, 85, 85, 0.4)'
}
}
};
var ctx = document.getElementById("myChart").getContext("2d");
new Chart(ctx, config);
Thanks.