Potential Problem #1
The last margin is not being collapsed. It's being ignored.
The overflow property applies only to content. It doesn't apply to padding or margins.
Here's what it says in the spec:
11.1.1 Overflow: the overflow
property
This property specifies whether content of a block container element
is clipped when it overflows the element's box.
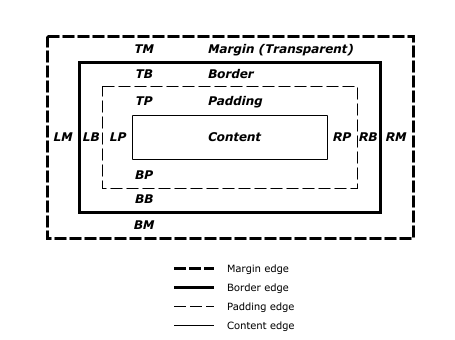
Now let's take a look at the CSS Box Model:
![enter image description here]()
source: W3C
The overflow property is limited to the content box area. If the content overflows its container, then overflow applies. But overflow doesn't enter into the padding or margin areas (unless, of course, there is more content that follows).
Potential Problem #2
The problem with Potential Problem #1 is that it appears to fall apart outside of a flex or grid formatting context. For example, in a standard block layout, the last margin doesn't appear to collapse. So maybe overflow is permitted to cover margins / paddings, regardless of what it says in the spec.
div {
height: 150px;
overflow: auto;
width: 600px;
background: orange;
white-space: nowrap;
}
span {
background: blue;
color: #fff;
padding: 50px;
margin: 0 30px;
display: inline-block;
}
<div class="container">
<span>Item 1</span>
<span>Item 2</span>
<span>Item 3</span>
<span>Item 4</span>
</div>
Hence, maybe the problem is instead related to elements that are "over-constrained".
10.3.3 Block-level, non-replaced elements in normal
flow
The following constraints must hold among the used values of the other
properties:
margin-left + border-left-width + padding-left + width +
padding-right + border-right-width + margin-right = width of
containing block
If width is not auto and border-left-width + padding-left +
width + padding-right + border-right-width (plus any of
margin-left or margin-right that are not auto) is larger than
the width of the containing block, then any auto values for
margin-left or margin-right are, for the following rules, treated
as zero.
If all of the above have a computed value other than auto, the values are said to be "over-constrained" and one of the used values
will have to be different from its computed value. If the direction
property of the containing block has the value ltr, the specified
value of margin-right is ignored and the value is calculated so as
to make the equality true. If the value of direction is rtl,
this happens to margin-left instead
(emphasis added)
So, according to the CSS Visual Formatting Model, elements may be "over-constrained" and, as a result, a right margin gets tossed out.
Potential Workarounds
Instead of margin or padding, use a right border on the last element:
li:last-child {
border-right: 30px solid orange;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
display: flex;
height: 100px; /* adjusted for demo */
overflow: auto;
width: 600px;
background: orange;
}
ul li {
background: blue;
color: #fff;
padding: 90px;
margin: 0 30px;
white-space: nowrap;
flex-basis: auto;
}
li:last-child {
border-right: 30px solid orange;
}
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
Another solution uses a pseudo-elements instead of margins or padding.
Pseudo-elements on a flex container are rendered as flex items. The first item in the container is ::before and last item is ::after.
ul::after {
content: "";
flex: 0 0 30px;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
display: flex;
height: 100px; /* adjusted for demo */
overflow: auto;
width: 600px;
background: orange;
}
ul li {
margin: 0 30px;
background: blue;
color: #fff;
padding: 90px;
white-space: nowrap;
flex-basis: auto;
}
ul::after {
content: "";
flex: 0 0 30px;
}
ul::before {
content: "";
flex: 0 0 30px;
}
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>


widthon each element and add theborder-rightto last element, this will impact the visible width of that element as border is part of the element in case ofborder-boxis of box-sizing. Change the box-sizing to default orcontent-box. – Goodin