I found my way to it, so it's not official or anything. And it's easier than it looks, I just wanted to be thorough. We are just instructing the browser and Tampermonkey (TM) to load the script from our file system, which we'll then edit directly.
Coding to instant updates 👨💻
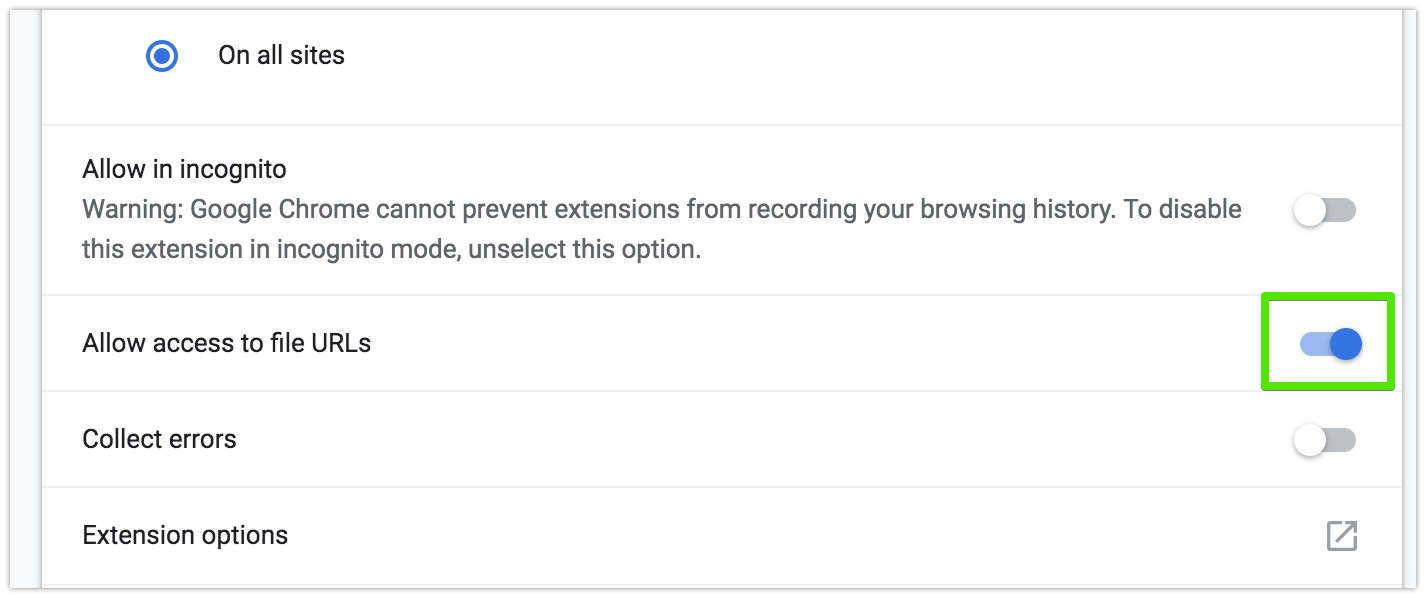
- Go to Chrome => Extensions and find the TM 'card'. Click details. On the page that opens, allow it access to file URLs:
![enter image description here]()
Save your script file wherever you want in your filesystem. Save the entire thing, including the ==UserScript== header. This works in all desktop OS's, but since I'm using macOS, my path will be: /Users/me/Scripts/SameWindowHref.user.js
Now, go to the TM extension's dashboard, open the script in question in its editor, and delete everything except the entire ==UserScript== header
Add to the header a @require property pointing to the script's absolute path.
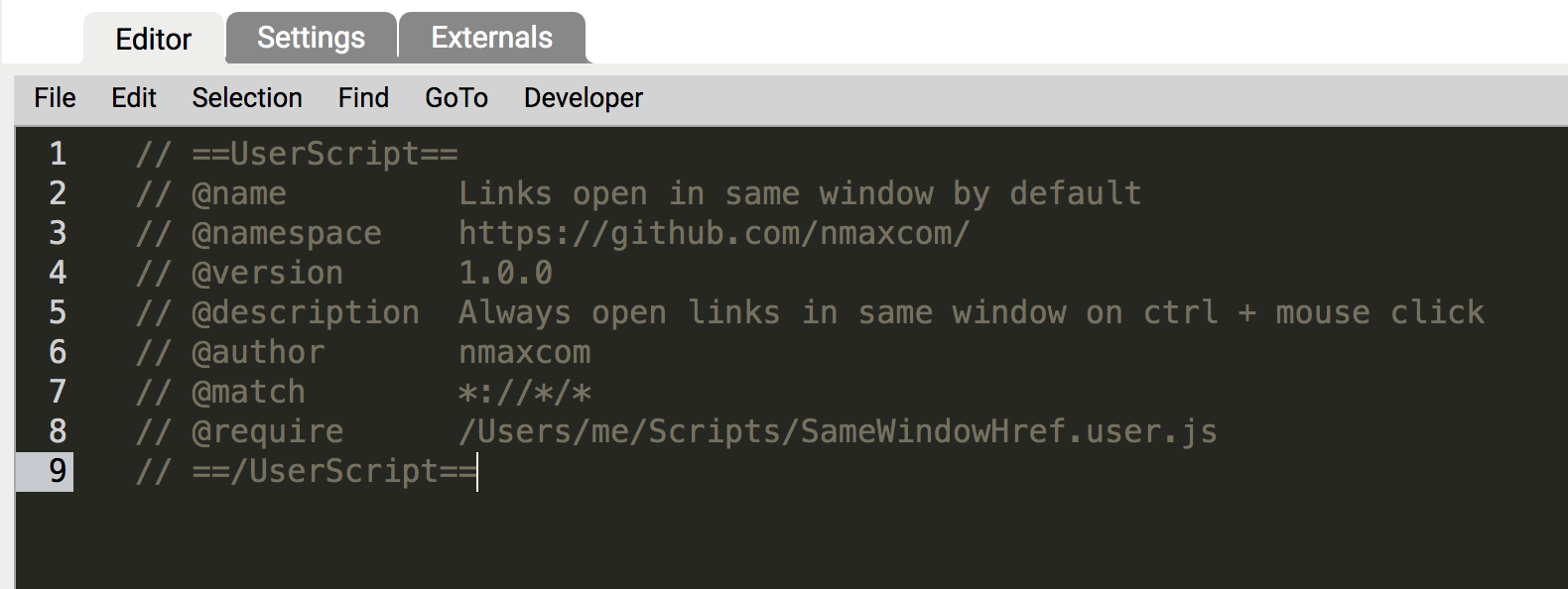
At this point, TM's editor should look something like this:
![enter image description here]()
Update: It seems that using the file:// URI scheme at the beginning of your path is now required. On windows systems would be:
// @require file://C:\path\to\userscript.user.js
For macOS and *nix, we'll need three slashes in a row:
// @require file:///path/to/userscript.user.js
Execution Contexts 💻 (advanced)
If you have multiple JavaScript files called with @require (like jQuery or when fragmenting a massive script into smaller pieces for a better experience), don't skip this part.
The @require paths can reference *.user.js or directly *.js files, and any UserScript-style comment headers in these files have no effect.
From the main script's ==UserScript== header, all @require files are text-concatenated in the order specified, with a single newline separating each file. This amalgamation runs as one large script. This means any global function or variable in any file will also be global in all your userscript's files, which isn't ideal.
Errors in one file may influence how subsequent files run. Additionally, to enable strict mode on all of your files, 'use strict'; must be the first statement of the first file listed with @require.
After all @require files run, your main UserScript (the one accessed by TamperMonkey's editor) is run in a separate context. If you want strict mode, you must also enable it here.
Workflow 🕺
Now every time that script matches (@match) the website you are visiting, TamperMonkey will directly load and run the code straight from the file on disk, pointed by the @require field.
I use VSCode (arguably the best multiplatform code editor ever. And free), so that's where I work on the script, but any text editor will do. It should look like this:
![enter image description here]()
Notice how TM's editor and your IDE/Editor have the same header.
Every change in the code is saved automatically in VSCode, so if yours doesn't: remember to save. Then you'll have to reload the website to load the changes.
Bonus tips!
You can easily automate reloading the site on file change using a one-liner from browser-sync's CLI, to mention one tool, and have a great experience.
If you're not using git, you should consider using it with your userscripts, even if you are the sole developer. It will help keep track of your progress, sanely work on different features at the same time, roll back mistakes, and help you automatically release new updates to your users!
And please share all your creations here and here 😄
Working with GitHub or other SCMs
You have to add an @updateURL tag followed by the URL with the raw file from GitHub or whatever provider you chose. GitHub's example:
![enter image description here]()
Note that a @version tag is required to make update checks work. The vast majority of users don't need the @downloadURL tag, so unless your script has a massive follower base, use @updateURL.
TM will check for updates as it's configured from the settings tab:
![enter image description here]()
Externals sets how often the scripts called from your script's @require are checked to update (jQuery, for example).
You can also "force" an update check:
![enter image description here]()
Using external libraries (like jQuery)
It must be present at least in TM's editor to load it. However, I recommend keeping both headers (the TM's and the file on disk's header) the same to avoid confusion. Simply @require it like this to use it:
// @require https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js
Documentation
Take a look at TM's documentation page, it's very concise, and with a quick read, you'll have a clear picture of what you can do. Happy hacking! 💪