According to a tweet by Dan Abramov, CSS modules support is there in create-react-app (CRA). One just needs to give extension of module.css to his stylesheets to enable the feature, but this is not working with me. I am having version 1.1.4 of react-scripts. How can I enable css modules with CRA? Thanks
You do not need to eject.
Create React App supports CSS Modules right out of the box as of version 2.
Upgrade to the latest (react-scripts@latest) version.
If you use yarn:
yarn upgrade react-scripts@latest
If you use npm:
npm install --save react-scripts@latest
Then you just have to create a file with the extension .module.css
For example:
.myStyle {
color: #fff
}
Then you can use it like so:
import React from 'react'
import styles from './mycssmodule.module.css'
export default () => <div className={styles.myStyle}>We are styled!</div>
To enable CSS module in to your app, you don't need to eject create-react-app. You can follow these simple steps described in this link to use CSS module in your project.
But in case if you ejected your create-react-app, then you must find file named
"webpack.config.js"
open this file and find this {test:cssRegex....etc} in line no. 391 and replace to this changes:
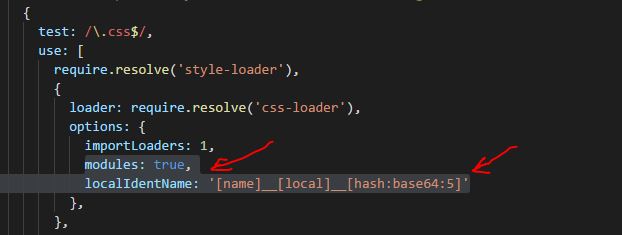
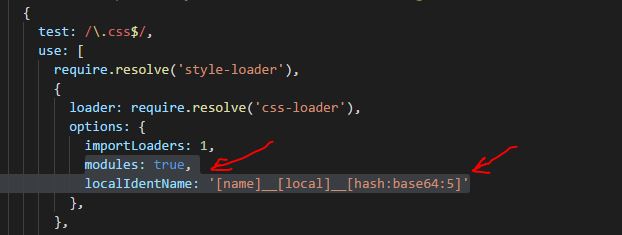
{
test: cssRegex,
exclude: cssModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
modules: true,
localIdentName: '[name]__[local]__[hash:base64:5]'
}),
},
Open .js file and import statement like this
import cssStyleClassName from './MyApp.css';
Then this import statement allow you to do following changes in component tags like this
<div className={cssStyleClassName.styleName}></div>
styleName is what you defined in your MyAppStyle.css file
.styleName{
your properties here...
}
After eject your app, you must restart your local server, sometime changes don't get reflect.
Note In earlier version there were two generated file for production and dev separately. Now in current version one file named "webpack.config.js" file for which you need to concerned for changes. Thank you.
i am using 3.4.1 version of the react-scripts so here is my approach
- run the command :
npm run eject2.Then you will get a config file , in that openwebpack.config.js - And search
test: cssRegexor just searchcssRegex - now you will see something like this:
test: cssRegex,
exclude: cssModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
}),
now after importLoaders:1, add modules:true, and just save the file.
5.Now you can restart the server using npm start and you will see your styles applied.
(if you already know them how to use)
here when I used [name]__[local]__[hash:base64:5]
because I got an error that
- options has an unknown property 'localIdentName'. These properties are valid:
object { url?, import?, modules?, sourceMap?, importLoaders?, localsConvention?, onlyLocals?, esModule? }
so I removed it and I just used modules:true
and it worked for me.
- Run the command
npm run eject - Open the
webpack.config.jsfile. - Find
test: cssRegexsection and edit it like following:
{
test: cssRegex,
exclude: cssModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
// mode: 'icss',
getLocalIdent: getCSSModuleLocalIdent,
},
}),
You need to eject create-react-app and then in config files for webpack you add these 2 lines

And to use it load css to Component you wan't (i keed component and it's css in same folder)
import classes from './SomeComponentStyle.css';
...
<div className={classes.RedDiv}>
inside SomeComponentStyle.css
.RedDiv {
/* styles for red div */
}
You are using version 1.1.4 , so CSS Modules doesn't work by default ... above version 2.0, it works default by changing the css file name to name.module.css.
Depending on your react-scripts version (you can check the version in package.json file):
For react-scripts version before 2.0.0:
if you are using git in your project you should commit your changes and push them.
do
npm run ejectedit your webpack config files
devandprodwith these changes:![webpack config changes]()
if you are running your app, stop it and rerun it, hence you will find your changes and can then use CSS modules.
Starting with react-scripts version 2.0.0:
You can follow
"Adding a CSS Modules Stylesheet" from the official create-react-app documentation.
Heading ##i use react-script version 3.4.3 (latest version). you simply follow the below given steps.
run the command :npm run eject
Then you will get a config file , in that open webpack.config.js
And search test: cssRegex or just search cssRegex now you will see something like this:
test: cssRegex,
exclude: cssModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
}),
now after importLoaders:1, add modules:true, and just save the file.
Now you can restart the server using npm start and you will see your styles applied.
Open .js file and import statement like this
import cssStyleClassName from './MyAppStyle.css';
please do not forget to add .css extension to the styling file, at the time of import.
Then this import statement allow you to do following changes in component tags like this
<div className={cssStyleClassName.styleName}></div>
styleName is what you defined in your MyAppStyle.css file
.styleName{
your properties here...
}
In webpack.config.js file find this keyword 'css-loader'.
You will find below code in line number 82 for react version-16.13
{
loader: require.resolve('css-loader'),
options: cssOptions,
}
Replace above object with
{
loader: require.resolve('css-loader'),
options: {
modules: {
mode: "local",
localIdentName: "[name]_[local]_[hash:base64:5]"
},
import: true,
importLoaders: true
}
}
Start the server again by npm start(If changes are not reflected)
There is a fresh library called patch-styles package.
It's introducing a more declarative way of applying styles. You need to wrap your code with <PatchStyles classNames={style}> where style is the default import from the style module. See the example of usage in StackBlitz.
With React-17.0.2, Run below script
npm run eject
Go to file
webpack.config.js
Search for
cssRegex
Add module object as below
test: cssRegex,
exclude: cssModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
localIdentName: "[name]__[local]___[hash:base64:5]"
}
})
Then your css file will work with name Eg. header.css
© 2022 - 2024 — McMap. All rights reserved.