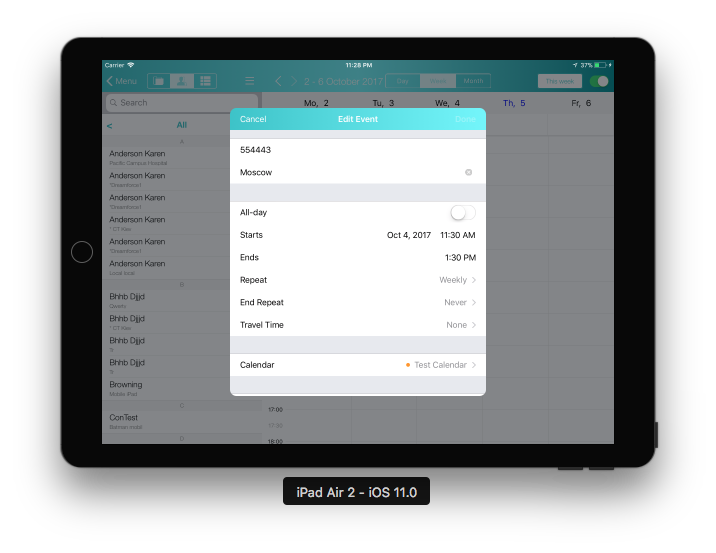
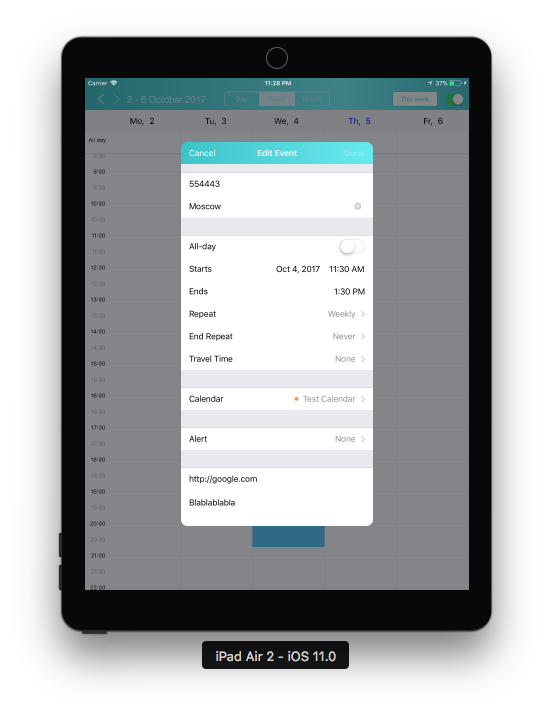
My solution is based heavily on other solutions posted here but since I had to try many different things to get it to actually work I am posting it. Mine is for iOS 10 with Swift 3.1 in a portrait-mode only app. (Untested in landscape mode) The goal of my solution was to display a modal that was smaller than the presenting view, and such that I could see the presenting view in the background.
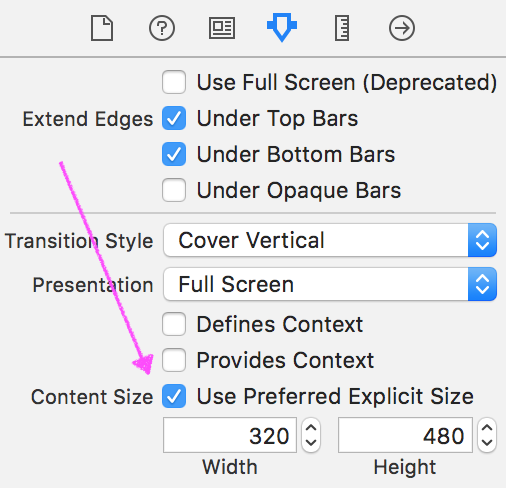
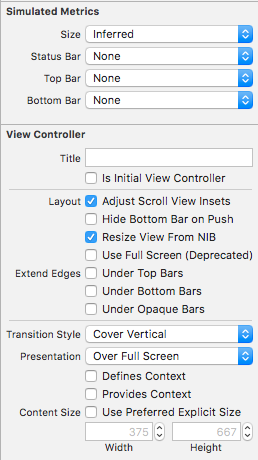
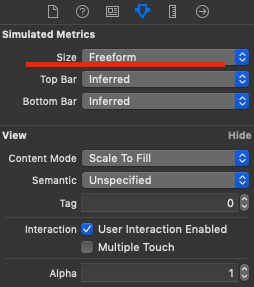
I had to configure the UIViewController properly in Interface Builder or my code wouldn't work. Here are my settings. I found my solution to work with both Cross Dissolve and Cover Vertical transition styles. I think the key for me in IB was the Over Full Screen for Presentation - it didn't appear to work with some other values for this setting.
![IB Settings]()
Here is the code in the UIViewController I want to present modally. Then I just call it using present(_:animated:completion:) elsewhere. Also, in the VC I will present modally, I have a bool, didLayout initialized as false:
override func viewWillLayoutSubviews() {
super.viewWillLayoutSubviews()
if !didLayout {
let width:CGFloat = self.view.bounds.width * 0.95 //modify this constant to change the amount of the screen occupied by the modal
let height:CGFloat = width * 1.618 //golden ratio
self.view.superview!.backgroundColor = UIColor(red: 0, green: 0, blue: 0, alpha: 0.15) //slightly dim the background to focus on the modal
let screen = self.view.superview!.bounds
let frame = CGRect(x: 0, y: 0, width: width, height: height)
let x = (screen.size.width - frame.size.width) * 0.5
let y = (screen.size.height - frame.size.height) * 0.5
let mainFrame = CGRect(x: x, y: y, width: frame.size.width, height: frame.size.height)
self.view.frame = mainFrame
didLayout = true
}
}