You can reorder and hide the apps and models in admin pages. *I use Django 4.1.7.
For example, there are the same 3 models in app1/models.py and app2/models.py as shown below:
# "app1/models.py
# "app2/models.py
from django.db import models
class Model1(models.Model):
class Meta:
verbose_name_plural = 'Model1'
class Model2(models.Model):
class Meta:
verbose_name_plural = 'Model2'
class Model3(models.Model):
class Meta:
verbose_name_plural = 'Model3'
Then, there are the same 3 admins in app1/admin.py and app2/admin.py as shown below:
# "app1/admin.py
# "app2/admin.py
from django.contrib import admin
from .models import Model1, Model2, Model3
@admin.register(Model1)
class Model1Admin(admin.ModelAdmin):
pass
@admin.register(Model2)
class Model2Admin(admin.ModelAdmin):
pass
@admin.register(Model3)
class Model3Admin(admin.ModelAdmin):
pass
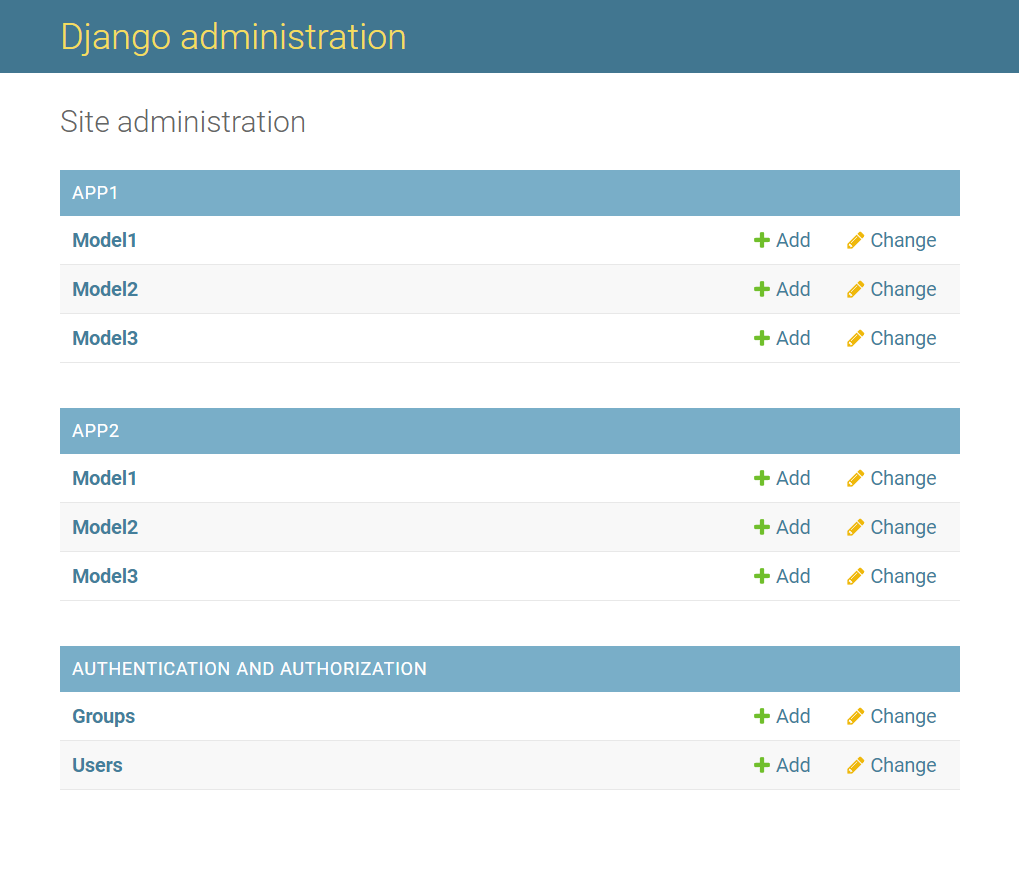
Then, 3 apps including AUTHENTICATION AND AUTHORIZATION(auth) are displayed in Home admin page as shown below:
![enter image description here]()
Now, set ADMIN_ORDERING and treat it in overridden get_app_list() in settings.py as shown below. *You can see the original get_app_list() in GitHub:
# "core/settings.py"
ADMIN_ORDERING = (
('app2', (
'Model3',
'Model1',
'Model2'
)),
('auth', (
'User',
'Group'
)),
('app1', (
'Model2',
'Model3',
'Model1'
))
)
from django.contrib import admin
def get_app_list(self, request, app_label=None):
app_dict = self._build_app_dict(request, app_label)
if not app_dict:
return
NEW_ADMIN_ORDERING = []
if app_label:
for ao in ADMIN_ORDERING:
if ao[0] == app_label:
NEW_ADMIN_ORDERING.append(ao)
break
if not app_label:
for app_key in list(app_dict.keys()):
if not any(app_key in ao_app for ao_app in ADMIN_ORDERING):
app_dict.pop(app_key)
app_list = sorted(
app_dict.values(),
key=lambda x: [ao[0] for ao in ADMIN_ORDERING].index(x['app_label'])
)
for app, ao in zip(app_list, NEW_ADMIN_ORDERING or ADMIN_ORDERING):
if app['app_label'] == ao[0]:
for model in list(app['models']):
if not model['object_name'] in ao[1]:
app['models'].remove(model)
app['models'].sort(key=lambda x: ao[1].index(x['object_name']))
return app_list
admin.AdminSite.get_app_list = get_app_list
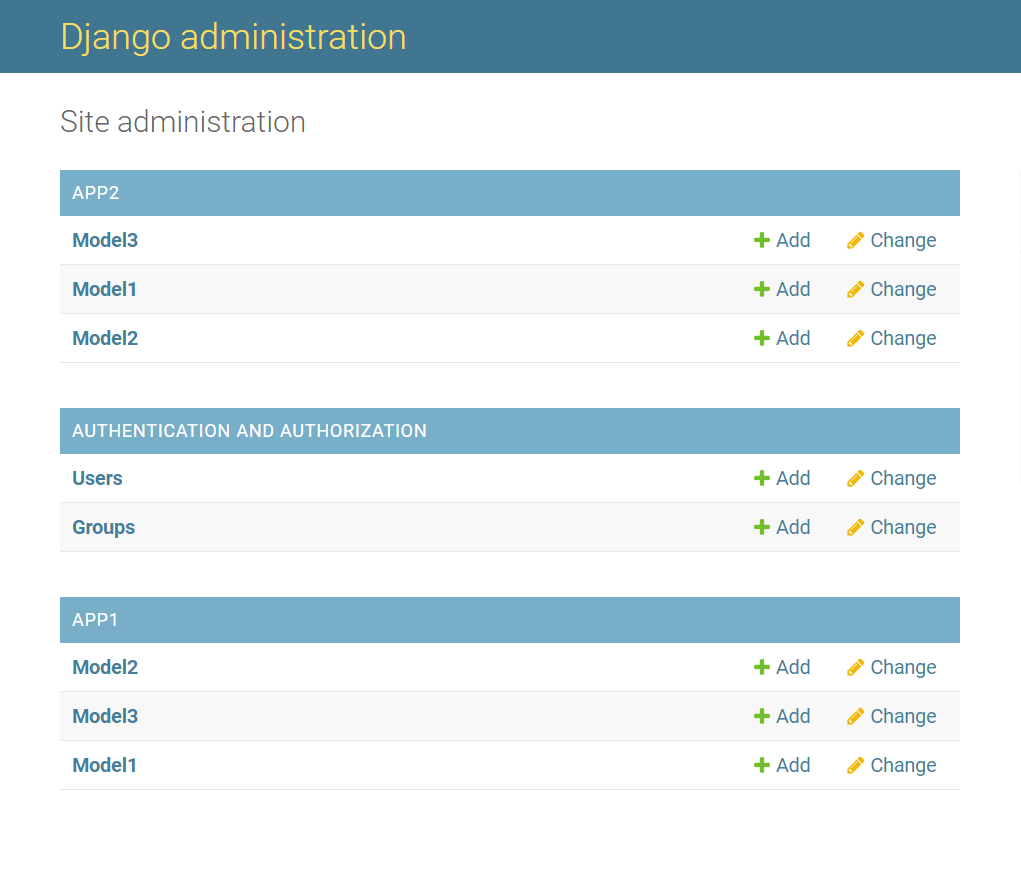
Then, the order of 3 apps and the models is changed in Home admin page as shown below. *The order of them is also changed in other admin pages not just in Home admin page:
![enter image description here]()
Next, remove Model1 in app2, auth itself and all models in app1 to hide them as shown below:
# "core/settings.py"
ADMIN_ORDERING = (
('app2', (
'Model3',
# 'Model1',
'Model2'
)),
# ('auth', (
# 'User',
# 'Group'
# )),
('app1', (
# 'Model2',
# 'Model3',
# 'Model1'
))
)
# ...
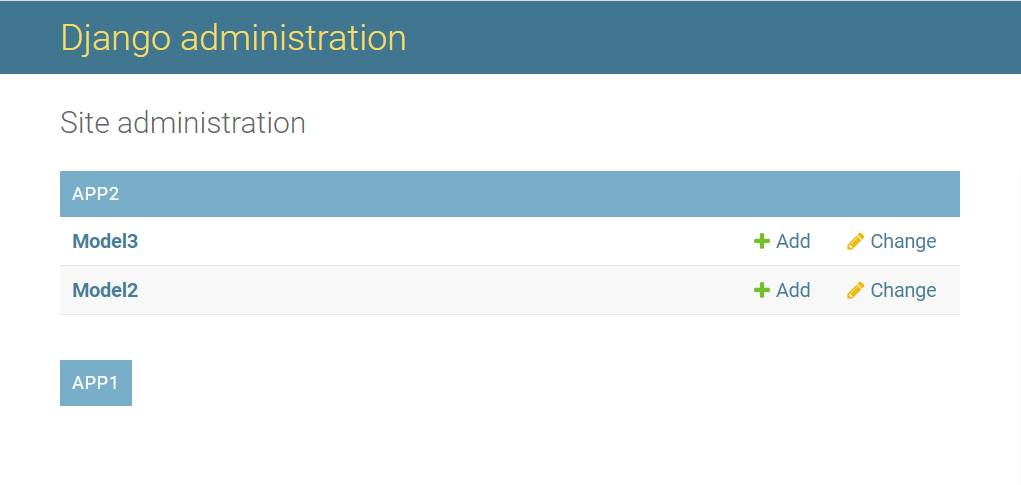
Then, Model1 in app2, auth itself and all models in app1 are hidden in Home admin page as shown below. *They are also hidden in other admin pages not just in Home admin page:
![enter image description here]()
In addition, even if the apps and models which don't exist are set to ADMIN_ORDERING as shown below:
# "core/settings.py"
ADMIN_ORDERING = (
('app2', (
'Model3',
'Model1',
'Model2',
'Model4', # Doesn't exist
'Model5' # Doesn't exist
)),
('auth', (
'Model1', # Doesn't exist
'User',
'Group',
'Model2' # Doesn't exist
)),
('app1', (
'Group', # Doesn't exist
'Model2',
'Model3',
'Model1',
'User' # Doesn't exist
)),
('app3', ( # Doesn't exist
'Model1', # Doesn't exist
'Model2', # Doesn't exist
'Model3' # Doesn't exist
))
)
# ...
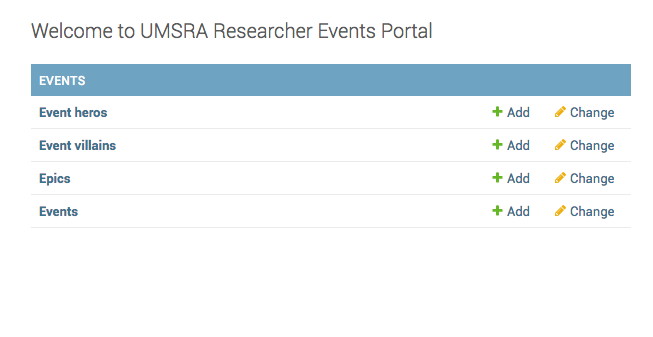
Then, they are ignored and not displayed as shown below. Actually, I wanted to return error if the apps and models which don't exist are set to ADMIN_ORDERING but I don't have much time to think about it:
![enter image description here]()