is it possible to change pop-up menu style from default black text on white background to dark background without applying style to the whole activity (which breaks my UI)?
Yes, you can
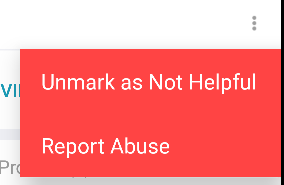
<style name="YOURSTYLE.PopupMenu" parent="Widget.AppCompat.PopupMenu">
<item name="android:textColor">@android:color/white</item>
<item name="android:itemBackground">@android:color/holo_red_light</item>
</style>
And
Context wrapper = new ContextThemeWrapper(this, R.style.YOURSTYLE_PopupMenu);
PopupMenu popup = new PopupMenu(wrapper, view);
Result
You cannot set PopupMenu style directly, but there are other ways.
PopupMenu is created the following way:
PopupMenu popupMenu=new PopupMenu(context, anchorView);
The style of menu is determined by the style of context you pass. So all you need to do is to pass your Activity reference as context, and menu will be styled accordingly.
If you want to define the style yourself, inherit your activity style from one of the default ones and override the following items:
<style name="style" parent="android:Theme.Holo.Light">
<item name="android:popupMenuStyle">...</item>
<item name="android:popupAnimationStyle">...</item>
<item name="android:popupBackground">...</item>
<!-- etc etc -->
</style>
Adding to what Deville suggested, you can also add the following attributes to your theme style.
<style name="style" parent="android:Theme.Holo.Light">
<!-- other attributes -->
<item name="textAppearanceLargePopupMenu">@style/myPopupMenuTextAppearanceLarge</item>
<item name="android:textAppearanceLargePopupMenu">@style/myPopupMenuTextAppearanceLarge</item>
<item name="textAppearanceSmallPopupMenu">@style/myPopupMenuTextAppearanceSmall</item>
<item name="android:textAppearanceSmallPopupMenu">@style/myPopupMenuTextAppearanceSmall</item>
<item name="popupMenuStyle">@style/myPopupMenuStyle</item>
<item name="android:popupMenuStyle">@style/myPopupMenuStyle</item>
</style>
Other styles referenced in the above style definition
<style name="myPopupMenuStyle" parent="@style/Widget.AppCompat.Light.PopupMenu">
</style>
<style name="myPopupMenuTextAppearanceSmall" parent="@style/TextAppearance.AppCompat.Light.Widget.PopupMenu.Small">
<item name="android:textColor">#000000</item>
</style>
<style name="myPopupMenuTextAppearanceLarge" parent="@style/TextAppearance.AppCompat.Light.Widget.PopupMenu.Large">
<item name="android:textColor">#000000</item>
</style>
You would notice AppCompat in my xml style definitions, that is because I am using the android support library to target lower android API Levels.
use the same context of the ActionBar to create the PopupMenu
actionBar.getThemedContext()
So,
ActionBar actionBar = ((ActionBarActivity) getActivity()).getSupportActionBar();
PopupMenu popMenu = new PopupMenu(actionBar.getThemedContext(), someView);
I am styling popup menu a little bit differently than others.
So, I've created a style
<style name="AppTheme.PopupMenu" parent="Widget.AppCompat.PopupMenu">
<item name="android:textColor">@color/textContrast</item>
<item name="android:textColorSecondary">@color/text</item>
</style>
And I'm using toolbar
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
And set popup style like this
toolbar.setPopupTheme(R.style.AppTheme_PopupMenu);
After maybe a hundred posts here, I find Kirill Smirnov answered the post back in 2019! That answer is in Java.
I'm in Kotlin v.1.7.0 in Android Studio version Chipmunk and called the style like this in the main activity and in the onCreate method:
binding.toolbar.popupTheme = R.style.AppTheme_PopupMenu
Note that the:
ThemeOverlay.AppCompat.Light
works as the parent too.
But all this time I was really after the background as it adds consistency to the toolbar and its menu in an Android app. I added this background line that runs in day and night themes on my Android v.11 phone:
<style name="AppTheme.PopupMenu" parent="Widget.AppCompat.PopupMenu">
<item name="android:textColor">@color/white</item>
<item name="android:backgroundTint">@color/blue_dark</item>
</style>
© 2022 - 2024 — McMap. All rights reserved.