I'm using Xcode 4.6.1 to code on Objective-C. I want to know how can I keep the navigation bar shown when I create a modal segue between 2 View controllers, because I'm doing the segue in the storyboard and when I run the application the navigation bar of the second view controller disappears, and I have a done button on that bar but I can't see it.
Modal segues take over the whole screen, so any navigation bars, tool bars, or tab bars that are in the presenting controller will be covered up. If you want a navigation bar on this modal controller, you'll need to add one specifically to it, and add any buttons you want to that new navigation bar (or tool bar). If you don't want to do this, then don't present it modally, do a push to it.
Just add another Navigation Controller to your modal view controller. Follow the steps
- Select the
Modal View Controller - Go to
Editor menu - Select
Embed In - Select
Navigation Controller
Run the application. Now it should work perfectly.
Hope this solves your problem.
Modal segues take over the whole screen, so any navigation bars, tool bars, or tab bars that are in the presenting controller will be covered up. If you want a navigation bar on this modal controller, you'll need to add one specifically to it, and add any buttons you want to that new navigation bar (or tool bar). If you don't want to do this, then don't present it modally, do a push to it.
You could simply do the following to show the navigation bar:
Objective-C
UINavigationController alloc]initWithRootViewController:modalVC];
SWIFT 3
let modelVC = self.storyboard?.instantiateViewController(withIdentifier: "modalVC") as! ModalVC
let navBarOnModal: UINavigationController = UINavigationController(rootViewController: modalVC)
self.present(navBarOnModal, animated: true, completion: nil)
This will show the modal view controller with the navigation bar. Knowledge on Objective-C is limited, so I did not write the part of presenting. You should be able to figure that one out. ;)
Hope this helps!
In iOS 8 there is a better method. You can use adaptive presentation styles:
- Use a "Present as popover" segue
- Set your controller to adopt the UIPopoverPresentationControllerDelegate protocol
- Implement 2 methods
Objective-C:
- (UIModalPresentationStyle)adaptivePresentationStyleForPresentationController:(UIPresentationController *)controller {
return UIModalPresentationFullScreen;
}
- (UIViewController *)presentationController:(UIPresentationController *)controller viewControllerForAdaptivePresentationStyle:(UIModalPresentationStyle)style {
UINavigationController *navController = [[UINavigationController alloc] initWithRootViewController: controller.presentedViewController];
return navController;
}
Swift:
UIPopoverPresentationControllerDelegate
func adaptivePresentationStyleForPresentationController(controller: UIPresentationController) -> UIModalPresentationStyle {
return UIModalPresentationStyle.FullScreen
}
func presentationController(controller: UIPresentationController, viewControllerForAdaptivePresentationStyle style: UIModalPresentationStyle) -> UIViewController? {
var navController = UINavigationController(rootViewController: controller.presentedViewController)
return navController
}
Swift 4:
extension MyViewController: UIPopoverPresentationControllerDelegate {
func adaptivePresentationStyleForPresentationController(controller: UIPresentationController) -> UIModalPresentationStyle {
return UIModalPresentationStyle.fullScreen
}
func presentationController(_ controller: UIPresentationController, viewControllerForAdaptivePresentationStyle style: UIModalPresentationStyle) -> UIViewController? {
return UINavigationController(rootViewController: controller.presentedViewController)
}
}
In prepare for segue method set the delegate:
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject!) {
if let adpostVC = segue.destinationViewController as? XXXController {
let popPC = adpostVC.popoverPresentationController
popPC?.delegate = self
swift version:
Follow steps:
- Embed VC in NavigationController
Override prepareForSegue()
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) { if segue.identifier == "goToYourController" { let navigation: UINavigationController = segue.destinationViewController as! UINavigationController var vc = YourViewController.init() vc = navigation.viewControllers[0] as! YourViewController //if you need send something to destnation View Controller //vc.delegate = self } }
There is an easier way to do this. Like previous comments said (but didn't explain all the steps) you need to embed your desired destination view controller in a navigation controller, then set your destination view controller to be the Navigation Controller, then the Navigation controller calls the destination view controller.
First, embed the VC in a NavVC. Then you must write the code to set the segue destination to be the Nav VC.
The code looks like this:
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
UINavigationController *nav = segue.destinationViewController;
AddTriviaVC *triv = [[AddTriviaVC alloc]init];
triv = nav.viewControllers[0];
triv.location = self.location;
}
I hope this makes sense.
AddTriviaVC *triv = [[AddTriviaVC alloc]init]; a dead store? –
Culhert That is probably because you don't have a UINavigationController in your modal. You should use one (or just add a navigation bar to your ViewController in the Storyboard), and present that modally.
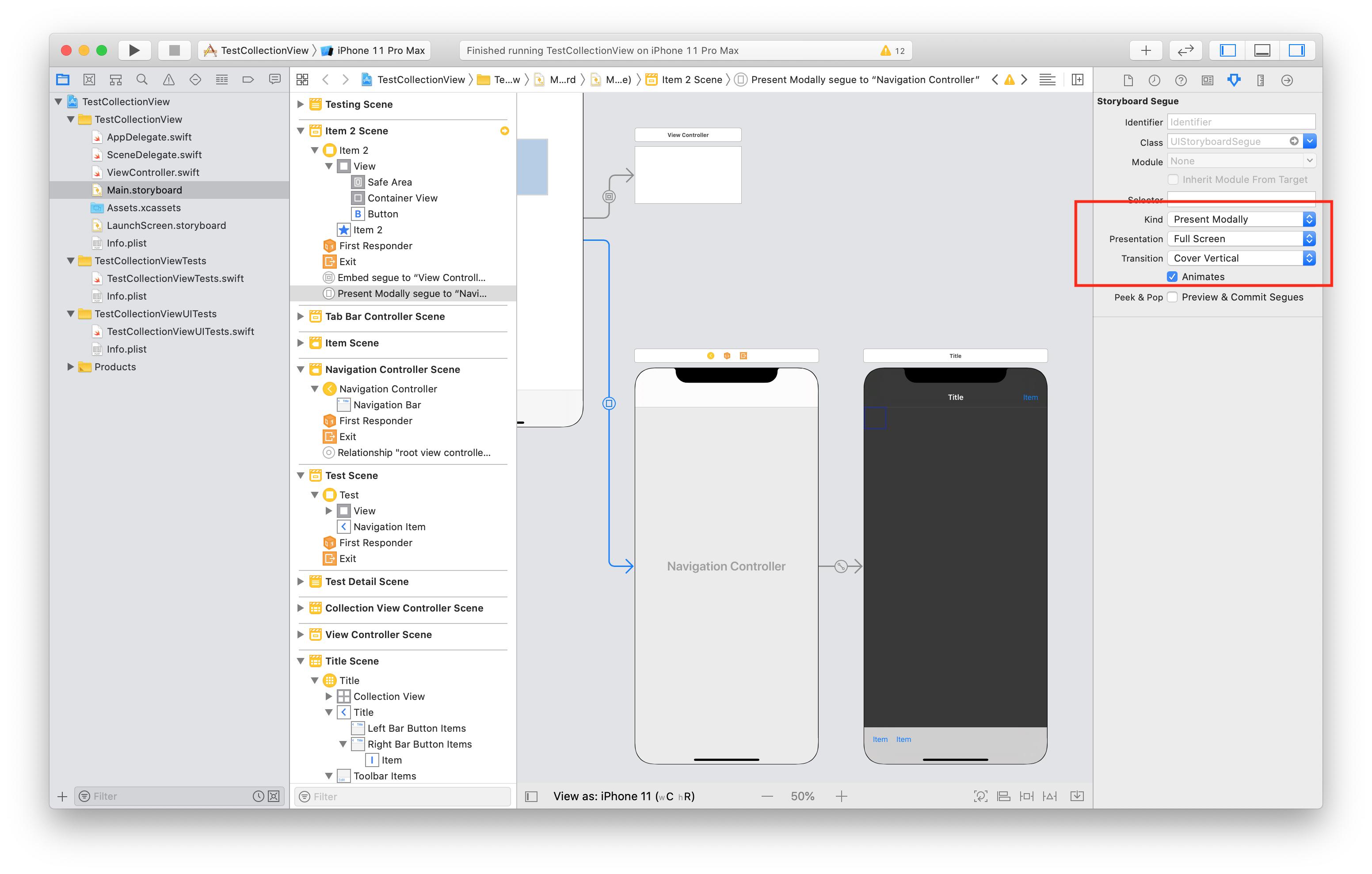
In order to show a navigation bar on a modal view controller, one way is to insert a navigation controller. You set the segue to this navigation controller as "Present Modally" and can set the presentation to "Full Screen" if needed.
Here's how it might look in Interface Builder, note that the "Title" and "Item" button will show now that we have inserted a navigation controller as the target of our segue.
You can add a toolbar programatically by doing the following in -(void)viewDidLoad
NSInteger tbHeight = 50;
tb = [[UIToolbar alloc] initWithFrame:CGRectMake(0, (self.view.frame.size.height - tbHeight), self.view.frame.size.width, tbHeight)];
tb.translucent = YES;
emailButton = [[UIBarButtonItem alloc] initWithTitle:@"Email Results" style:UIBarButtonItemStyleBordered target:tvController action:@selector(actionSheet:)];
UIBarButtonItem *flexibleSpace = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
UIBarButtonItem *doneButton = [[UIBarButtonItem alloc] initWithTitle:@"Done" style:UIBarButtonItemStyleBordered target:self action:@selector(doneButtonPressed:)];
NSArray *barButton = [[NSArray alloc] initWithObjects:emailButton,flexibleSpace,doneButton,nil];
[tb setItems:barButton];
[self.view addSubview:tb];
barButton = nil;
You will then have to create an IBAction for pressing the done button and it is done just like this:
-(IBAction)doneButtonPressed:(id)sender {
[self dismissModalViewControllerAnimated:YES];
}
That should give you what you want with your modal view controller.
Here is my SHORTED version of "Volodymyr Nazarkevych" in Swift 4.2
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
super.prepare(for: segue, sender: sender)
switch(segue.identifier ?? "") {
case "segueIdentifier": // name of your segue
let navigation: UINavigationController = segue.destination as! UINavigationController
//here you create new name of your destination ViewController and assign his name to let constant above
guard let myNewViewController = navigation.viewControllers[0] as? DestinationViewController
//DestinationViewController is your 2-ViewController where you go to from first one.
else {
fatalError("Unexpected destination: \(segue.destination)")
}
// TO DO SOMETHING HERE
default:
fatalError("Unexpected Segue Identifier; \(String(describing: segue.identifier))")
}
}
The code of "Volodymyr Nazarkevych" works perfectly, but only when your segue is from 1-ViewController to NavigationController of 2-ViewController, not directly to 2-ViewController. THANKS A LOT VOVA!.
Also in switch cases after destination block code you can do different stuff, for example to get some information or file from second ViewController.
in storyboard , you should add a Navigation Item to your new viewController, then add Bar Button Item for your done button
© 2022 - 2024 — McMap. All rights reserved.