Solution (or another way to do the same)
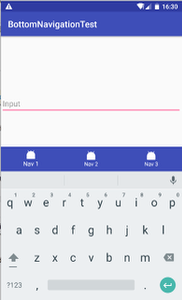
I have been through the exact same situation as OP stated, I had a BottomNavigationView obviously at the bottom of the screen and above that there was ScrollView.
Now if we do adjustPan in activity then BottomNavigationView remains at bottom when keyboard appears but the scroll doesn't work.
And if we do adjustResize then scroll works but BottomNavigationView gets pushed on top of keyboard.
I think below can be two approaches for the same.
Approach 1
Simply set the visibility to gone/visible on keyboard show/hide. It is quick work around for the same. You can get a listener for keyboard hide/show event in next approach it self.
To make it look interesting, you can try showing/hiding BottomNavigationView with some sort of animation.
Approach 2
Some better way (the material design way) would be using CoordinatorLayout and scrolling behavior (same as you might have seen CollapsingToolBar).
Below would be the layout file
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:elevation="4dp"
android:theme="@style/ThemeOverlay.AppCompat.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:title="@string/title"
app:titleTextColor="@android:color/white" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:id="@+id/nestedScrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
------ Your Contents --------
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="?android:attr/windowBackground"
app:layout_behavior="@string/hide_bottom_view_on_scroll_behavior"
app:menu="@menu/navigation" />
</android.support.design.widget.CoordinatorLayout>
That's it, now you can see the BottomNavigationView hiding/showing on scrolling to bottom and top etc. But there is another problem which you could face, in one scenario i.e. when keyboard is hidden, if the content is too small to scroll,
And the problem is that when keyboard opens and you scroll to the bottom which hides the BottomNavigationView, now if you press the back button keyboard hides but the BottomNavigationView still remains hidden. Now, as content is not scrollable, so if you try to scroll, it doesn't show BottomNavigationView. To reveal it again what you need to do is, make keyboard visible again and then scroll upwards, when BottomNavigationView is shown then press back button.
I tried to solve this problem this way,
Add a Global Listener to find out if keyboard is shown or hidden. The code I used here was, (it is in Kotlin, however you can easily convert it to the Java version if you need that)
private fun addKeyboardDetectListener(){
val topView = window.decorView.findViewById<View>(android.R.id.content)
topView.viewTreeObserver.addOnGlobalLayoutListener {
val heightDifference = topView.rootView.height - topView.height
if(heightDifference > dpToPx(this, 200F)){
// keyboard shown
Log.d(TAG, "keyboard shown")
} else {
// keyboard hidden
Log.d(TAG, "keyboard hidden")
val behavior = (navigation.layoutParams as CoordinatorLayout.LayoutParams).behavior as HideBottomViewOnScrollBehavior
behavior.slideUp(navigation)
}
}
}
fun dpToPx(context: Context, valueInDp: Float) : Float{
val displayMetrics = context.resources.displayMetrics
return TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, valueInDp, displayMetrics)
}
And the last thing, if you use Support Library version 28.0.0 then you will see that behavior.slideUp(navigation) method is protected, so you can't call it from your activity etc.
However Google's Android team has already made these methods public in new material-components. Check this so just import material-components in your project and use this class instead.
Apart from it you can try some more experiments like programmatically calling slideUp or slideDown on keyboard hide/show etc.
P.S. I have spent good amount of time to come to this fully working approach, so thought to share it here, so that it could save someone's time.