Timestamp:
2021, using VS Code v1.56.2
Use Case:
You use editor.action.trimTrailingWhitespace. Later you wish to write new code in a function. You navigate to a blank line within the function, but discover this line isn't indented and is completely empty. In this scenario, you have four choices:
- Hit Tab multiple times until your cursor is at the proper indentation.
- Navigate up to a line with proper indentation, press End, then press Enter.
- Click your mouse to the right of a properly indented line, then press Enter.
- Press Ctrl + ] repeatedly to indent the empty line.[See Footnote 1]
This answer automates this workflow by inserting the indentation for you (when you navigate to an empty line surrounded by indented lines).
Background:
Spent 3 hours trying all of the solutions on this page (and many different extensions). Couldn't find anything else which worked.
Solution via Extension
implicit-indent Extension by jemc:
https://marketplace.visualstudio.com/items?itemName=jemc.vscode-implicit-indent
Automatically indents an empty line when navigated to (if its surrounding lines are indented).
Functionality
From experimenting, here's how implicit-indent seems to work:
Checks and matches either tab or space indentation automatically.
Determines spaces or tabs based on indentation of surrounding text, regardless of editor settings.[See Footnote 2]
Clicking on an empty line automatically indents to match surroundings.
If pressing the up ↑ or down ↓ arrow key navigates the caret (a.k.a. text cursor) to an empty line, implicit-indent will automatically indent the line and place the cursor to the right of the indentation (making it feel the same as if the line were already indented).
-> Before ↑ or ↓ is pressed, it doesn't matter what column the caret is on, this extension will trigger regardless.
Navigating to an empty line matches nested indentation.
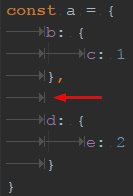
Assume you have the following:
Where |n| represents a line
and c represents the caret / text cursor
and only line |2| is empty.
|1| indented line
|2| (empty line)
|3| c indented line
^ assume caret is on line |3|
(caret can be at any column)
Pressing the up ↑ arrow key results in the following:
|1| indented line
|2| c
|3| indented line
^ Line |2| (previously empty)
is automatically indented to
match nested indentation
of line |3|
and the caret is automatically moved
to the end of the inserted whitespace
(as if the line were already indented).
VS Code
As of 2021 May, the following GitHub issues are still unresolved:
https://github.com/microsoft/vscode/issues/49661
https://github.com/microsoft/vscode/issues/54210
https://github.com/OmniSharp/omnisharp-vscode/issues/1980
https://github.com/OmniSharp/omnisharp-vscode/issues/1680
Using implicit-indent is the only workaround I've discovered so far.
I'll amend this answer when automatic indentation is added to VS Code's native settings.
[Footnote 1]
As an alternative to this extension, you can use Tab or the following indent/unindent functionality built-in to VS Code to manually indent an empty line. Slightly out of scope, but it's a good hotkey to know about.
Default built-in hotkeys are:
- Hotkey: CTRL + ]
Command: editor.action.indentLines
What it does:
Indent current line (if no selection)
or indent all selected or partially-selected lines.
- Hotkey: CTRL + [
Command: editor.action.outdentLines
What it does:
"Outdent" (a.k.a "unindent" a.k.a dedent)
current line (if no selection)
or outdent all selected or partially-selected lines.
[Footnote 2]
Note: regardless of whether you use this extension or not, you can quickly replace your current document's indentation (to either leading tabs or leading spaces) by using the following VS Code commands:
editor.action.indentationToTabseditor.action.indentationToSpaces



editor.trimAutoWhitespaceandfiles.trimTrailingWhitespaceare what you're looking for? – Teutonismeditor.trimAutoWhitespaceis indeed what you want. – CircassiantrimAutoWhitespace, but I don't think @StasKorzovsky is talking about "editing".trimAutoWhitespaceapplies when you are editing a file. He's talking about formatting an existing code. I havetrimAutoWhitespaceset tofalse, so I "keep" the indented empty lines when I'm editing, but when I format the document (e.g. PHP and Intelephense), indented blank lines are trimmed. This requires another solution. – Tinea