I am trying to use full page + angular2:
I am somehow unable to load the ng2-fullpage package to use, below are my files:
systemjs.config.js
(function (global) {
System.config({
paths: {
// paths serve as alias
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// '@jquery':'npm:jquery/jquery.min.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api': 'npm:angular-in-memory-web-api/bundles/in-memory-web-api.umd.js',
'ng2-fullpage': 'npm:ng2-fullpage',
'jquery': 'npm:jquery/dist/jquery.js',
'fullpage.js': 'npm:fullpage.js/jquery.fullPage.js'
},
// packages tells the System loader how to load when no filename and/or no extension
packages: {
app: {
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
}
}
});
})(this);
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import {HttpModule} from '@angular/http';
import {routing} from './app.routing';
import {NavbarComponent} from './components/navbar/navbar.component';
import { MnFullpageDirective, MnFullpageService } from 'ng2-fullpage/ng2-fullpage';
import { AppComponent } from './app.component';
import { ResumeComponent } from './components/resume/resume.component';
import { AboutComponent } from './components/about/about.component';
import {HomeComponent} from './components/home/home.component'
@NgModule({
imports: [ BrowserModule,HttpModule, routing ],
declarations: [ AppComponent, ResumeComponent, AboutComponent, HomeComponent, NavbarComponent,MnFullpageDirective],
bootstrap: [ AppComponent ],
providers: [MnFullpageService]
})
export class AppModule { }
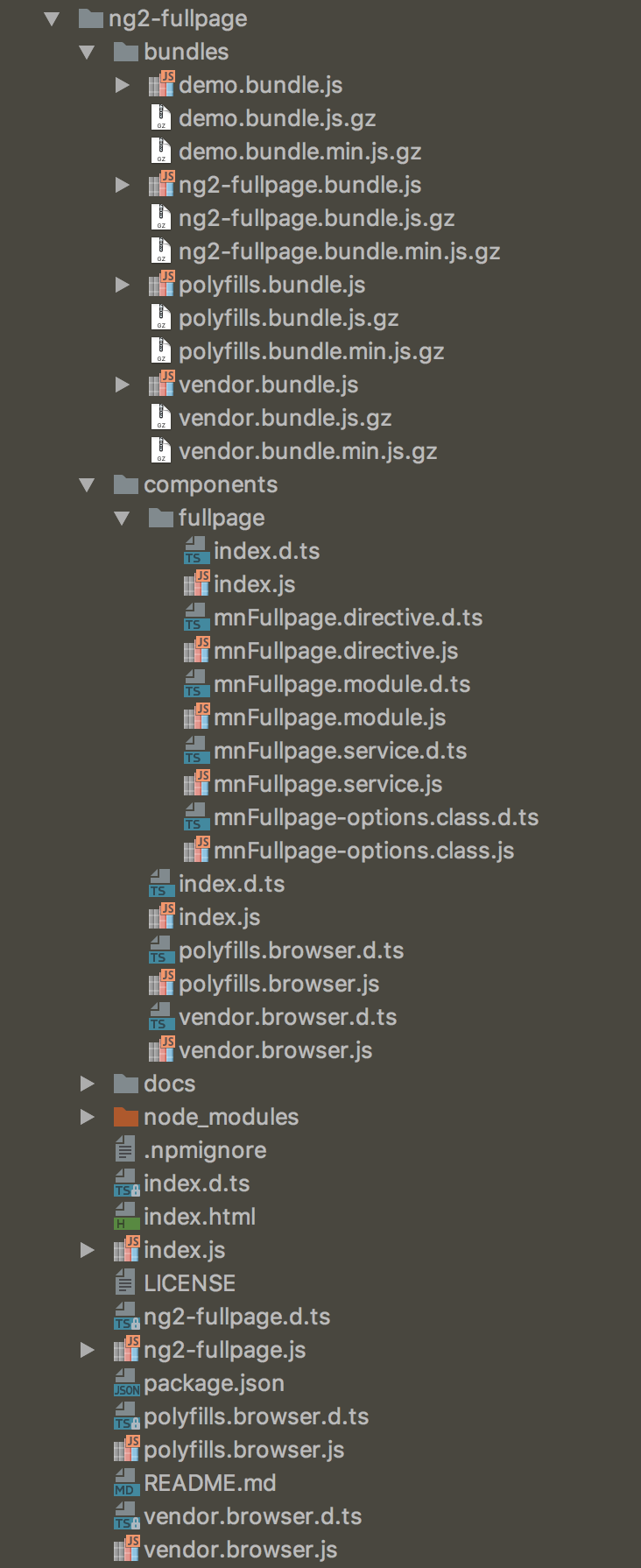
my node_modules folder structure is like below for ng2-fullpage:
the error I am getting is:
in my network tab I get the below when I click ng2-fullpage:
Cannot GET /node_modules/ng2-fullpage/ng2-fullpage
I have been trying to resolve this issue using the plunkr given on the npm page where it seems to work, but its not working for me. The plunkr page is
[http://embed.plnkr.co/1p9zKp4CNI1HncAh1h9m][2]
console errors:
GET http://localhost:3000/node_modules/ng2-fullpage/ng2-fullpage 404 (Not Found)
"(SystemJS) XHR error (404 Not Found) loading http://localhost:3000/node_modules/ng2-fullpage/ng2-fullpage
Error: XHR error (404 Not Found) loading http://localhost:3000/node_modules/ng2-fullpage/ng2-fullpage
at XMLHttpRequest.wrapFn [as _onreadystatechange] (http://localhost:3000/node_modules/zone.js/dist/zone.js:1190:29) [<root>]
at Zone.runTask (http://localhost:3000/node_modules/zone.js/dist/zone.js:166:47) [<root> => <root>]
at XMLHttpRequest.ZoneTask.invoke (http://localhost:3000/node_modules/zone.js/dist/zone.js:416:38) [<root>]
Error loading http://localhost:3000/node_modules/ng2-fullpage/ng2-fullpage as "ng2-fullpage/ng2-fullpage" from http://localhost:3000/app/app.module.js"