I would like to determine, what is the center position of a UIVIew (the middle point of the view) during an animation. An animation with UIViewPropertyAnimator like this:
let animator = UIViewPropertyAnimator(duration: 10, curve: .easeInOut)
var circle : UIView!
circle = UIView(frame: CGRect(x: 0.0, y: 0.0, width: 40.0, height: 40.0))
circle.layer.cornerRadius = 20.0
circle.backgroundColor = UIColor.blue
self.view.addSubview(circle)
animator.addAnimations {
circle.center = CGPoint(x: 100,y: 100)
//or any other point
}
animator.startAnimation()
If I print the circle.center property during the animation then I got just the destination position of the animation not the real position.
Timer.scheduledTimer(withTimeInterval: 0.2, repeats: true, block: {
[weak self] (Timer) -> Void in
if let circleCenterPosition = self?.circle.center
{
print(circleCenterPosition)
}
})
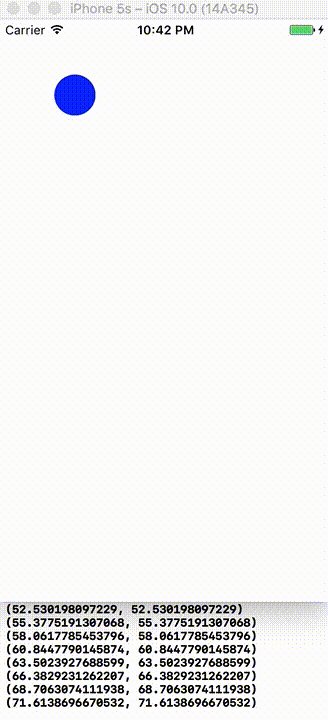
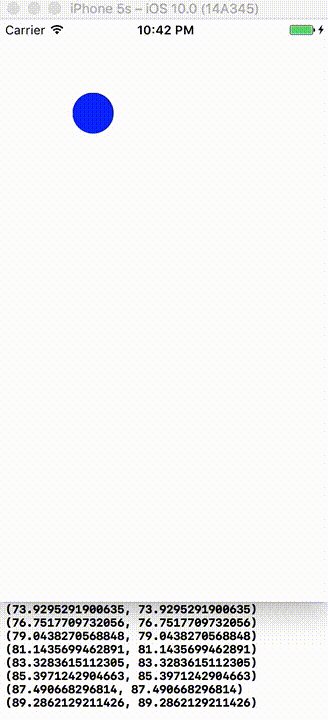
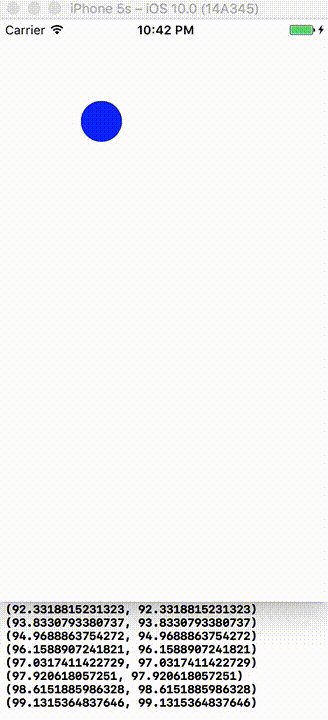
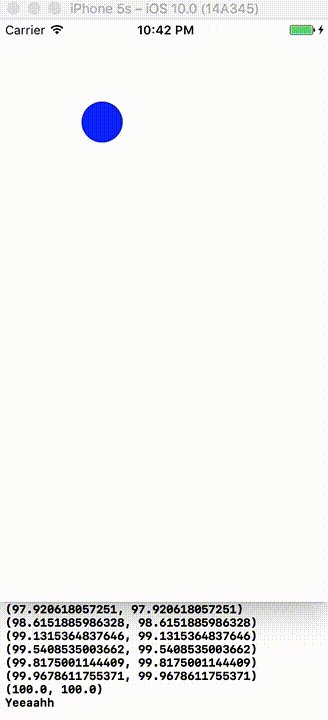
After this print I saw this on the console:
(100.0, 100.0)
(100.0, 100.0)
...
How can I print the real position during the animation?
Thanks.


circle.center = self.view.center– Meek