I'm using reactstrap and have been following this link:
https://reactstrap.github.io/components/navbar/
In the example, the <nav className='ml-auto' navbar> is pushing the <NavItem> to the right. However, what I am trying to implement (which is really similar to the example) the <NavItem> is rendering right next to the <NavbarBrand>.
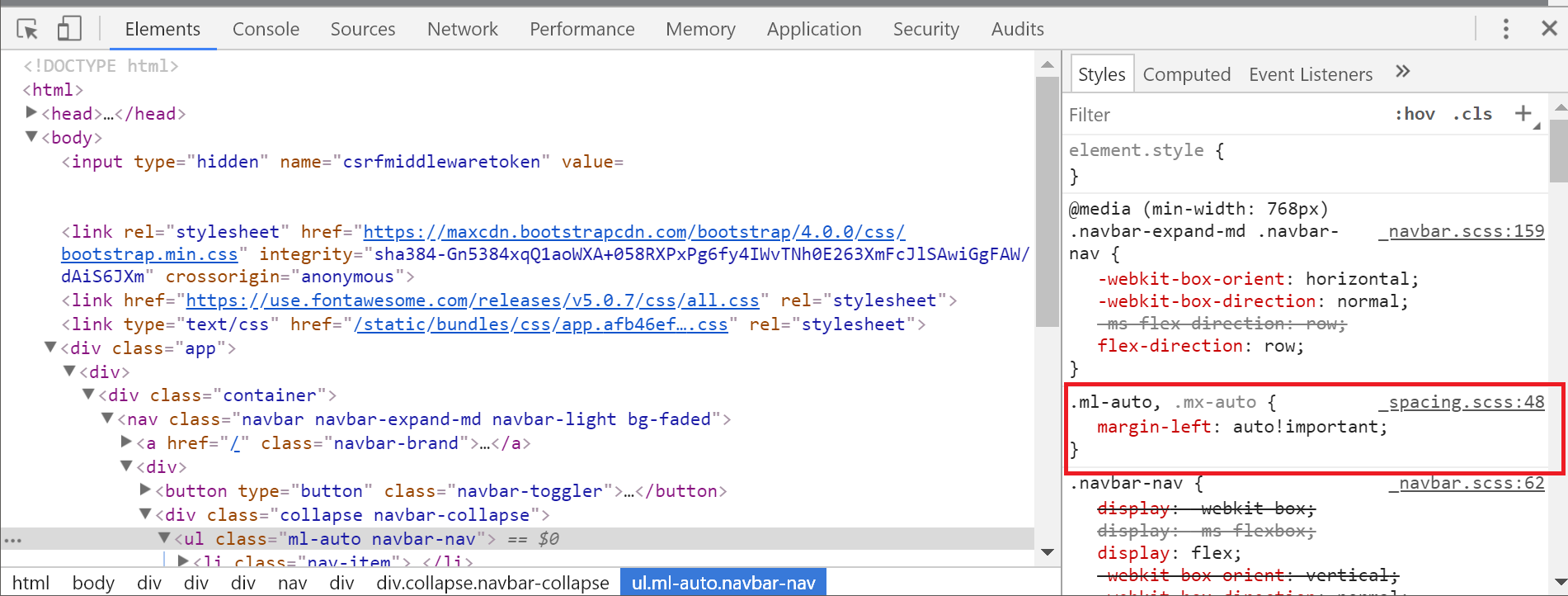
I've checked the syntax like 100 times and it looks correct. The custom CSS I have, which is very little, does not seem to be overriding anything. The CSS in the console looks pretty similar and it appears to be affected by the:
.ml-auto, .mx-auto {
margin-left: auto!important;
}
At least toggling it off in the console in the example, moves the <NavItem> right next to the <NavbarBrand> like it is in my app (which I don't want). Here is what I am looking at:
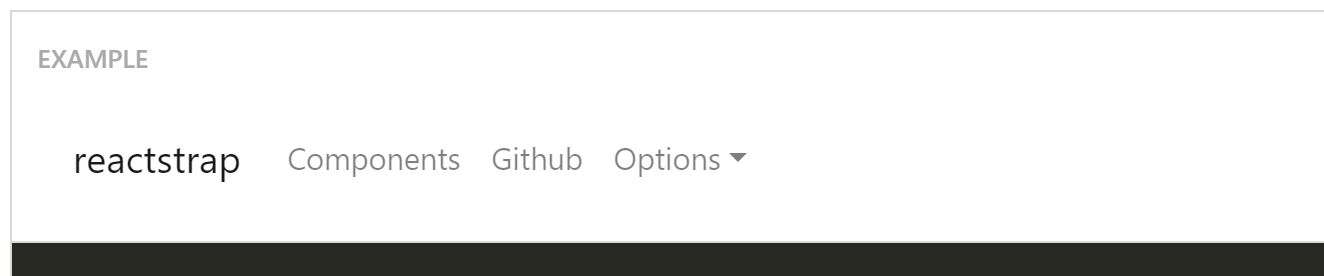
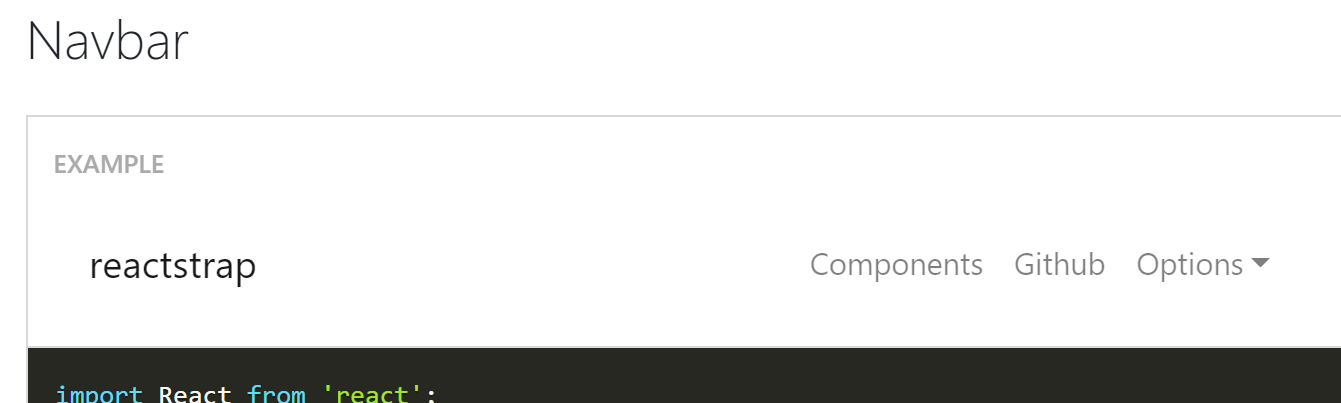
Reactstrap Example (correct spacing):
Console for my app (incorrect spacing):


How do I get the spacing right in my app?
It really isn't clear to me what is affecting margin-left: auto !important to work in one and not the other.



navbar-togglerand.navbar-collapsefromdiv....its look like you are using extradivjust afternavbar-brand... – Spawn