I am using UISearchController to present a search bar inside the header view of a tableview:
...
self.searchController.hidesNavigationBarDuringPresentation = NO;
self.presentingTVC.tableView.tableHeaderView = self.searchController.searchBar;
[self.searchController.searchBar sizeToFit];
self.presentingTVC.tableView.tableHeaderView = self.searchController.searchBar;
(where setting the tableHeaderView property twice is necessary as otherwise the header view overlaps the first row, c.f.a couple of answers on S.O. )
This is how it looks, perfectly in position when inactive:

The search bar should just stay in place when active - I don't want it to move up to hide the navigation bar. But it unexpectedly animates down, leaving a blank space between it and the navigation bar:

Here's a video of weird search bar animation
If I just use a search bar separately from UISearchController, it does not show the same behaviour when it becomes active.
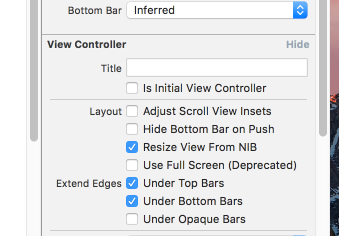
In my presenting view controller, I have self.definesPresentationContext = YES; and self.navigationController.navigationBar.translucent = YES;, and in IB none of the "extend edges" boxes are active (all seemed to be possible things that could throw search presentation off, from reading around).
Does anyone know how I can stop the search bar from animating down?