I'm testing bunch of API calls using POSTMAN. Instead of adding authorization header to each request, can I make it as a part of POSTMAN environment? So, I don't have to pass it with every request.
How to add authorization header in POSTMAN environment?
Asked Answered
I have a posted simpler solution here which works for all cases https://mcmap.net/q/328301/-how-to-add-authorization-header-in-postman-environment –
Pelt
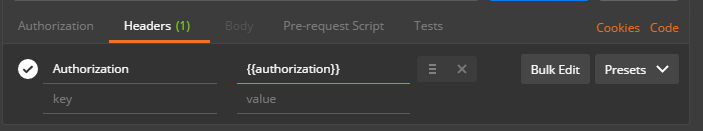
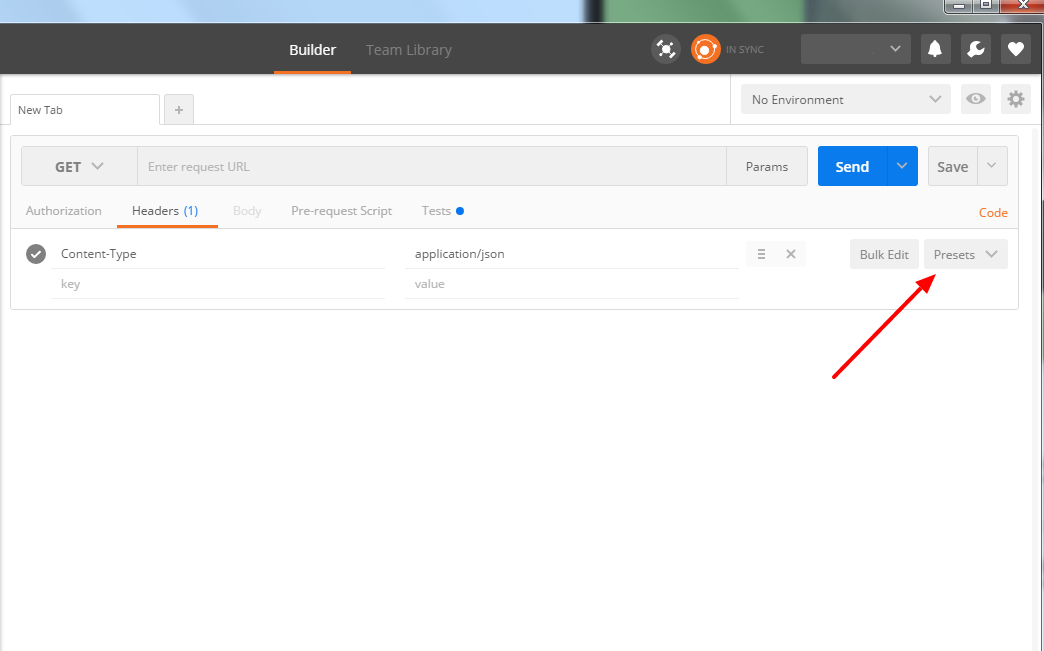
Yes, you can do this through Postman by assigning your header as an environment variable, let's say authorization, as follow:
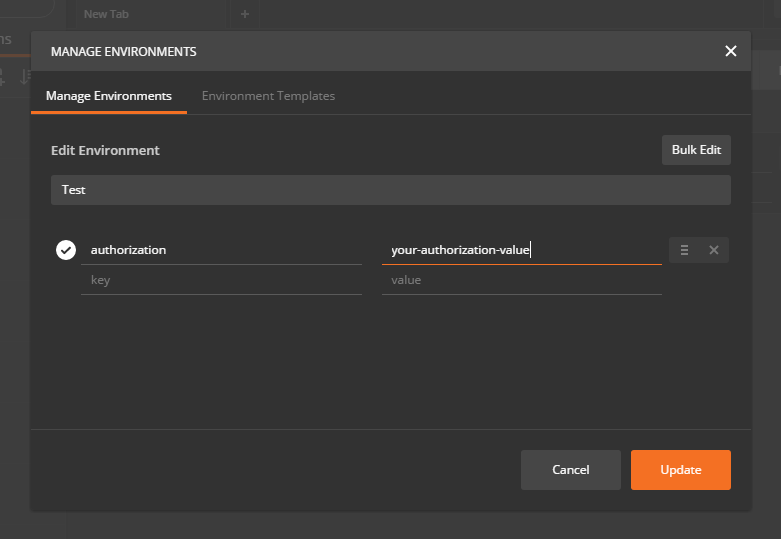
then set you environment variable with its value as follow:
^ Agree with above comment, I came here looking for how to add a header to every request without having to edit each request manually. I have 58 requests in the suite I'm currently working on, and a new requirement that each one send an Authorzation header that wasn't present before. –
Hibbs
This requires two steps. I tried this approach which is a single step for headers for all existing and new requests in a collection https://mcmap.net/q/328301/-how-to-add-authorization-header-in-postman-environment –
Pelt
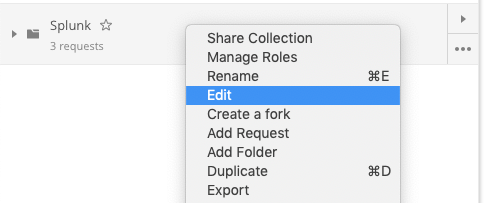
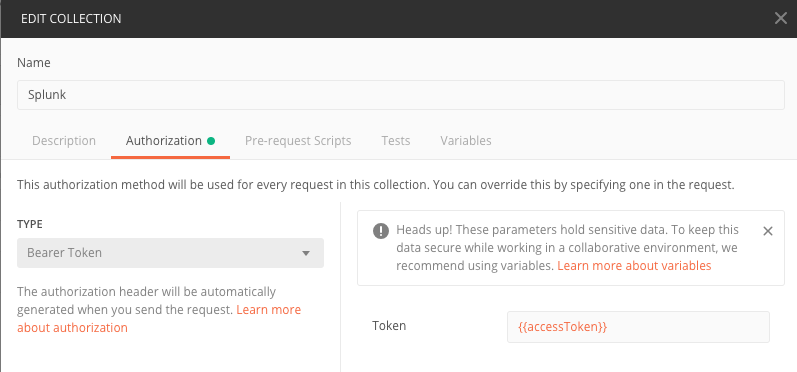
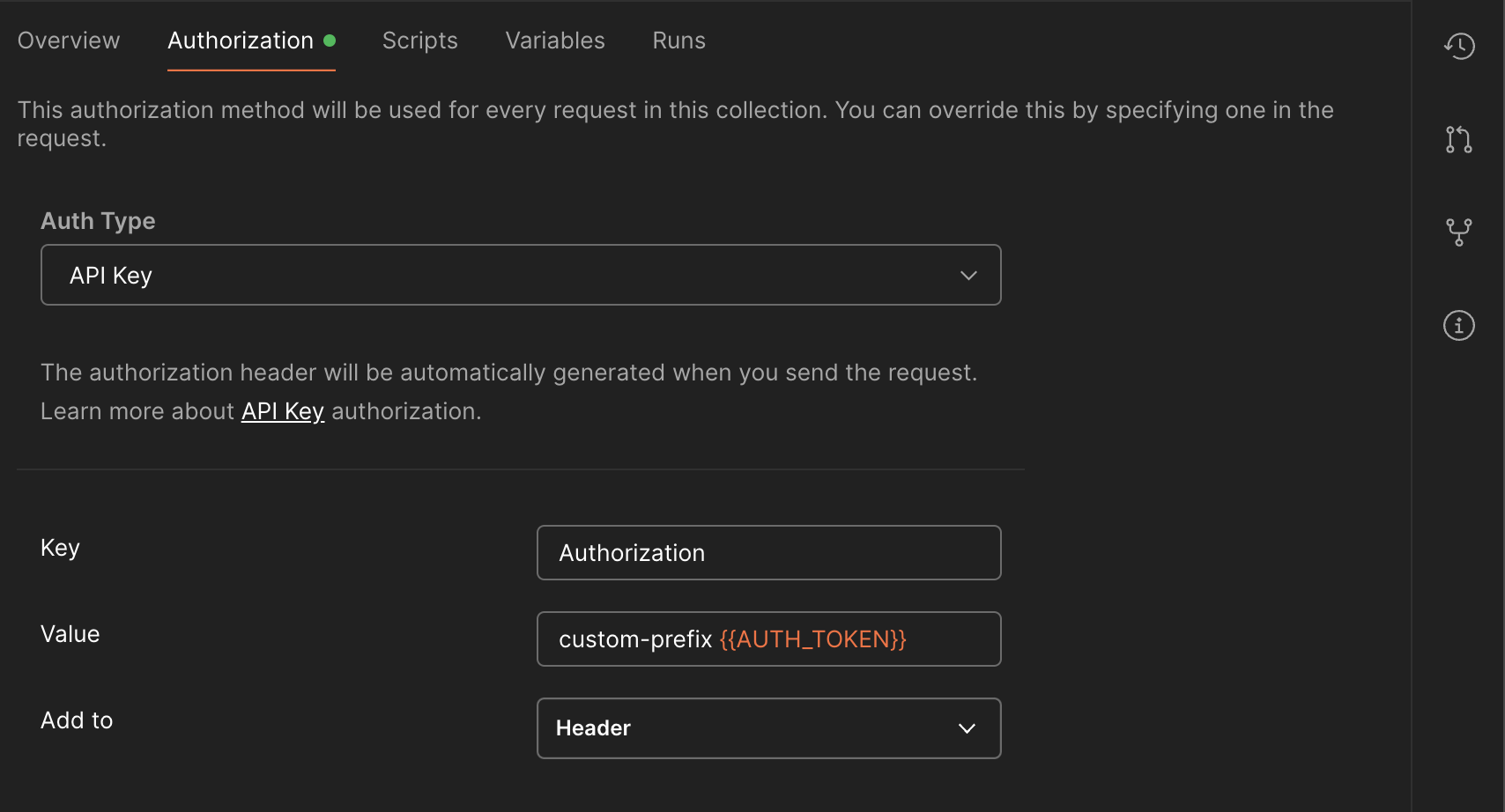
In contemporary releases of Postman, you can just set your auth on the collection (or folder), and have every request inherit it (which I believe new requests do by default).
How do you add this after the collection has already been created? I dont find a way to edit the collection and add auth. It only appears to exist when you first create a collection. –
Freemasonry
Updated with screenshots showing how to do this in the Postman UI –
Indus
This is what I needed. Thanks –
Hon
Also, this, if you want to set custom Auth header(s), instead of the normal, selectable ones: postman.com/postman/workspace/postman-answers/collection/… –
Mistress
Not sure if this is what you're looking for, but we use a link-based API that requires auth headers on each request. If you go to Postman > Preferences > General and enable Retain headers when clicking on links, Postman will pass through your auth headers to the child links.
Hope that helps!
If you can't wait here is a work around I just made:
- Export your collection (data format v2.1)
- Open firefox , dev tools, scratch pad
- Paste the code below
- Replace the header information with your header
- Replace the var a with your contents of the exported .json file
- Run the script
- The copy(b) command will put the new data with in your clipboard
- In postman, click import > Paste Raw Text > Import > as a copy.
- Verify your requests have your header, and run it :)
var myHeader = {
"key": "X-Client-DN",
"value": "{{Postman-DN}}",
"description": "The User's DN Interacting with the system."
};
function addHeader(obj, header) {
if (obj.hasOwnProperty('request')) {
obj.request.header.push(myHeader)
}
if (obj.hasOwnProperty('item')) {
obj.item.forEach(function(element) {
element = addHeader(element, header);
});
}
return obj;
}
var a = {
"item": [{}, {
"request": {
"header": []
}
}, {
"item": [{
"request": {
"header": []
}
}]
}]
}
var b = addHeader(a, myHeader);
console.log(JSON.stringify(b, null, 2))
// Might have to run copy manually on console
//copy(b);© 2022 - 2024 — McMap. All rights reserved.