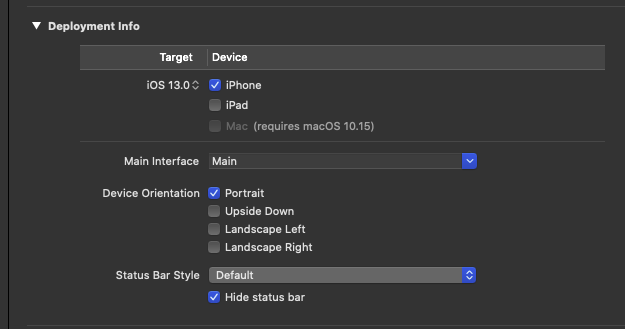
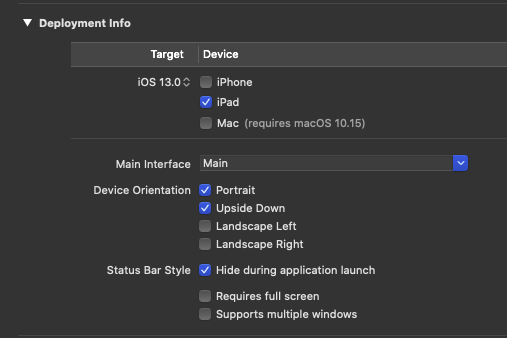
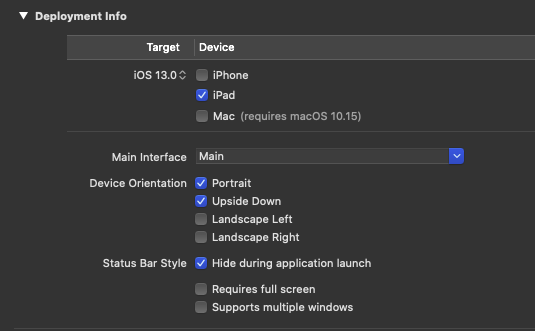
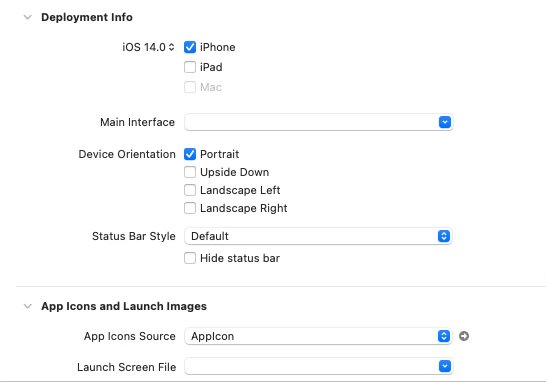
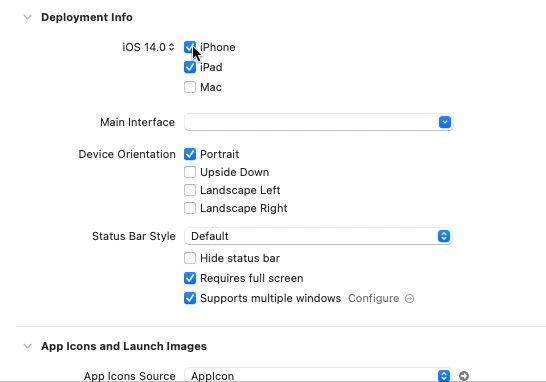
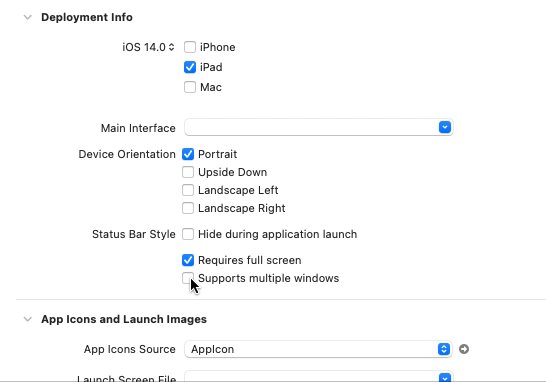
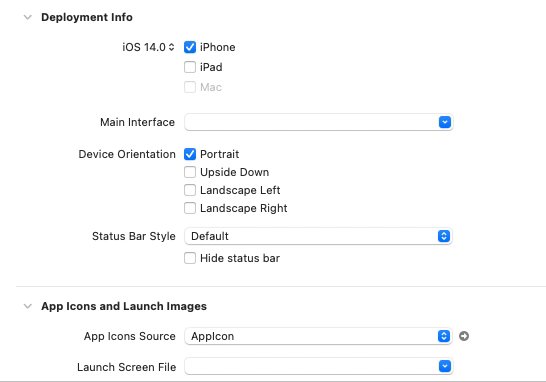
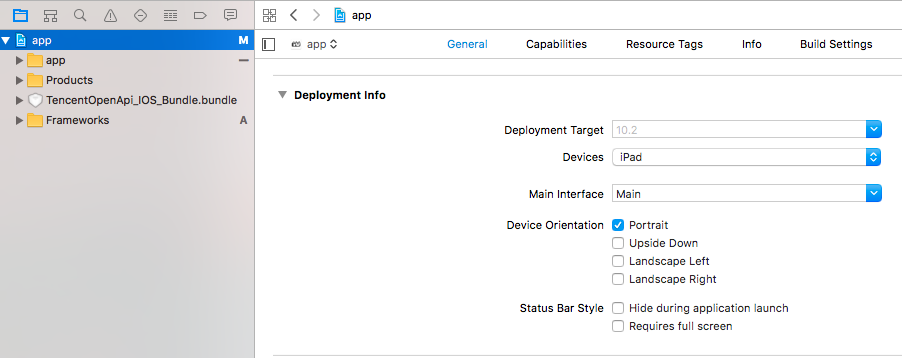
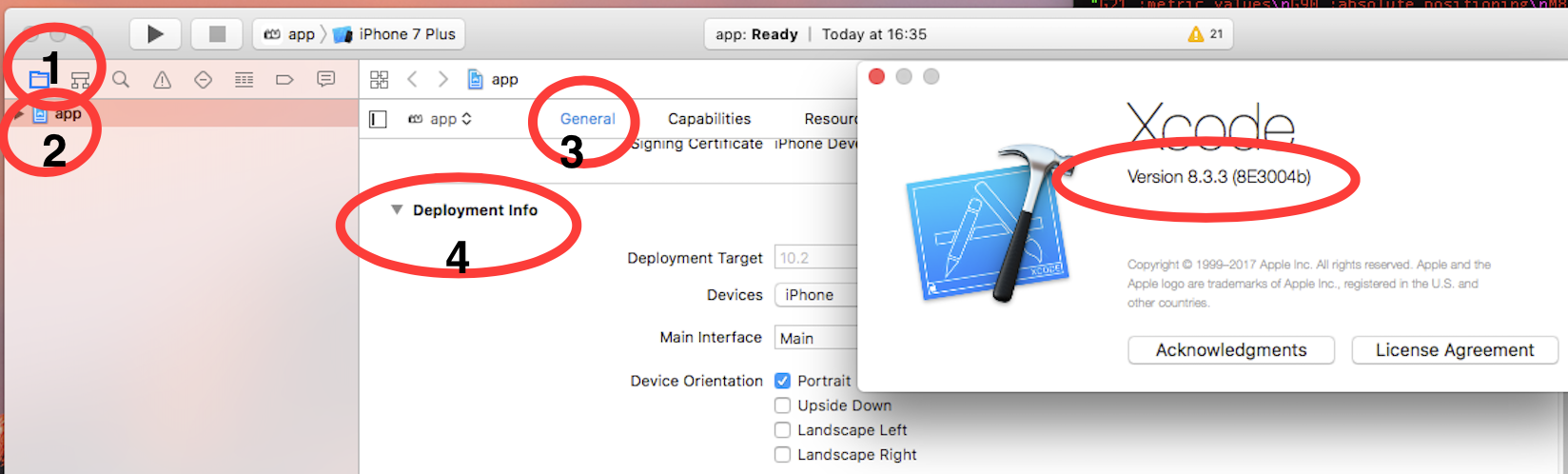
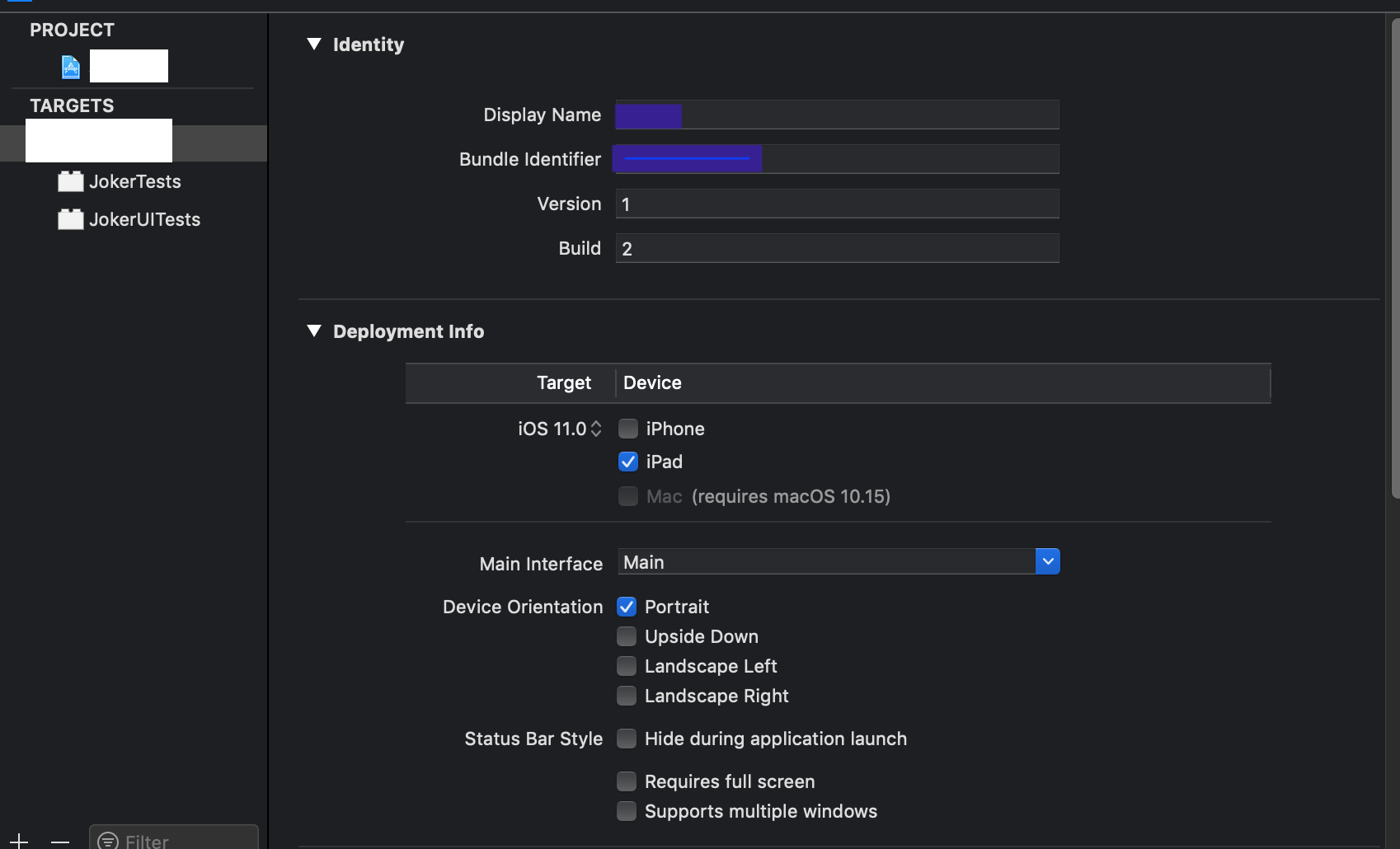
I created a completely new, single-view iOS universal Swift app. Then, I unchecked "Landscape Left" and "Landscape Right" in the app settings. I ran it on my iPhone, and hooray, it stays in portrait mode no matter how I rotate my phone. Then I ran it on my iPad, and it rotates to anything. Even upside-down portrait mode, which wasn't enabled in the first place? Am I the only experiencing this? This happens in the iPad simulator as well when I rotate with command+arrow key.
I also tried adding the following to ViewController.swift, and got the same result.
override func shouldAutorotate() -> Bool {
return false
}
override func supportedInterfaceOrientations() -> UIInterfaceOrientationMask {
return UIInterfaceOrientationMask.Portrait
}
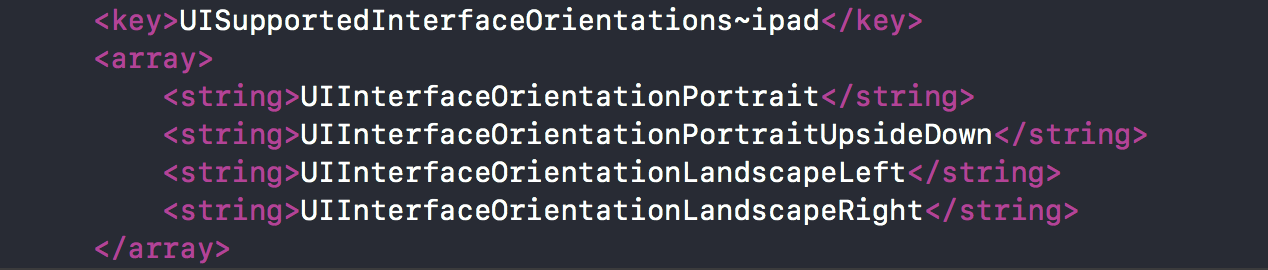
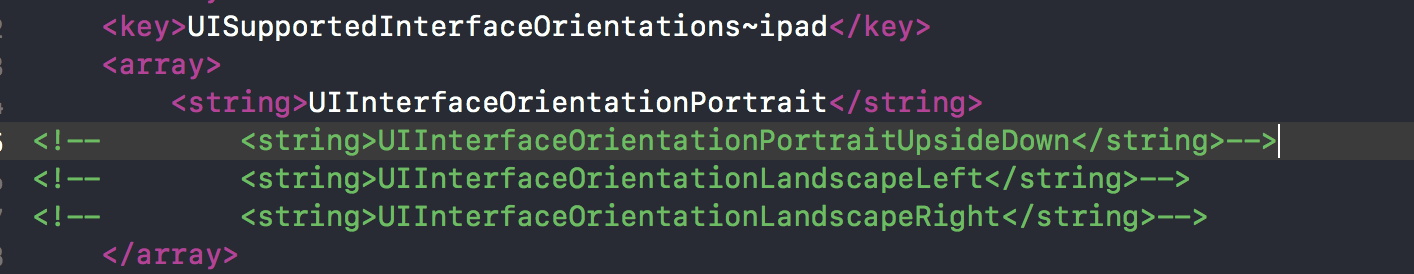
Is there no way to actually disable rotating away from portrait on iPad?