I have following code, fileStatsPromises is of Promise<Stats>[], both foo and bar are Promise<Stats>[]. What is the correct way to await them? I want to get <Stats>[].
const files = await readDir(currentDir);
const fileStatsPromises = files.map(filename => path.join(currentDir, filename)).map(stat);
const foo = await fileStatsPromises;
const bar = await Promise.all(fileStatsPromises);
EDIT: a minimal example.
function makePromise() {
return Promise.resolve("hello");
}
const promiseArray = [];
// const promiseArray = [] as Promise<string>[];
for (let i = 0; i < 10; i++) {
promiseArray.push(makePromise());
}
(async () => {
const foo = await promiseArray;
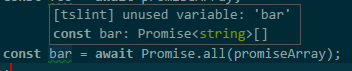
const bar = await Promise.all(promiseArray);
})();


stat)? Apart from that, iffileStatsPromisesis an array of Promises, you should be fine with your second option (bar). – Nairnbar. – Ambidexterity