I am using VScode with latest version of Eslint. It is my first time using a linter.
I keep getting this linting error when using a tab as indentation:
severity: 'Error' message: 'Expected indentation of 1 tab but found 4 spaces. (indent)' at: '4,5' source: 'eslint'
Here is my config file
{
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"node": true
},
"extends": "eslint:recommended",
"rules": {
"indent": [
"error",
"tab"
],
"linebreak-style": [
"error",
"unix"
],
"quotes": [
"error",
"single"
],
"semi": [
"error",
"always"
]
}
}
I don't understand why this error is being thrown as I indicated tabs for indentation. It is obviously calculating my 1 tab as 4 spaced but I don't understand why it is doing that when I am pressing tab for indentation.
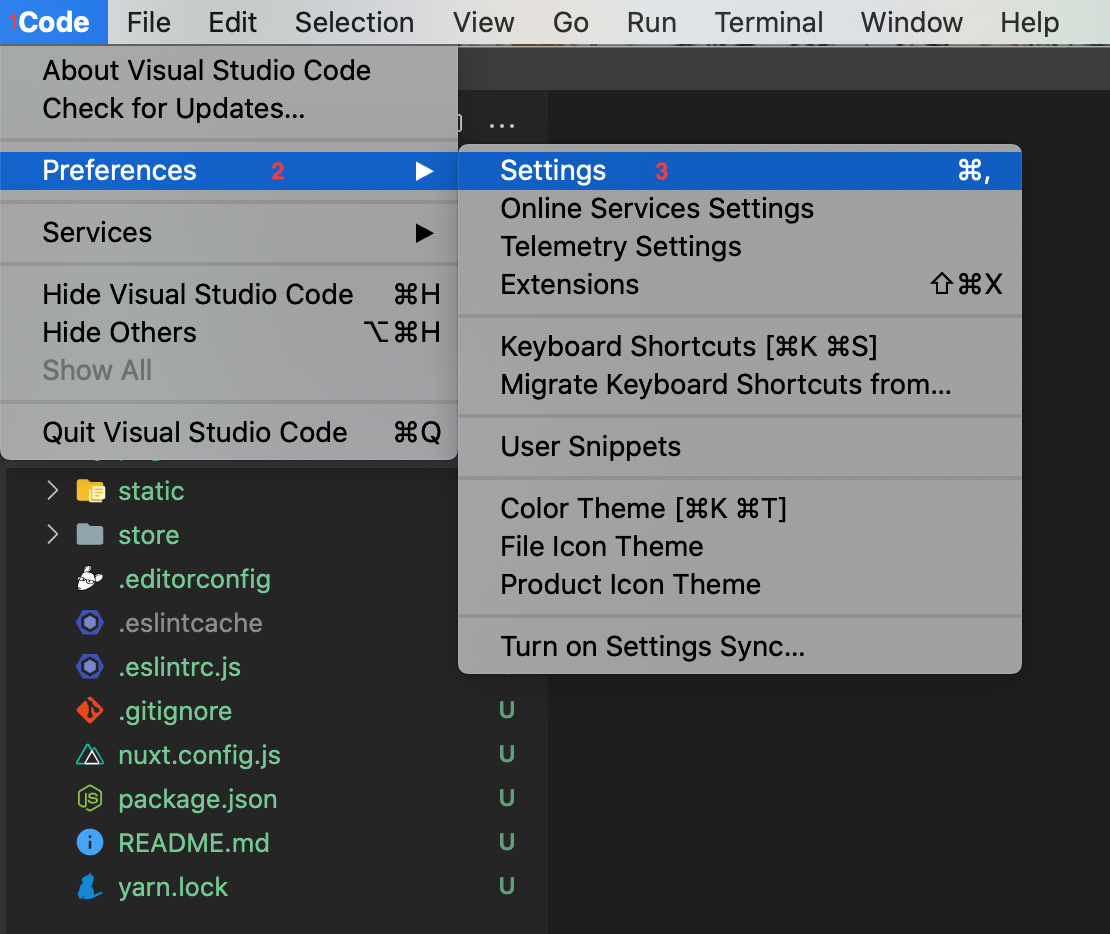
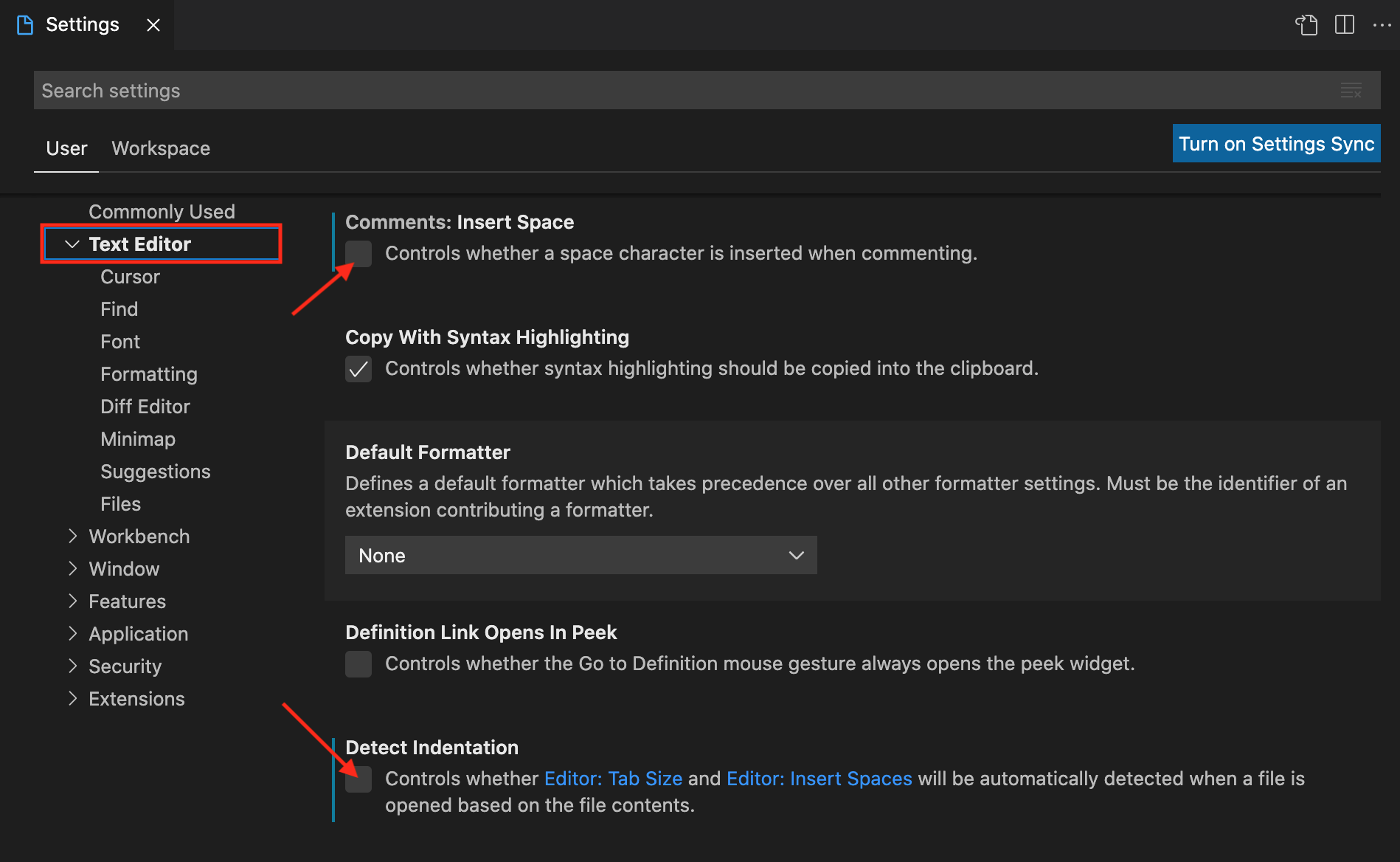
update: The reason is because in VScode using ctrl + shift + i to beautify code will actually use spaces and not tabs. That is the reason.





.eslintrc.json:"rules": {"indent":"off"}with double quotes. – Cryptogram