I am using
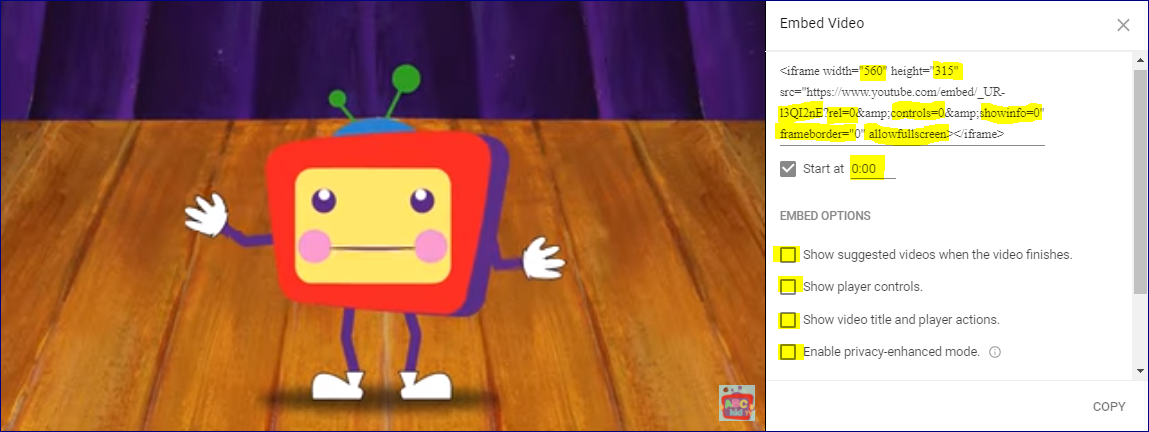
<iframe width="550" height="314" src="https://www.youtube.com/embed/vidid?modestbranding=1&rel=0&showinfo=0" frameborder="0" allowfullscreen></iframe>
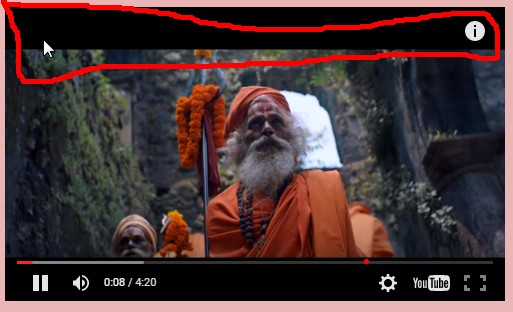
This removes right side bottom "Youtube" Logo. And also removes "Title bar" which appears on hover.
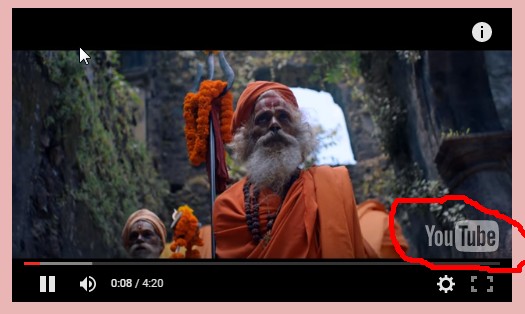
But in this problem is, When I hover on video then behind the right side bottom "Youtube" tumbnail / Text is coming and when I remove mouse then it disappears.
When I use "autohide=1" then control bar gets hidden and in the right-bottom corner there is one icon/image/logo of "Youtube" display on hover. I am using
iframe.setAttribute("src", "youtube.com/embed/" + youtube.id + "?modestbranding=1&;showinfo=0&;autohide=1&;rel=0;");
this. With this I am able to remove/hide Title bar and logo from the control bar but on right-bottom there is one other logo comes on screen on hover , which parameter should I use to hide that?