I have a wpf user control I created that contains a label. The label's foreground setting changes based on some code that checks a number of conditions. The label in my control is displaying the wrong color at design time but I cannot figure out how to debug my user control at design time so that I can have it catch breakpoints (and thus figure out where my logic is flawed). The color on the control is correct at run-time, it is only at design time that it is displayed incorrectly.
Here are the steps to debug a control at design time:
- Start a second instance of Visual Studio
- Attach to the first instance from the Debug menu (or in VS2022, attach to the WPFSurface)
- In the second instance, open the source code of your control
- Set breakpoints at appropriate locations
- In the first VS instance, reload the designer
Note that this technique isn't limited to controls; you can also use it to debug VS extensions, or anything that executes within Visual Studio.
To debug Controls assembly, I use following solution.
open project's properties using Project menu
display
Debug(Déboguer in french)Set
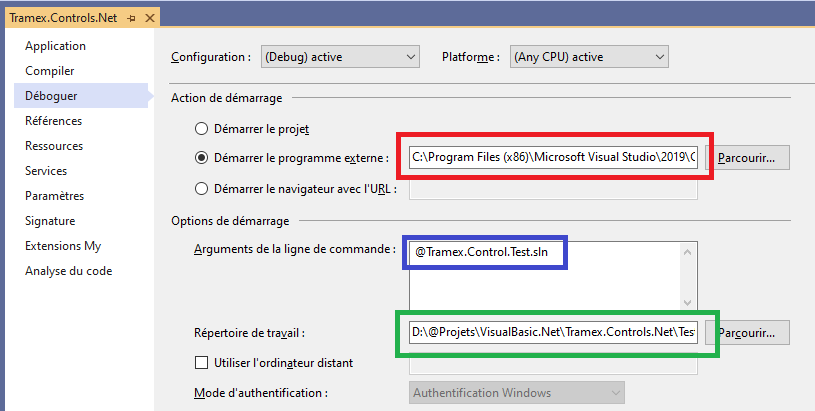
Start extern programtodevenv.exe(red rectangle)On my PC it is
C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\Common7\IDE\devenv.exeFill arguments of command's line so that is is equal to solution's file (blue rectangle)
Specify working directory. Since directory is not speficied in arguments, working directoring is equivalent to directory that contains
.slnfile. (green rectangle)On my PC it is
D:\@Projets\VisualBasic.Net\Tramex.Controls.Net\Test
Now, the first time I start debugging, a new Visual Studio is started. This phase can leave some minutes (on my PC 5 minutes). But this is only for the first time I start the debug process.
I can then works with controls in Designer on second Visual Studio application and see what happens when a breakpoint define in first windows is raised.
This works perfectly well with WinForms controls.
© 2022 - 2024 — McMap. All rights reserved.