I am using selectableItemBackgroundBorderless to add a ripple to an ImageView.
My expected behaviour would be to have a circular ripple, extending the views size. Unfortunately the ripple gets cropped by the view bounds.
How can this issue be solved?
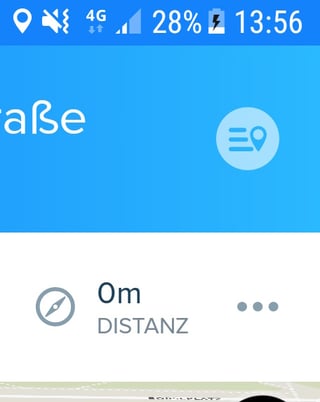
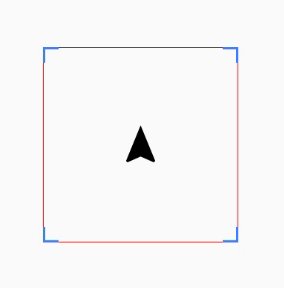
Default state:
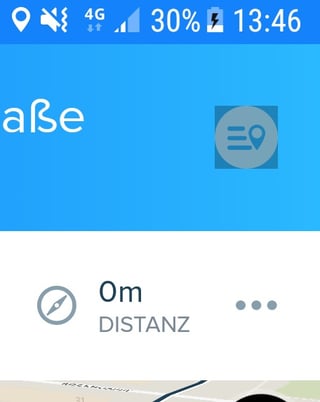
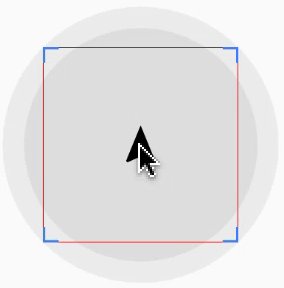
Pressed state:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/nav_instruction_container"
android:layout_width="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_height="wrap_content"
xmlns:tools="http://schemas.android.com/tools"
android:background="@drawable/nav_gradient_bg"
android:padding="20dp">
<ImageView
android:id="@+id/nav_sign"
android:layout_width="wrap_content"
android:layout_height="46dp"
android:layout_centerVertical="true"
android:scaleType="centerInside"
android:adjustViewBounds="true"
/>
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/nav_sign"
android:layout_marginLeft="24dp"
android:layout_marginStart="24dp"
android:layout_marginRight="24dp"
android:layout_marginEnd="24dp"
android:textColor="@color/white"
android:textSize="24sp"
android:textStyle="bold"
android:maxLines="2"
tools:text="A644 Shudehill asdfkjasdf asdfasdf asdfsss"
android:ellipsize="marquee"
/>
<TextView
android:id="@+id/subTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/title"
android:layout_toRightOf="@+id/nav_sign"
android:layout_marginLeft="24dp"
android:layout_marginStart="24dp"
android:layout_marginRight="24dp"
android:layout_marginEnd="24dp"
android:textColor="@color/white"
android:textSize="17sp"
tools:text="via Church St"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
app:srcCompat="@drawable/ic_nav_queue_sheet_icon_light"
android:id="@+id/nav_queue"
android:scaleType="centerInside"
android:foreground="?attr/selectableItemBackgroundBorderless"
android:adjustViewBounds="true"/>
</RelativeLayout>





clickableattribute set to the ImageView in the xml? – Assist