On the Html Side
<script src="http://localhost:3002/widget-load?clientId=1" type="text/javascript">
And on the nodejs
app.get('/widget-load', function (req, res) {
const { clientId } = req.query;
// Try 1
res.cookie("clientId", clientId, {
// httpOnly: true
});
// Try 2
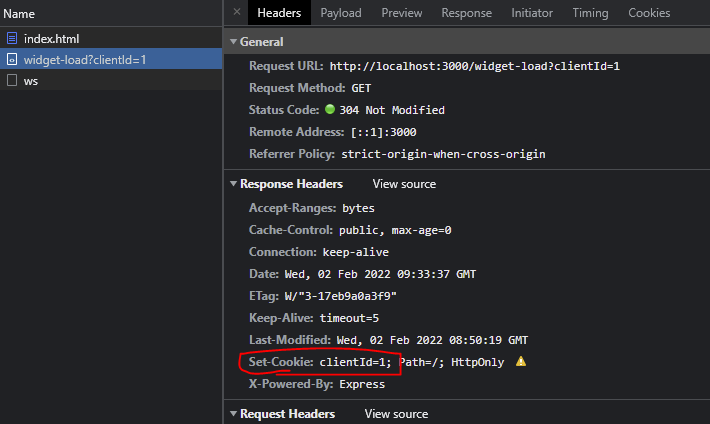
res.setHeader('Set-Cookie', `clientId=${clientId};`);
res.sendFile(__dirname + '/public/static/js/widget-load.js');
});
but this is not working. Even I tried
app.use(function (req, res, next) {
res.header('Access-Control-Allow-Credentials', true);
res.header('Access-Control-Allow-Origin', req.headers.origin);
res.header('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE');
res.header('Access-Control-Allow-Headers', 'X-Requested-With, X-HTTP-Method-Override, Content-Type, Accept');
next();
});
even i am using cookie-parser
var cookieParser = require('cookie-parser');
app.use(cookieParser());
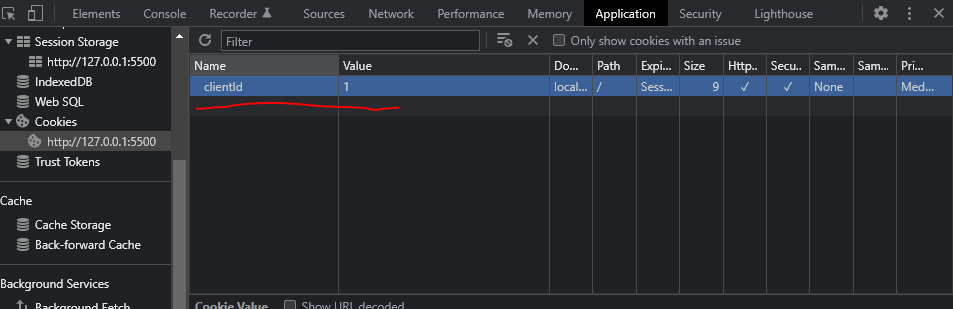
but still this is not working. No cookie is getting set on browser