Simply provide an alternate layout file for tablets. This way, you can save all the default behaviours of NavigationView.
Step 1
Simply create an alternate layout file similar to this for tablet devices and place it in layout-w600dp-land resource directory.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<!--
NavigationView and the content is placed in a horizontal LinearLayout
rather than as the direct children of DrawerLayout.
This makes the NavigationView always visible.
-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<android.support.design.widget.NavigationView
android:id="@+id/nav"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer"/>
<include
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
Step 2
In this step we will be doing enough changes to make sure the opening and closing of drawer works only in non-tablet devices.
Step 2.1
Add the following content to a new value resource file in values directory and name it config_ui.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<bool name="isDrawerFixed">false</bool>
</resources>
That was for non-tablet devices. For tablet devices, create another one with the same name and place it in values-w600dp-land.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<bool name="isDrawerFixed">true</bool>
</resources>
Create a new field in the class of the activity the drawer belongs to as
private boolean isDrawerFixed;
and initialize it as
isDrawerFixed = getResources().getBoolean(R.bool.isDrawerFixed);.
Now we can check if the device is a tabled or a non-tablet as simple as if (isDrawerFixed){}.
Step 2.2
Wrap the code which sets up toggle button on the actionbar with an if statement like this.
if (!isDrawerFixed) {
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.addDrawerListener(toggle);
toggle.syncState();
}
Wrap the code which closes the drawer when an item is clicked with another if statement like this.
if (!isDrawerFixed) {
drawer.closeDrawer(GravityCompat.START);
}
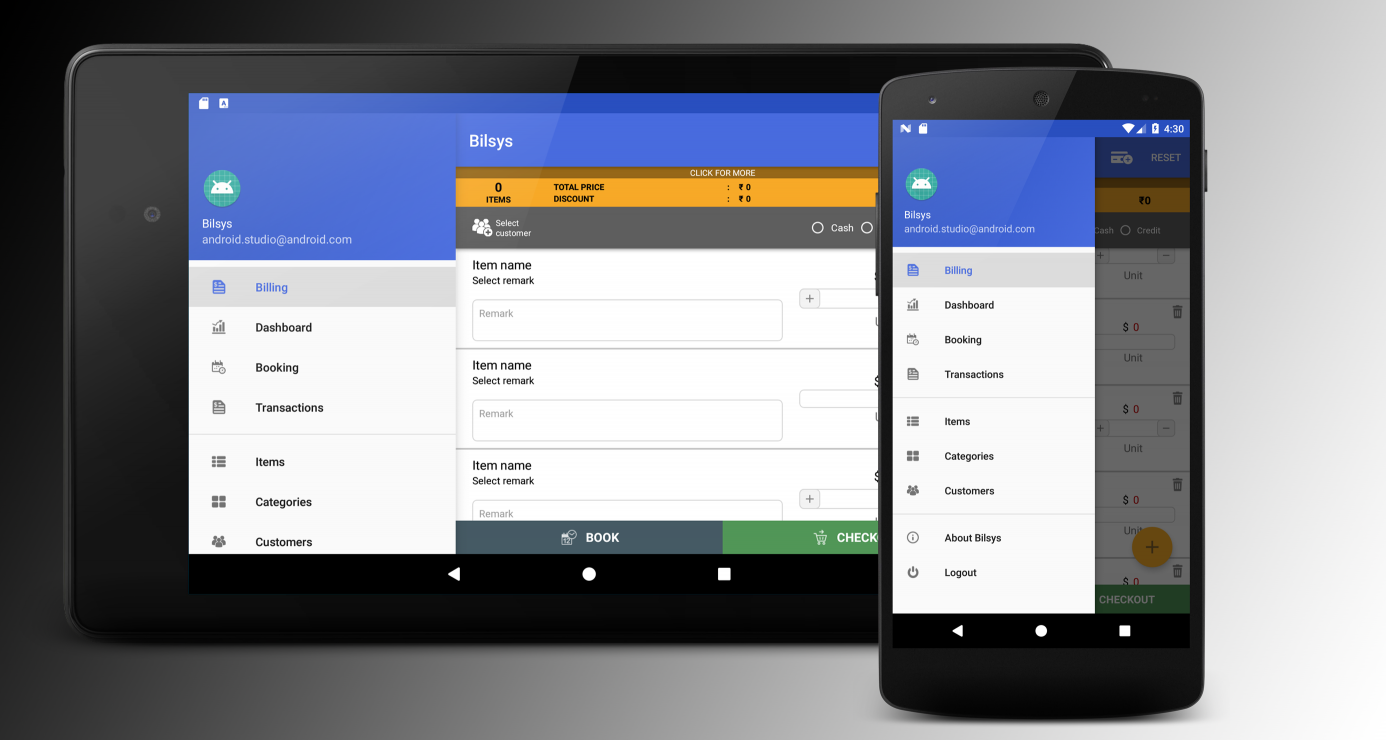
The final result will look somewhat like this.
![output]()



res/layout-sw600dp-landsufficient? – Sharpedged