Evening,
I'm looking into using electron to package an existing angular2 build. I thought I had a dry run working but the actual packaging seems to be failing (see final step below) and I want to understand why. Here's what I'm doing...
Create Project
Use angular-cli to start a new project ng new electron-ng2-cli --style=scss
Install electron and electron-builder
Edit package.json
Make the following additions...
"main": "main.js"
"build":
{
"appId": "com.electrontest.testapp",
"mac": {
"category": "your.app.category.type"
}
}
and add the following to the scripts...
"pack": "build --dir",
"dist": "build",
"electron": "electron main.js",
"postinstall": "install-app-deps"
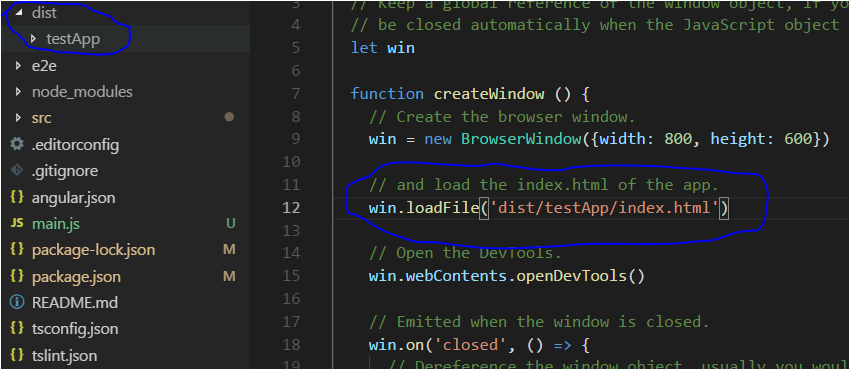
Create main.js
I just copied the code from the electron quick start. The only change I make is to the location of index.html which I set to /dist/index.html
Amend base
In index.html change <base="/"> to <base="./">
Pack code
Run ng build. This puts all the packaged code in /dist
Test Run
Run npm run electron. This works fine. An Electron app fires up and I see the angular stuff running within it.
Create App For Distribution
Run npm run pack to create a packaged app. The packaging seems to go ok - I get a warning about a missing icon and a warning that my code is unsigned but I'm guessing they shouldn't be fatal?
The problem is that when I now run the app by double clicking in Finder I get an error in the console saying: Not allowed to load local resource: file:///Users/<username>/Documents/development/electron-ng2-cli/dist/mac/electron-ng2-cli.app/Contents/Resources/app.asar/dist/index.html
So, can anyone explain what is different between the packaged app that fails and the one that runs ok when I use
npm run electron?
What can I do to fix this issue and get the app running correctly?
Thank you for making it to the end. This got longer than I wanted but I hope I explained myself ok. If you can help or give any pointers that would be great - many good vibes will be thought in your general direction :)
Cheers all