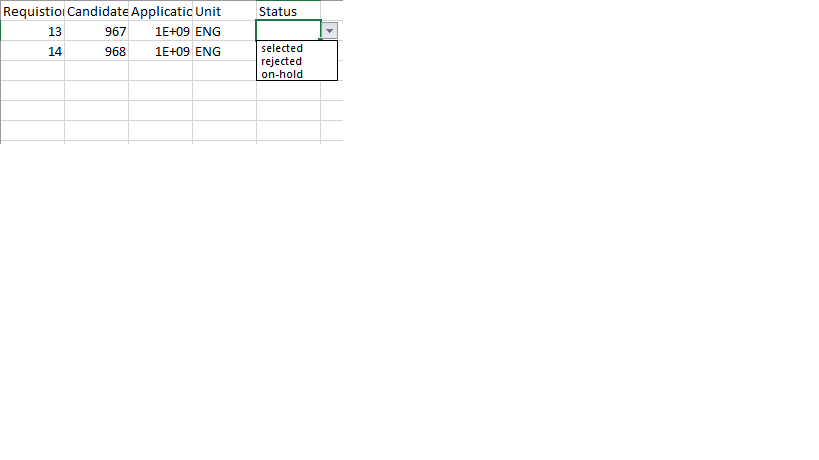
 > I am creating and downloading excel file with data that I have gotten in JSON format. Now I want to add status column in last and provide list data validation there with three specified value "rejected","sleected" and "on-hold"
> I am creating and downloading excel file with data that I have gotten in JSON format. Now I want to add status column in last and provide list data validation there with three specified value "rejected","sleected" and "on-hold"
downloadTableData(data, headers) {
this.dataToDownload = "";
let dataSourceLength = data.length;
let rowData = '';
for (let i = 0; i < dataSourceLength; i++) {
let line = '';
for (let key in data[i]) {
if (line != '') {
line = line + ','
}
line = line + data[i][key];
}
rowData = rowData + line + "\r\n";
}
// as of now; but based on api data, row data and column dat ashould be done
this.dataToDownload = this.dataToDownload + headers.join(',') + "\r\n" + rowData;
if (this.dataToDownload.split('\n').length - 1 >= 1) {
// const fileName = 'reports-' + new Date();
const fileName ='Upload_template.xlsx';
let anchor = document.createElement('a');
anchor.href = URL.createObjectURL(new Blob([this.dataToDownload], { type: 'text/csv' }));
anchor.download = fileName + '.csv';
// anchor.download = fileName;
// start download
anchor.click();
}
}
