What I want to do:
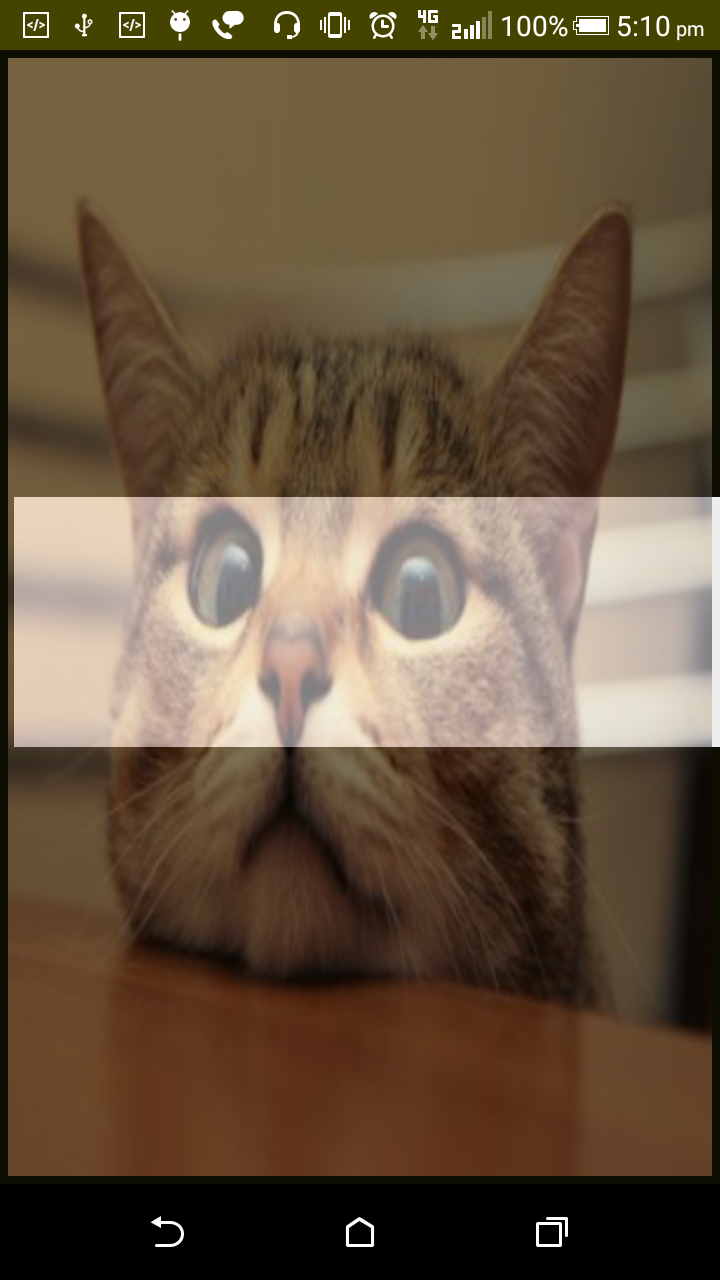
On mouse hover of Blurry image, it shows unblur same image in square shape like following image. (image is completely blur, on mouse hover unblur image shown in square shape)
What I have done:
I set blur image using following code (link) using PorterDuff.Mode. On touch of screen mouse pointer converted into square and image shows unblur.
Edit:
Problem:
Now picture is unblur but i cant find proper blur effect on blurry image and unblur image is also not clear, on touch is not working properly.
My Code:
using custom view and following methods i'm able to blur and unblur image but still there's not completely satisfied with output.
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(mTutorialColor);
if (mCx >= 0 && mCy >= 0) {
DisplayMetrics displayMetrics = new DisplayMetrics();
((Activity) getContext()).getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);
int height = displayMetrics.heightPixels;
int width = displayMetrics.widthPixels;
// canvas.drawCircle(mCx, mCy, RADIUS, mBackgroundPaint);
canvas.drawRect(mCx, mCy, mCx + width, mCy + 250, mBackgroundPaint);
}
}
private void init() {
setWillNotDraw(false);
setLayerType(LAYER_TYPE_HARDWARE, null);
mBackgroundPaint = new Paint();
mBackgroundPaint.setColor(getResources().getColor(android.R.color.transparent));
mBackgroundPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR));
}
Is there any other way to achieve this?