I have a very specific issue for changing the outline of the textbox for TextInputLayout when it's unfocused. I can't seem to find an attribute to change the color for the border of my "unfocused" text box.
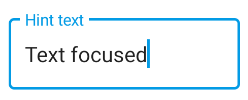
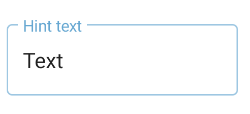
Here's a visual example of what I'm trying to do:

The color of this (textbox):border is not white. currently its not focused. After I click it, it turns white:

I don't know what I need to change, it doesn't seem like there is an attribute to change it.
I'm also using material design text input layout styles, although I don't see if that will affect it.
Here is my xml code for the text box:
<other layouts ... >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_gravity="bottom"
android:layout_margin="5dp"
android:background="@drawable/item_recycler_view">
<android.support.design.widget.TextInputLayout
android:id="@+id/dialog_text_input_layout"
style="@style/Widget.AppTheme.TextInputLayoutList"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Quick Add..."
android:textColorHint="@color/colorWhite"
app:boxStrokeColor="@color/colorWhite"
app:errorEnabled="true"
>
<android.support.design.widget.TextInputEditText
android:id="@+id/dialog_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1"
android:textColor="@color/colorWhite"
android:textSize="14sp" />
</android.support.design.widget.TextInputLayout>
</RelativeLayout>
</other layouts...>
And here are the styles that I use for this:
<style name="TextAppearance.AppTheme.TextInputLayout.HintTextAlt" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">@color/colorWhite</item>
</style>
<style name="Widget.AppTheme.TextInputLayoutList" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.AppTheme.TextInputLayout.HintTextAlt</item>
<item name="boxStrokeColor">@color/colorWhite</item>
<item name="boxCornerRadiusBottomEnd">5dp</item>
<item name="boxCornerRadiusBottomStart">5dp</item>
<item name="boxCornerRadiusTopEnd">5dp</item>
<item name="boxCornerRadiusTopStart">5dp</item>
<item name="android:layout_margin">5dp</item>
</style>
Thanks, any help or suggestions are welcome!