The Network tab in the Google Chrome Developer Tools window shows almost all http requests made, but does not seem to capture anything when the http request results in a file being downloaded.
How can I capture download requests in Google Chrome?
The Network tab in the Google Chrome Developer Tools window shows almost all http requests made, but does not seem to capture anything when the http request results in a file being downloaded.
How can I capture download requests in Google Chrome?
I am sure that your file download is happening by opening a new window. Network tab of developer tools only captures the request of current tab.
For example, following link will download the file but it will not appear in the network tab.
<a href="/yourfile.doc" target="_blank">Click Here to Download file</a>
Similar type of things can be done using javascript using (window.open, dynamic hyperlink/iframe), which will not appear in the network tab.
Various Javascript approach you can check here
I have observed similar behaviour in my past.
You can check the chrome://net-internals in older version of chrome and chrome://net-export/ in the newer version of chrome to monitor any type of request being made by any instance/tab of chrome.
Note: You can check the internal events of chrome by typing chrome://net-export/ in the url box of chrome.
This works without changing any settings of Chrome for a single download-request. It however does not automatically display all download-requests triggered in a different tab or window.
chrome://downloads/).Copy link address.I have faced similar issue, and here's how I solved it.
Issue:
Debug an anchor link that download file upon clicking it.
Debugging Process:
Steps
chrome://settings/content/automaticDownloads?search=download and disable auto downloadOpen chrome dev tools, Settings -> Global -> Auto-open DevTools for popup
Open chrome dev tools, Settings -> Console -> Preserve log upon navigation
I hope that helps.
You can use Fiddler for a more grainy look into your network traffic:
https://www.telerik.com/fiddler
*I don't work for fiddler
It's true. The download is done in another tab, which is immediately closed upon download completion. The suggested method of Mathias is brilliant and works like a charm : foto to chrome://downloads and copy URL of the download. Then go to the page that displays the link, open the dev tools/network, and then pasted link and hit ENTER. The request is captured and you can get the curl version of the download. Brilliant @Matthias Schuchardt
What do you mean by capture?
If you meant that nothing showed up in preview tab or in response tab, it's because the response is the actual file being downloaded.
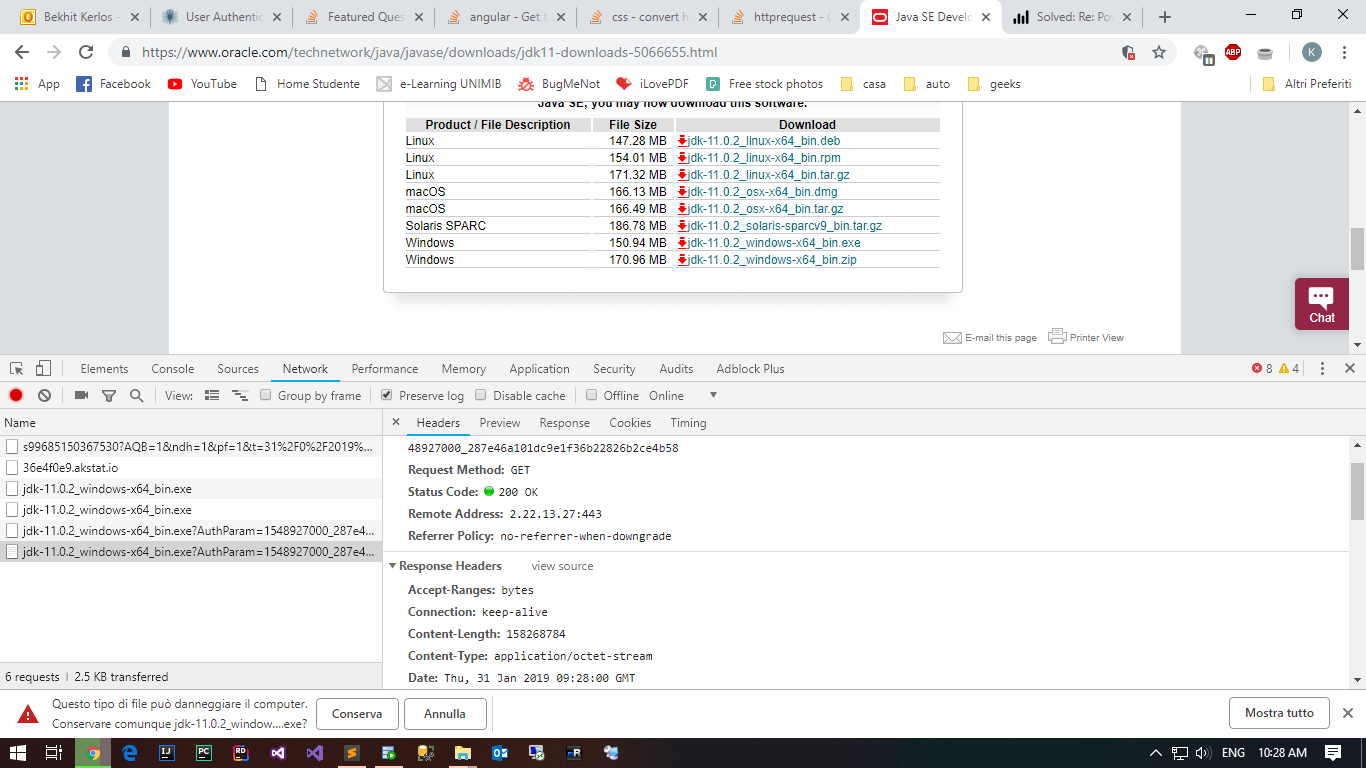
I've recently tried downloading Oracle JDK 11 with dev-tools open in network tab and here is what I got:

I have no particular configuration in this version of Chrome (Versione 71.0.3578.98 (Build ufficiale) (a 64 bit))
As @jlvaquero said, if you're trying to get as much details as possibile, try WireShark on your own local pc.
First step : Open with f12 the programmer toolbar.
Step Two : Go to the networking tab and locate the video in question. To help filter by clicking on media.
Step Three : If the video has no protection you can right click, click open on a new tab and download with crtl + s. If this does not work is because the video has parameters to prevent it from doing so. In that case right click again, go to the COPY session and then click copy as cURL.
Step Four : Go to your linux terminal (If you use windows turn around), if you don't have curl installed type sudo apt install curl and then paste the copied CURL command from the developer bar.
Step 5 : Before executing the command you need to add at the end of it --output video.mp4 --insecure as it is a binary. The insecure parameter is if you have problem with certificate. Wait for the download to complete and be happy!
Obs: This link can help you: https://www.hanselman.com/blog/HowToDownloadEmbeddedVideosWithF12ToolsInYourBrowser.aspx
© 2022 - 2024 — McMap. All rights reserved.
--enable-browser-side-navigation. I can't find that flag. The--navigation-mojo-responseflag sounds similar, but has no effect for me. – Unskilled