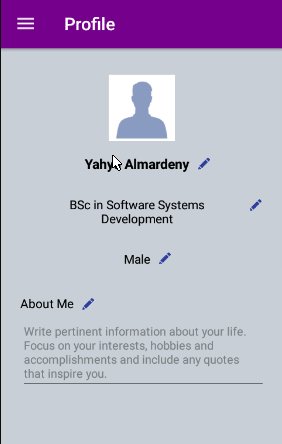
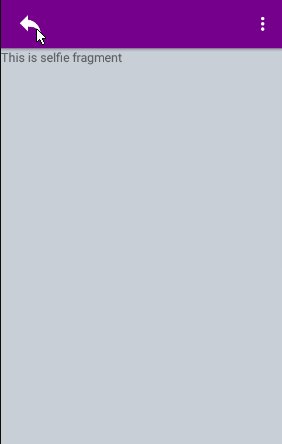
For me, I wanted to change the Burger icon by a Back Arrow icon on the left side of Fragment's ActionBar as I am using a Navigation Drawer. Also Adding a Menu on the right side.
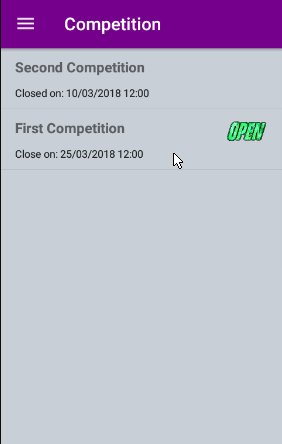
In Main Activity, it's already set - by default when Android Studio create the Navigation Drawer for me - like this:
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
DrawerLayout drawer = findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open,
R.string.navigation_drawer_close);
drawer.addDrawerListener(toggle);
toggle.syncState();
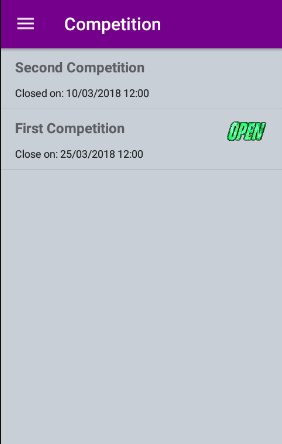
The issue is how to customize the ActionBar in the Fragment, so when I go to the Fragment it shall show me the customized ActionBar and when the Back Arrow icon is clicked, it shall leave the fragment and the ActionBar should back to the first state.
In Fragment (Complete Implementation):
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true); // To show the menu options
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState){
super.onViewCreated(view, savedInstanceState);
showActionBar(); // the method to change ActionBar
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
// inflate the customized menu which already created in XML
getActivity().getMenuInflater().inflate(R.menu.fragment_menu, menu);
super.onCreateOptionsMenu(menu, inflater);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// add implementation when user select an item from the menu
switch (item.getItemId()) {
case R.id.option1:
// do something
return true;
case R.id.option2:
// do something
return true;
case R.id.option3:
// do something
return true;
default:
return super.onOptionsItemSelected(item);
}
}
private void showActionBar() {
// get the ToolBar from Main Activity
final Toolbar toolbar = getActivity().findViewById(R.id.toolbar);
// get the ActionBar from Main Activity
final ActionBar actionBar = ((AppCompatActivity)getActivity()).getSupportActionBar();
// inflate the customized Action Bar View
LayoutInflater inflater = (LayoutInflater) getActivity()
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View v = inflater.inflate(R.layout.fragment_actionbar, null);
if (actionBar != null) {
// enable the customized view and disable title
actionBar.setDisplayShowCustomEnabled(true);
actionBar.setDisplayShowTitleEnabled(false);
actionBar.setCustomView(v);
// remove Burger Icon
toolbar.setNavigationIcon(null);
// add click listener to the back arrow icon
v.findViewById(R.id.back).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// reverse back the show
actionBar.setDisplayShowCustomEnabled(false);
actionBar.setDisplayShowTitleEnabled(true);
//get the Drawer and DrawerToggle from Main Activity
// set them back as normal
DrawerLayout drawer = getActivity().findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
getActivity(), drawer, toolbar, R.string.navigation_drawer_open,
R.string.navigation_drawer_close);
// All that to re-synchronize the Drawer State
toggle.syncState();
// Implement Back Arrow Icon
// so it goes back to previous Fragment
getActivity().onBackPressed();
}
});
}
}
fragment_actionbar.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:layout_gravity="fill_horizontal" >
<ImageView
android:id="@+id/back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:src="@drawable/ic_menu_back"
android:layout_marginLeft="@dimen/_5sdp"
android:layout_alignParentStart="true"
android:layout_marginStart="@dimen/_5sdp" />
</RelativeLayout>
ic_menu_back.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportHeight="459"
android:viewportWidth="459">
<path
android:fillColor="#ffffff"
android:pathData="M178.5,140.25v-102L0,216.75l178.5,178.5V290.7c127.5,0,216.75,40.8,280.5,130.05C433.5,293.25,357,165.75,178.5,140.25z"/>
</vector>
fragment_menu.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@drawable/border_shadow">
<item
android:id="@+id/option1"
android:title="@string/show_profile"
app:showAsAction="never"/>
<item
android:id="@+id/option2"
android:title="@string/report_pic"
app:showAsAction="never"/>
<item
android:id="@+id/option3"
android:title="@string/delete_pic"
app:showAsAction="never"/>
</menu>
![]()