<!DOCTYPE html>
<html>
<head>
<style>
svg {
border: 1px solid gray;
}
.partner_link {
stroke: lightcoral;
}
.child_link {
stroke: lightskyblue;
}
.sibling_link {
stroke: lightseagreen;
}
</style>
</head>
<body>
<script src="https://d3js.org/d3.v5.min.js"></script>
<script type="text/javascript">
var nodeData = [{
id: 1,
name: 'Alice',
partners: [2],
children: [4]
}, {
id: 2,
name: 'Bob',
partners: [1, 3],
children: [4,10]
}, {
id: 3,
name: 'Carol',
partners: [2],
children: [10]
}, {
id: 4,
name: 'David',
partners: [7],
children: [8]
}, {
id: 5,
name: 'Emily',
partners: [6],
children: [7, 9]
}, {
id: 6,
name: 'Fred',
partners: [5],
children: [7, 9]
}, {
id: 7,
name: 'Grace',
partners: [4],
children: [8]
}, {
id: 8,
name: 'Harry',
partners: null,
children: null
}, {
id: 9,
name: 'Imogen',
partners: null,
children: null
}, {
id: 10,
name: 'James',
partners: null,
children: null
}];
var linkData = [];
nodeData.forEach((node, index) => {
if (node.partners) {
node.partners.forEach(partnerID => {
linkData.push({ source: node, target: nodeData.find(partnerNode => partnerNode.id === partnerID), relationship: 'Partner' });
})
}
if (node.children) {
node.children.forEach(childID => {
const childNode = nodeData.find(childNode => childNode.id === childID);
if (node.children.length > 1) {
childNode.siblings = node.children.slice(0, node.children.indexOf(childNode.id)).concat(node.children.slice(node.children.indexOf(childNode.id) + 1, node.children.length));
childNode.siblings.forEach(siblingID => {
linkData.push({ source: childNode, target: nodeData.find(siblingNode => siblingNode.id === siblingID), relationship: 'Sibling' });
})
}
linkData.push({ source: node, target: childNode, relationship: 'Child' });
})
}
});
linkData.map(d => Object.create(d));
assignGeneration(nodeData, nodeData, 0);
var w = 500,
h = 500;
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
var color = d3.scaleOrdinal(d3.schemeCategory10);
var rowScale = d3.scalePoint()
.domain(dataRange(nodeData, 'generation'))
.range([0, h - 50])
.padding(0.5);
var simulation = d3.forceSimulation(nodeData)
.force('link', d3.forceLink().links(linkData).distance(50).strength(1))
.force("y", d3.forceY(function (d) {
return rowScale(d.generation)
}))
.force("charge", d3.forceManyBody().strength(-300).distanceMin(60).distanceMax(120))
.force("center", d3.forceCenter(w / 2, h / 2));
var links = svg.append("g")
.attr("stroke", "#999")
.attr("stroke-opacity", 0.8)
.selectAll("line")
.data(linkData)
.join("line")
.attr("stroke-width", 1)
.attr("class", d => {
return d.relationship.toLowerCase() + '_link';
});;
var nodes = svg.append("g")
.attr("class", "nodes")
.selectAll("g")
.data(nodeData)
.enter().append("g")
var circles = nodes.append("circle")
.attr("r", 5)
.attr("fill", function (d) {
return color(d.generation)
});
var nodeLabels = nodes.append("text")
.text(function (d) {
return d.name;
}).attr('x', 12)
.attr('y', 20);
var linkLabels = links.append("text")
.text(function (d) {
return d.relationship;
}).attr('x', 12)
.attr('y', 20);
/*
// Y Axis - useful for testing:
var yAxis = d3.axisLeft(rowScale)(svg.append("g").attr("transform", "translate(30,0)"));
*/
simulation.on("tick", function () {
links
.attr("x1", d => {
return d.source.x;
})
.attr("y1", d => {
return rowScale(d.source.generation);
})
.attr("x2", d => {
return d.target.x;
})
.attr("y2", d => {
return rowScale(d.target.generation);
});
nodes.attr("transform", function (d) {
return "translate(" + d.x + "," + rowScale(d.generation) + ")";
})
});
function dataRange(records, field) {
var min = d3.min(records.map(record => parseInt(record[field], 10)));
var max = d3.max(records.map(record => parseInt(record[field], 10)));
return d3.range(min, max + 1);
};
function assignGeneration(nodes, generationNodes, generationCount) {
const childNodes = [];
generationNodes.forEach(function (node) {
if (node.children) {
// Node has children
node.generation = generationCount + 1;
node.children.forEach(childID => {
if (!childNodes.find(childNode => childNode.id === childID)) {
childNodes.push(generationNodes.find(childNode => childNode.id === childID));
}
})
} else {
if (node.partners) {
node.partners.forEach(partnerID => {
if (generationNodes.find(partnerNode => partnerNode.id === partnerID && partnerNode.children)) {
// Node has partner with children
node.generation = generationCount + 1;
}
})
} else {
// Use generation of parent + 1
const parent = nodes.find(parentNode => parentNode.children && parentNode.children.indexOf(node.id) !== -1);
node.generation = parent.generation + 1;
}
}
});
if (childNodes.length > 0) {
return assignGeneration(nodes, childNodes, generationCount += 1);
} else {
nodes.filter(node => !node.generation).forEach(function (node) {
node.generation = generationCount + 1;
});
return nodes;
}
}
</script>
</body>
</html>
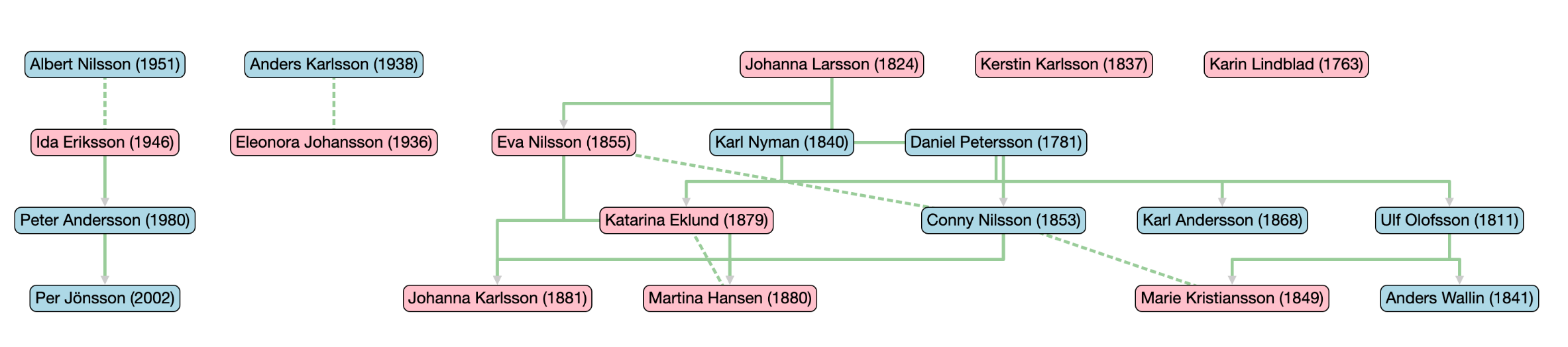
![Family tree]()