Although, I have served quite some years in webdevelopment, I have to admit that I don't really know how (big) file uploads actually work. So I hope this question makes sense after all.
In my app I am uploading large video files to an S3 bucket. The uploading works like a charm but since we need to not only store the file but also information about the file in a database (eg. video duration), I was looking around how to accomplish this. I am using React, but I basically have an onChange handler on the <input /> tag to get the file object
<input type="file" onChange={() => handleChange()} />
In the handleChange() function, I assign the file object to a state variable
const handleChange = ( e: ChangeEvent<HTMLInputElement> ) {
// TS checks and then assigning the file to a state variable
if (event.target.files && event.target.files.length === 1) {
setFile(event.target.files[0]);
}
}
After that I have some other handlers which handle the upload to S3 but this is all working. What I am interested in is how I can access information about the file which is going to be uploaded. Especially, I have noticed that it takes some time BEFORE the actual upload starts and I see activity in the network tab of the browser. So, where is the file uploaded to? Is that the browser cache?
After trying to find some more infos about what is happening I found this discussion on how to extract the video duration from the file, pre-upload. After extending handleChange I was able to get the video duration and assigning it to a state variable
const handleChange = ( e: ChangeEvent<HTMLInputElement> ) {
// I have added !file since I don't want to create a feedback loop here
if (event.target.files && event.target.files.length === 1 && !file) {
setFile(event.target.files[0]);
const vid = document.createElement("video");
const fUrl = URL.createObjectURL(event.target.files[0]);
vid.src = fUrl;
vid.ondurationchange = () => {
setDuration(vid.duration);
};
}
}
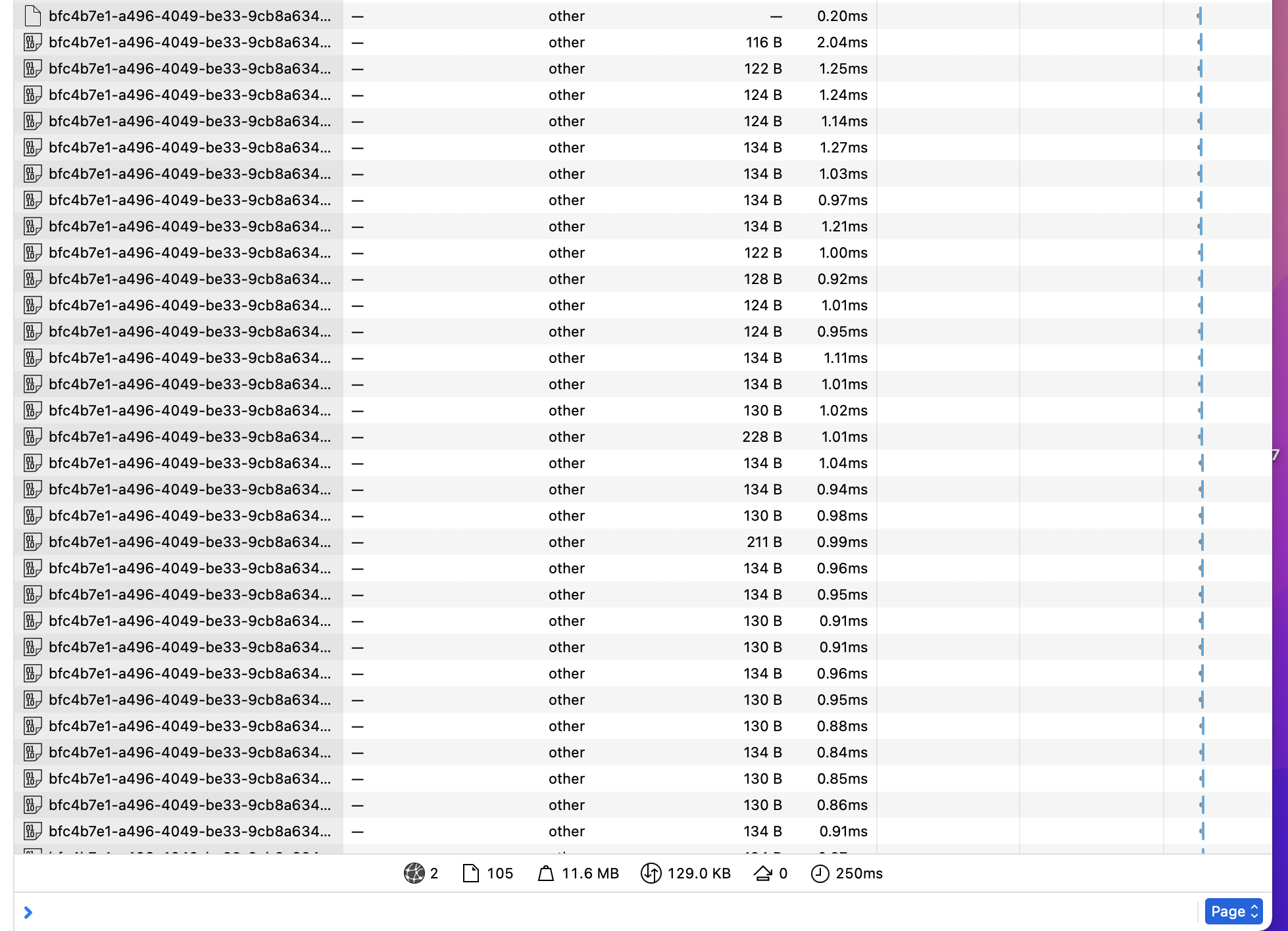
This works well. What I have realised when I do this I get to see a lot more activity in the network tab of my browser.

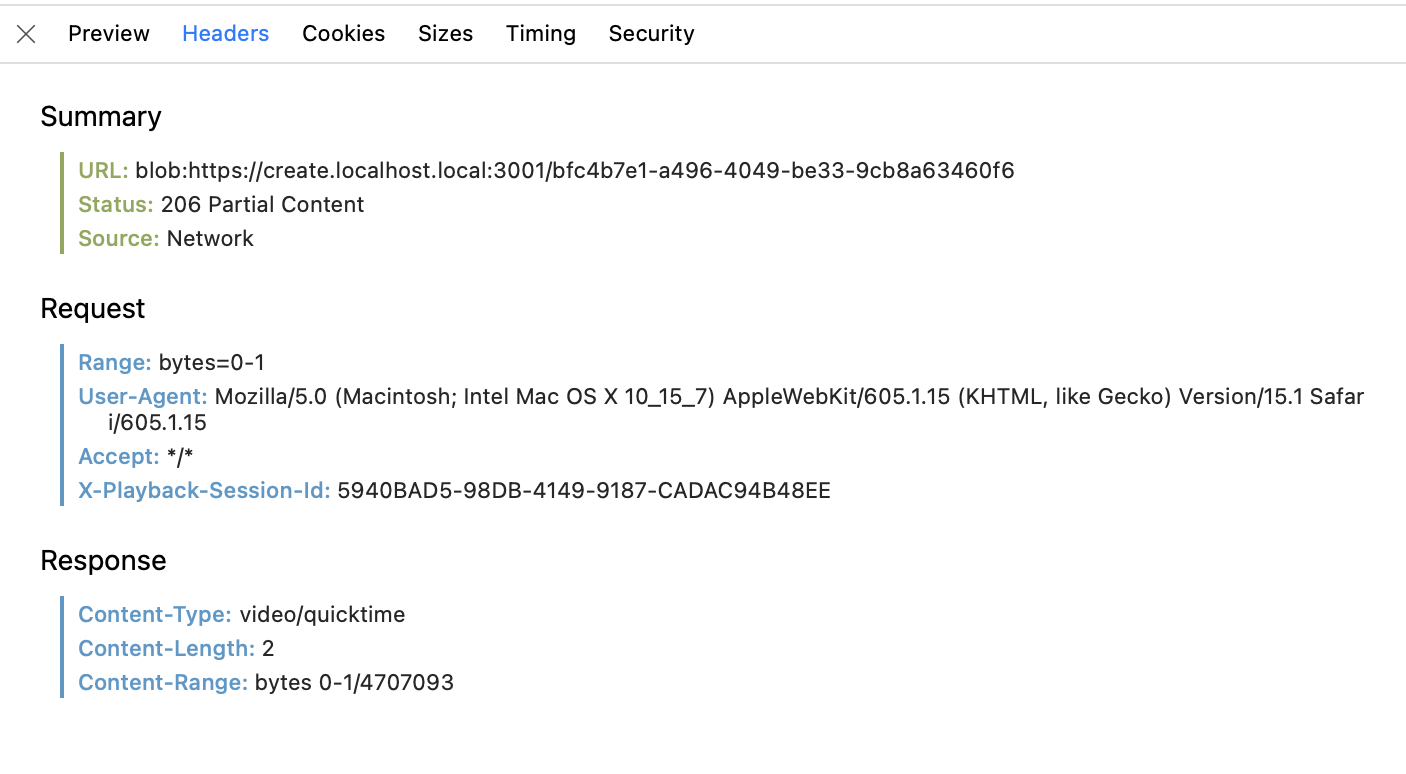
I assume that these entries are the blob ID of the object URL (here is where I really don't know what I am talking about). Looking at the requests in more detail I can see a response header with Content Range and I thought this would be perfect to show the "file preparation" process to the user BEFORE the actual upload begins.

How can I get access to this info? What exactly is happening here?
Thanks! Any help appreciated!

const vid = document.createElement('video')part? – Digestionvid.preload = 'metadata', would that help regarding security? – Digestion.. && !filewhere is this variable declared? – MarblinghandleChangeviaseFile(event.target.files[0]). Regarding your further comment: I think I did state clearly what I am trying to do - I upload (large) video files to an S3 bucket and want to get file meta information BEFORE the actual upload starts. In my example I can already get the video duration but I have noticed that there is also a Content Range header which includes the bytes which are locally uploaded. – Digestion