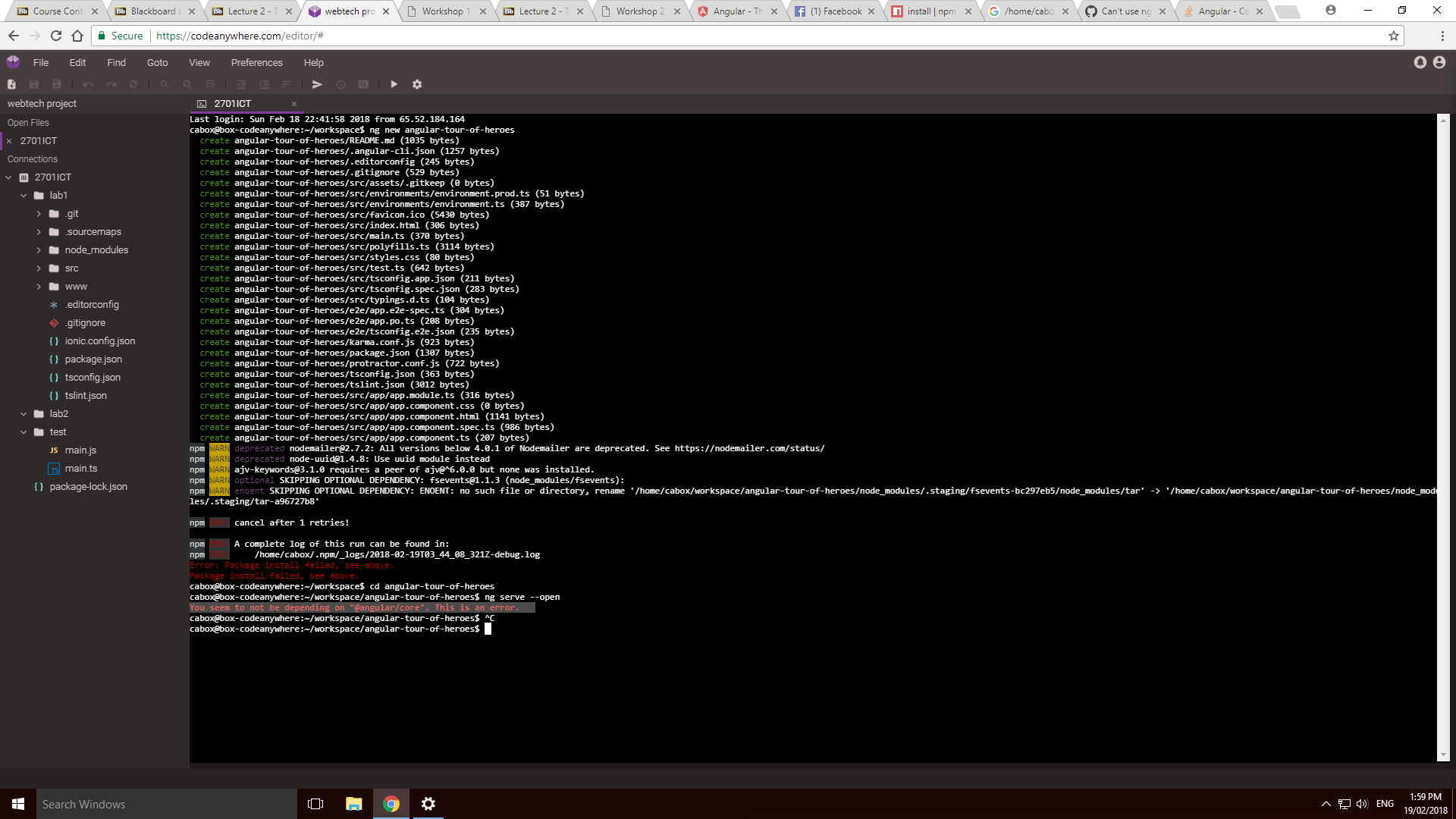
Hey im trying to install Angular Cli but i keep getting failed package install. Then i try to start the server and it says You seem to not be depending on "@angular/core". This is an error.
first check the node
node -v
and npm are install correctly
npm -v
then try again with
npm install -g npm@latest
then you add it in ts file
const _core = require("@angular/core");
This is how I solved this problem on my machine.
I first ran npm install @angular/core.
Then I ran npm install --save.
When both installs had successfully completed I ran npm serve and received an error saying
"Versions of @angular/compiler-cli and typescript could not be determined.
The most common reason for this is a broken npm install.
Please make sure your package.json contains both @angular/compiler-cli and typescript in
devDependencies, then delete node_modules and package-lock.json (if you have one) and
run npm install again."
I then deleted my node_modules folder as well as my package-lock.json folder.
After I deleted those folders I ran npm install --save once more.
I ran npm start and received another error. This error said Error: Cannot find module '@angular-devkit/core'.
I ran npm install @angular-devkit/core --save.
Finally, I ran npm start and the project started!
First ensure you have @angular/core install, else run:
npm install @angular/core
This should get @angular/core install in you node_module and also update itself in your package.json. Also ensure that you're not using an old version of node and NPM, else run from your terminal:
npm install npm@latest -g
Then you can add into your js file .
const core_1 = require("@angular/core");
There is some issue with node-sass in codeanywhere due to some permission exceptions. The workaround is go to /usr/lib/node_modules/@angular/cli/ and delete the node_modules folder and then run sudo npm install again create a new project using ng new and try running it . It will work
How to use
Run npm install inside this project folder to install all dependencies.
Make sure you use the latest version of the CLI (upgrade guide below)
Run ng serve to see the app in action (try npm start in case ng serve fails).
How to upgrade the CLI
Run the below commands - only use "sudo" on Mac/ Linux.
sudo npm uninstall -g angular-cli @angular/cli
npm cache clean --force
sudo npm install -g @angular/cli
Incase if it fails too
Delete 'node_modules' folder and 'package-lock.json' file from your project directory
Run the below commands in the given order
npm install
npm install --save-dev @angular-devkit/build-angular
npm link
© 2022 - 2024 — McMap. All rights reserved.